简介
日常开发中很多地方还是用到了节流和防抖功能。这两个函数的目的是控制函数被调用的频率。今天我们就来聊聊这两个工作。
例如
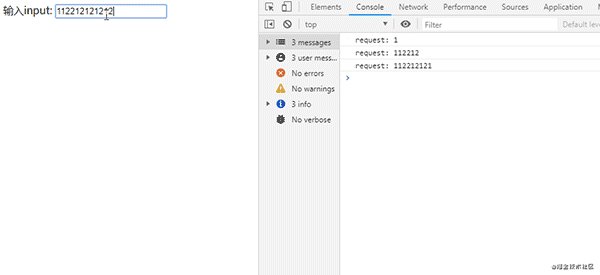
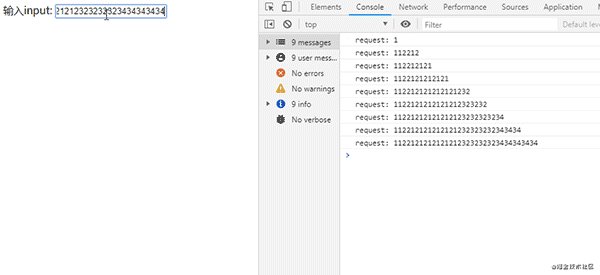
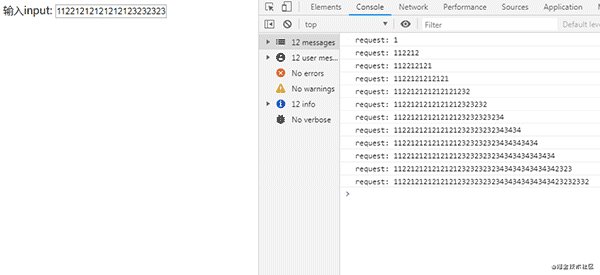
input触发键盘输入事件,将输入内容发送到后台:
// 定义一个请求函数
function request(val) {
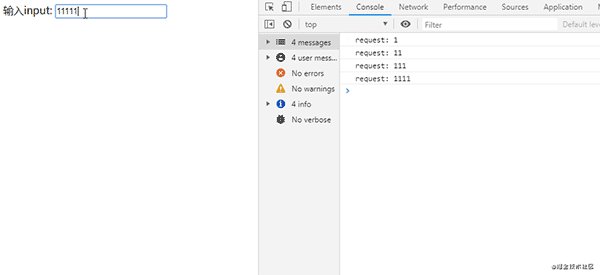
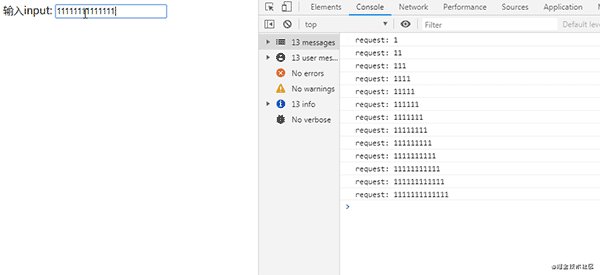
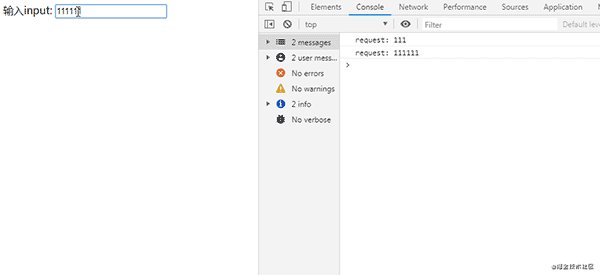
console.log("request: " + val);
}
let inputEl = document.getElementById("input");
inputEl.addEventListener("keyup", function (e) {
request(e.target.value);
});


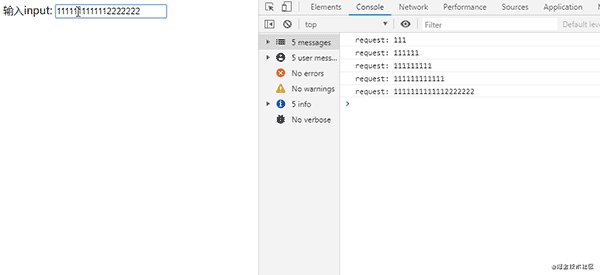
可以看到我们每次按键盘登录都会索要,真是浪费钱。一般实践中,我们都是等用户输入完整字符才请求后台,所以我们使用防抖功能来优化这一点。
防抖功能
当动作开始时,该函数将在n秒后执行。如果该动作在 n 秒内被激活多次,则时间
将重新开始是使用定时器实现的。如果在n秒内重复激活,定时器会先被清零,定时器会被重置
// 定义一个请求函数
function request(val) {
console.log("request: " + val);
}
// 定义一个防抖函数
function debounce(fn, delay) {
let timeout;
return function(){
clearTimeout(timeout)
timeout = setTimeout(()=>{
fn.apply(this, arguments)
},delay)
}
}
let inputEl = document.getElementById("input");
let debounceInput = debounce(request, 500)
inputEl.addEventListener("keyup", function (e) {
debounceInput(e.target.value);
});


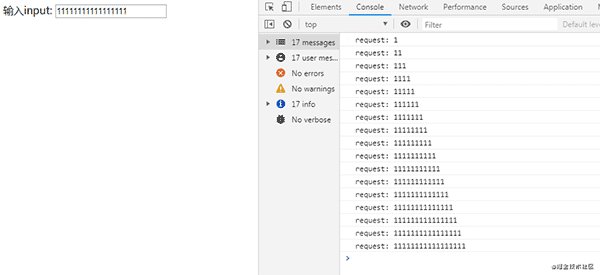
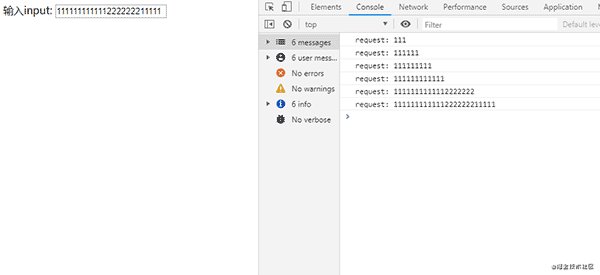
输入完成后操作就会退出,防止输入未停止时调用函数,减少时间浪费。
油门功能
指定时间段内,该功能只能执行一次,触发次数每小时仅有效一次
计时器到达
定时器结束后,会有一个定时器id。当此 id 存在时,意味着该任务每小时仅执行一次。
// 定义一个请求函数
function request(val) {
console.log("request: " + val);
}
// 定义一个节流函数
function throttle(fn, delay) {
let timer;
return function(){
if(!timer) {
fn.apply(this, arguments)
timer = setTimeout(()=>{
clearTimeout(timer)
timer = null
},delay)
}
}
}
let inputEl = document.getElementById("input");
let throttleInput = throttle(request, 500)
inputEl.addEventListener("keyup", function (e) {
throttleInput(e.target.value);
});


可以看到,当我们不断在输入框中输入内容时,它会在指定的时间内执行一次任务
总结
- 防抖功能和节流功能都是用来控制通话频率的,但应用原理不同
- 防抖功能是在触发操作的单位时间内执行一次该功能,单位时间内重复启动该功能时不会执行该功能,并且会重复该时间
- 限流功能是每个时间段执行一次的功能,多次触发仅一次有效
适用
防抖
- 勾选输入框即可搜索内容。当用户连续打字时,使用防抖保存数据源
- 开始连续调整窗口大小动作,连续调整窗口大小,使用防抖功能只执行一次
- 鼠标不停点击,使用节流限制任务在指定时间内只执行一次
- 滚轮移动,不断向下滚动,就像滚动到底部输入数据
 code前端网
code前端网


