预览 // 原始值没有属性或方法。经过类打包过程后,对象有
var num = 123;
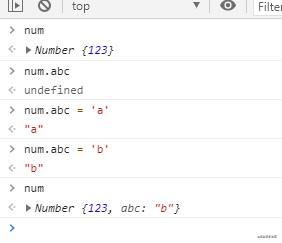
var num = new Number(123); //打印出对象123--Number{123},能参与运算num*2=234,但是又变回了数字类型
var num = new String('wxyz'); //字符串类型的对象
var bol = new Boolean('true'); //布尔






示例
var str= "abcd";
str.abc = "a";
封装示例1
var num = 4;
num.len = 3;
//num没有len,随便赋予的。所以系统新建一个数字对象,令//new Number(4).len = 3;---->delete删除
//
//再访问num.len,系统再次新建一个数字对象//nwe Number(4).len,和第一次访问的len不一样,没有len,返回undefined
console.log(num.len);//number不带.length属性
示例2
var str ="abcd";
str.length = 2;
// new String("abcd").length = 2;---->delete
// 系统抛出new String("abcd").length
console.log(str.length);//4----->因为字符串自带.length这个属性
示例 3 问题
var str = "abc";
str += 1;//abc1
var test = typeof(str);//test=="string"
if(test.length == 6) {//调用包装类,返回值6
test.sign = "typeof的返回结果可能是String";
//new String(test).sign = 'xxx';
}
//new String(test).sign='xxx';
console.log(test.sign);//undefined
 code前端网
code前端网

