什么是 VueCLI
- 如果你只是写一些Vue Demo程序,你不需要Vue CLI
- 如果您正在开发大型项目,您应该使用 Vue CLI
- 使用Vue.js开发大型应用时,需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等。
- 如果每个项目都需要手动完成这些工作,效率无疑会比较低,所以我们通常会使用一些脚手架工具来完成这些事情
- CLI 是什么意思?
- CLI是命令行界面,翻译为命令行界面,但俗称脚手架
- Vue CLI 是官方发布的 Vue.js 项目脚手架
- 使用 Vue CLI 可以快速构建 Vue 开发环境及其 webpack 配置
前提
- 节点
- webpack
VueCLI3 和 VueCLI2 的区别
vue-cli 3与2版本有很大不同vue-cli 3基于webpack 4、vue-cli 2或webpack 3vue-cli 3的设计原理是0配置,配置文件根文件夹下的build和config文件夹被删除vue-cli 3提供命令vue ui,提供可视化配置,使用更方便
static,添加了文件夹public并将index.html移动到了public
使用 VueCLI
安装
npm install @vue/cli -g --registry=https://registry.npm.taobao.org
#这里安装的是Vue CLI 3的版本,如果想要按照VueCLI2的方式初始化项目是不可以的
#指定一下源,不然太慢
npm install @vue/cli-init -g --registry=https://registry.npm.taobao.org
#Vue CLI 3和旧版使用了相同的vue 命令,所以Vue CLI2( vue-cli )被覆盖了。如果你仍然需要使用
#旧版本的vue init 功能,你可以全局安装一个桥接工具:
npm clean cache -force
#若安装失败,试着先使用这个命令清空缓存再安装
初始化项目
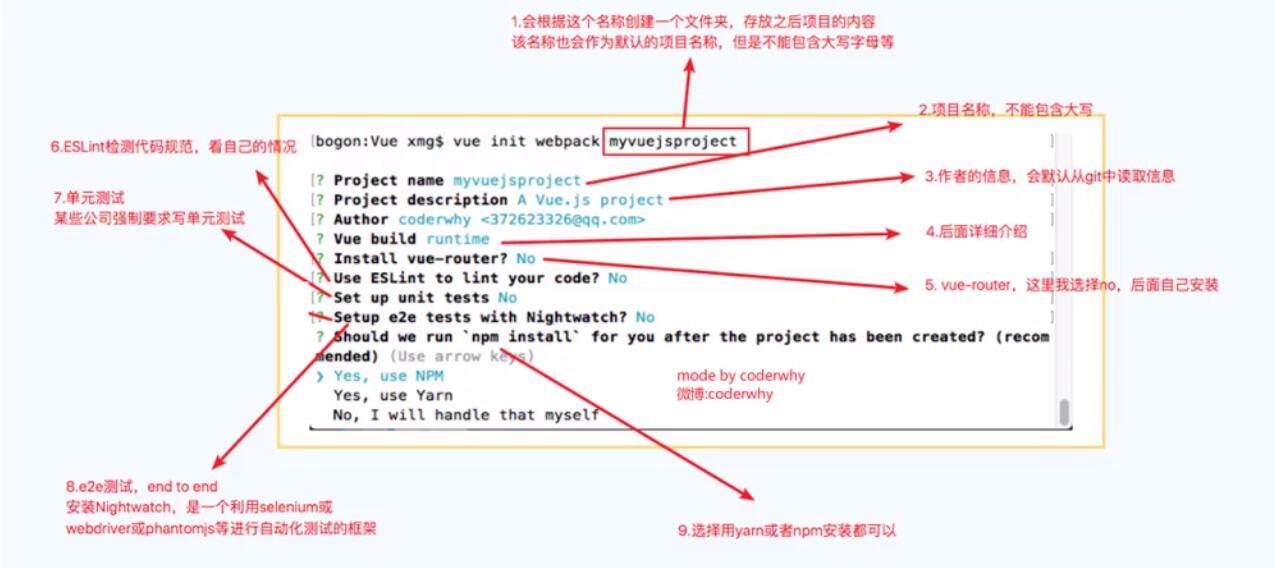
vue init webpack my-project
#脚手架2创建方式
vue create my-project
#脚手架3创建方式


运行时编译器和仅运行时编译器的区别
内容的主要区别在于文件夹下的scr
-
runtime-compiler(Vue1)new Vue({ el:'#app', template:'<App/>' components:{ App } })template——>ast(abstract syntax tree)抽象语法树——>render——>virtual DOM——>
-
runtime-only(Vue2)new Vue({ el:'#app', render:h => h(App) //render:function(h){return h(App)} //其中的h其实是个方法,为createElement //普通用法:createElement('标签名',{标签的属性},['标签内容']) //如 createElement('h2',{ class:'box' },['我是h2标签']) //传入组件对象:createElement(component) //其中的组件对象已经没有template了,已经被vue-template-compiler解析了 })render——>virtual DOM——>UI- 效率更高,代码更少,约6KB
简单总结
- 如果以后开发中仍使用模板,则应选择
runtime-compiler - 如果您使用文件
.vue用于将来的开发,请使用runtime-only
查看和修改VueCLI3配置文件
-
在图形界面中使用命令
vue ui更改 -
node_modules ——>@vue ——>cli-service ——>lib ——>config -
在根文件夹下新建文件
vue.config.js,脚手架会自动合并文件module.exports={ //... }
文件路径别名
配置脚手架2
//config目录下的webpack.base.config.js
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
resolve:{
alias:{
'@': resolve('src'),//以后使用src时,可以用@替代,以后在复制路径的时候就不用修改了
'assets': resolve('@/assets'),//在脚手架3中可以这么用
'assets': resolve('src/assets')//在脚手架2中只能这么用
}
}
}
//在 import 中的路径 可以直接用
//但是在img标签中src之类的 必须在别名之前加一个 ~ 符号
//如 <img src="~assets/img/home.svg"/>
脚手架 3 种配置
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
lintOnSave: true,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('components', resolve('src/components'))
}
}
 code前端网
code前端网


