-
Flutter 1.9 稳定版本发布:Flutter for web 已合并到主存储库,支持 macOS Catalina 和 iOS 13
-
Flutter 1.9更新体验总结:第一次体验时flutter run -d chrome报错
-
Flutter中Router的概念 | Navigator
- Flutter开发之Flex、FittedBox、Stack、Container布局教程
-
下面我来分享更多学习flutter,配置dart sdk时遇到的坑
-
Flutter线程管理与Dart隔离机制
-
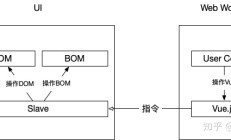
小程序架构与技术基本实现的原则与思考
- 前端 Flutter 劝退指南:不是谁都可以学~
-
Flutter正在开发一个超级简单的模仿微信QQ的侧滑菜单组件
-
Flutter动画开发:基于Tween界面和物理
 code前端网
code前端网