-
Flutter 开发类似Android PopupWindow 效果的分享弹出页面
-
Flutter 移动开发中的饼图和轮播定制
-
Flutter混合开发原理及闲鱼深度实践
-
Flutter 生命周期 3 个阶段:创建、更新和销毁
-
Flutter动画详解DecoratedBoxTransition
-
美团外买亚容器生态建设实践Flutter可以使用如下
-
Flutter VS 开发环境设计特点和基本概念
- Flutter教程:TextField InputDecoration 文本框装饰器
-
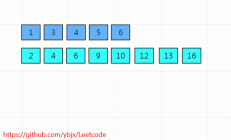
Flutter控件的Stack(复合布局组件,常与Positioned组件配合使用)
-
Flutter制作图片横幅轮播
 code前端网
code前端网