Vue 的灵感来自于MVVM,那么有哪些相似之处呢?以及相应的比例?
MVVM(模型-视图-模型)
Konfutse还有模式-模型视图绑定,主要用于简化用户界面的事件驱动编程。
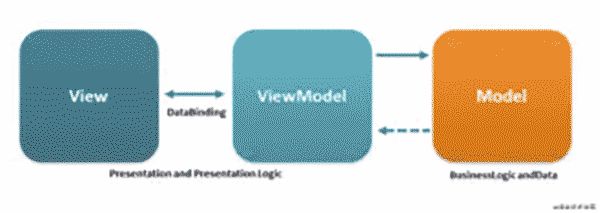
MVVM可分为四部分
- 型号:型号
- 显示:显示
- ViewModel:显示模型
- Binder:粘合剂
主要形式是Model-View模型-View


模板:指表示真实空间内容的领域模型(面向对象),或者指表示内容的数据访问层(以数据为中心)
视图:是结构、布局和外观 (UI)
视图模型:视图是公开公共属性和命令的抽象。让视图和数据依靠绑定
绑定进行通信:声明性数据和命令绑定
Vue与这四个部分的关系
对应:
- 视图:对应正确的html和css
- 视图模型:对应Vue的模型语法
- binder:对应 v-bind v model @click:prop 等绑定数据语法
- 模型:Vue数据方法实例$calculated等中的属性。
在一个 .vue 文件中,我们看到 3 个部分 <template /> <script /> <style />
<template />负责视图模型和活页夹<style />与视图对应的 CSS<script />中定义的Vue实例负责模型 的数据管理和绑定逻辑
如何用Vue解释Model-ViewModel-View?
ViewModel-View阶段
视图模型转换为视图,即Vue的模型语法转换为实际的HTML和CSS格式。 Vue主要自动实现这部分。我们的开发人员主要处理Model-ViewModel阶段。
模型-视图模型阶段
在这个阶段我们实例化Vue对象,添加数据、方法和其他功能并将数据绑定到模型。
<template>
<div class='test' @click='add'>{{count}}</div>
</template>
// <script>
export default {
data () {
return {
count: 0
}
},
methods: {
add (e) {
this.count += 1
}
}
}
Model:定义一个data函数来控制数据量,添加一个add函数来控制计算数据的变化HTML
因为ViewModel和Model主要是绑定的,即数据和视图绑定的,你拥有哪些数据将决定视图是什么样子,所以我们通常将 Vue 称为数据驱动框架。
所以很多时候,只要我们知道了数据和ViewModel之间的关系,我们也就可以知道UI是什么样子的了。此时,我们需要做的就是修改数据结构来操作视图。
<template>
<ul class='list'>
<li class='item' v-for='(v, index) in arr' :key='index'>{{v}}</li>
</ul>
</template/>
export default {
data () {
return {
arr: [1, 2, 3, 4, 5]
}
},
created () {
// 改变数据arr的数据结构,添加新的数值
this.arr.push(6)
}
}
模型和ViewModel之间的关系:
arr 绑定到 <li> 标签。元素数量与 arr <li>
一样多。之后将元素6添加到arr中,目前arr的长度是6,所以应该是6<li>。它是信息和视图的绑定。我们可以从数据的结构中推断出视图的外观。
所以我们需要更多地从使用数据的角度去思考,出发点是你已经定义了Model和ViewModel之间的绑定关系。现在我们只需要使用模板即可。
上面例子中使用的数据结构是数组,当然还有很多其他的数据结构。绑定模型和ViewModel之后,原则上定义了模型的数据结构。那么此时我们只需要根据这个模板的数据结构进行增删改查即可。
还有一点是,vue 有 v-if v-for 等多种绑定方式,ViewModel 只有一个 model 数据结构,但是同一个 view 可以像这个 view 一样有多个 ViewModel
。 <div>hello</div>,可以创建这个的ViewModel有很多种,ViewModel有很多种,也就是模型(数据结构)有很多种
<template>
<div>{{data}}</div>
<div>{{obj.data}}</div>
<div>{{arr[0]}}</div>
</template>
export default {
data () {
return {
data: 'hello',
obj: {
data: 'hello'
},
arr: ['hello']
}
}
}
上面有3个视图模板和3个模型,但是生成的视图都是一样的<div>hello</div>
 code前端网
code前端网



