前言
首先我是一个全栈新手,我的前端很好,我是后端开发人员,为什么写前端的东西,我也很困惑,公司本来是说我可以写UI,但是什么呢?生活就是这样,例行公事!你可以不相信我的教程,但你必须相信官方网站。哈哈哈,很多刚接触Vue的朋友一定有这个疑问,如何使用Vue集成其他UI组件呢?如何阅读官网的界面?本章小编带大家入坑,解密官网源码,从Vant初学者角度了解移动组件。
1。Vant是什么?
Vant是什么?带着这个问题,我左手有百度,右手有谷歌。我以为会有不同的答案,结果我其实是在装疯,哈哈哈。
找到了它的官网:走进Vant世界:https://vant-contrib.gitee.io/vant/#/zh-CN/
进入一个奇妙的世界,当然要先了解它的细节,然后才能更深入地探索,哈哈哈。 

我还是很喜欢这个世界。 两个字,让人耳目一新,就像无聊的大学一样,就像有一天上音乐学校(一群漂亮姐姐),突然刷新了新的认识,打开了世界的大门。
好了,言归正传,我们先抄袭官方的介绍:
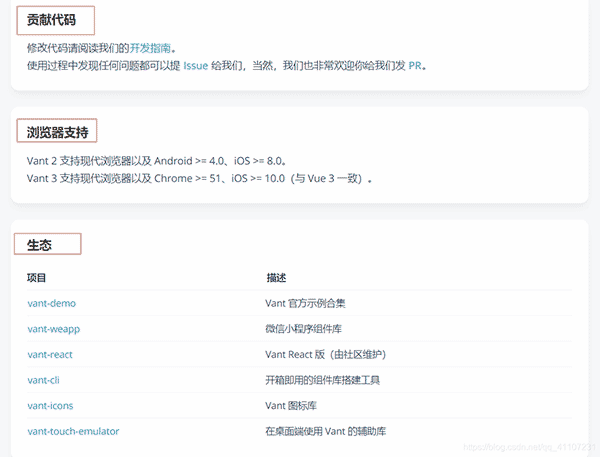
Vant是有赞用户界面开发的开源移动组件库。 2017年开业,至今已维护4年。Vant对内负责有赞的所有核心业务,对外服务超过10万开发者。它是业界最重要的移动组件库之一。
目前Vant官方提供了Vue 2版本、Vue 3版本和微信小程序版本,React版本由社区团队维护。
2。基础环境准备
1.1 理解至关重要
官方说可以快速上手,刚进入这个世界会不会做错什么?你可以快速开始,真的是这样吗?我觉得不行,能请一下音乐学院的学姐们同意吗?是啊是啊,赶紧开始吧,不然就迷路了,就没有了,哈哈哈。
好吧,让我们回归正常,让我们开始真正的吧。无论我们使用什么样的技术、什么样的框架、什么样的组件,我们首先要对其有一个基本的了解。如果公司允许你用某种技术为客户开发一些东西。如果技术很落后或者没有管理员维护,你还敢用吗?前端技术也是如此。 UI框架有很多,比如Easyui、BootStrap、Layui、Vue、React、微信小程序等,其实它们的存在都是为了同一个目的。它们用于什么方向?哪些浏览器版本兼容?能够达到什么样的用户体验?这就是为什么我们经常选择适合业务场景的用户界面组件来适应客户的需求。这与什么是好或坏无关。


1.2 安装
好了,上面我们说了很多无用的话。事实上,我们告诉大家,如果你知道它是什么,就不要以执行为目标,以速度为目标。发展也是如此。只有脚踏实地一步步走下去,你才能快速上手。一切都搞定之后,就可以上路搬砖了,哈哈哈。 

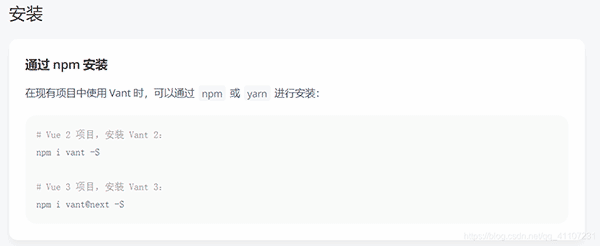
官方解释清晰明了。没什么好说的,只有CV大法。在本文中,我们将基于Vue2项目进行安装。
在此之前环境必须准备好吧? Vue-cli 没有吗?从界面学什么,哈哈,我不请你来这个世界:踩流水线去练习
# Vue 2 项目,安装 Vant 2:
npm i vant -S


1.3 组件介绍
上面我们已经安装了Vant组件,现在可以使用了吗?废话,确实不能用,那怎么用呢?Vant是一个组件,它有很多小组件,如下图:

所以,介绍这些小组件,继续看官网,我也是初学者,哈哈哈。 





官网为我们提供了三种方式。我不会在这里单独介绍它们。我们使用推荐的方法一。为什么?事实上,在业务开发中很多时候,系统的性能决定了用户的心情。如果他心情不好,那就等于浪费了发育吧?这就是为什么业务比编码更重要,所以我们通常按订单进口。应该使用哪个组件?应该导入哪些组件而不是全部导入?有很多是你不需要的,对吧?
方法一、自动按需启用组件(推荐) babel-plugin-import 是一个 babel 插件,可以在编译过程中自动将 import
转换为按需导入。
3.1 步骤 1
# 安装插件
npm i babel-plugin-import -D


那就看官网:


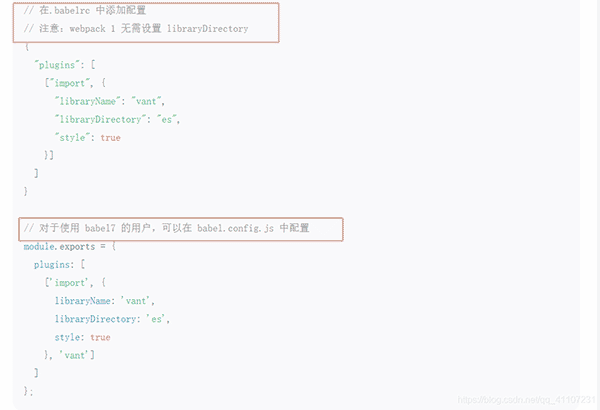
3.2 步骤 2
添加组件装配。由于我们使用的是使用 Vue-cli 脚手架构建的项目,因此我们将使用以下配置。
注意:(cli3之后)在babel.config.js中定义

plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
3.3 步骤 3
好的,配置完成后,请继续阅读:

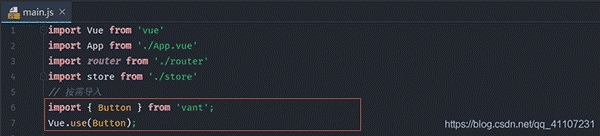
这里注意:我们可以在 main.js 中配置它,然后通过 Vue.use() 公共方法使用该插件。
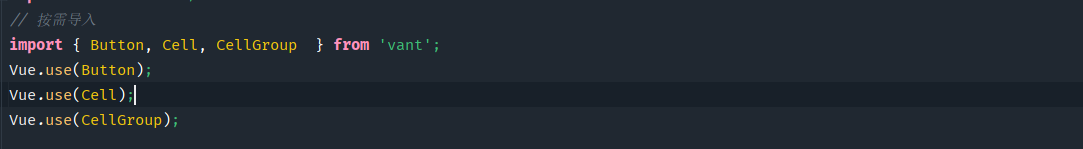
// 按需导入
import { Button } from 'vant';
Vue.use(Button);
CV大法手术完成!好的,我们已经准备好完成基本阶段了,现在让我们测试一下,终于可以开始训练了!
2。事件绑定
我们已经完成了上面的基本环境设置,现在让我们快速启动并运行它,不是通过粘贴和复制,不是真的! ! ! 

让我们从基本组件中的第一个组件开始:按钮组件。继续阅读官网说明:
2.1 简介


import Vue from 'vue';
import { Button } from 'vant';
Vue.use(Button);
在通用main.js配置中注册按钮组件,如下所示:

2.2 输入页面代码
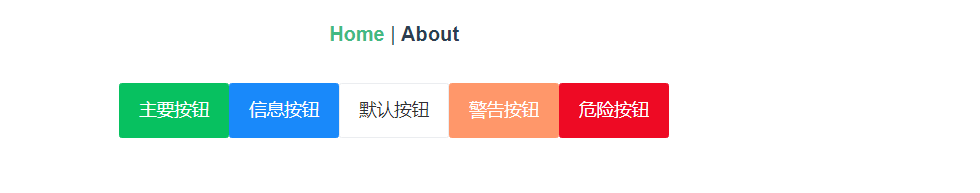
<template>
<div class="home">
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>


ok 看到这令人耳目一新的副作用,我们终于整合了,现在可以在CV大法中使用不同的Vant组件了吧?那么程序员的好处有哪些呢?写这篇文章对我有什么好处?事实绝对不是这样的。别忘了我们是从初学者的角度来看的。哈哈哈。学习以下信息有困难吗?我该如何学习这些东西?问题这么多,放弃,当然不行,为什么还要去学CV大法能解决的东西呢?只知道基础知识并知道如何使用它们。


我们继续看官网,看看下面有什么要学的:

API绕过,CV大法可以搞定,纯粹是为了页面渲染效果,没什么值得骄傲的,继续看官网:

他来了,他来了,他来了,他来了!没错,这就是我们需要学习的,尤其是用户界面,不同的Event和不同的回调是我们需要掌握的知识。如何使用它?别指望我会慢慢地说。
2.3 一般活动
上面我们看到官网说Vant的按钮组件支持两种类型的事件。让我们仔细看看:
| 活动名称 | 使用说明 | 回调函数 |
|---|---|---|
| 点击 | 单击按钮且按钮状态未加载或禁用时触发 | 活动:活动 |
| 触摸启动 | 当您开始触摸按钮时亮起 | 事件:触摸事件 |
我们使用Vue来集成Vant。就是这么简单。让我们添加代码:
<template>
<div class="home">
<van-button type="primary" :click="clickFun">绑定Events事件</van-button>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
clickFun() {
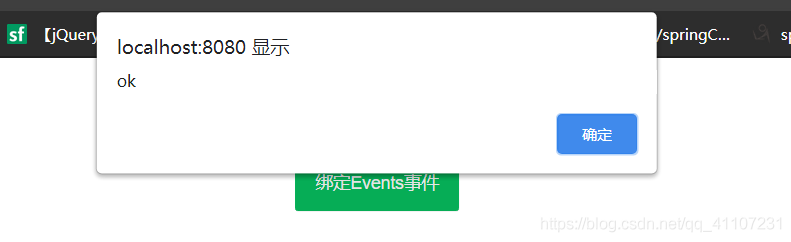
alert("ok")
}
}
}
</script>


按下按钮,但没有任何反应。这是错误的。这不是正常行为吗?事件不是这样使用的,别天真了,他是这样写的:
<van-button type="primary" @click="clickFun">绑定Events事件</van-button>


注意Events事件使用@符号来绑定事件名称
3。传递参数
上面我们从静态效果实现了按钮的动态事件绑定,我们来说一下最终的目标,有页面,有事件,下一步就是将数据展现给客户端,毕竟数据是核心,对吧?
为了说明下面的效果,我们使用最常用的表格来进行编码说明。请参阅官方网站提供的表格。




<div>
<h1>单元格参数</h1>
<van-cell-group>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容"/>
</van-cell-group>
</div>


让我们更改代码。比如现在这是一个付款记录表。我们根据后台传过来的JSON表来模拟一下数据:
data() {
return {
list: [
{
"title": "一月份",
"value": "1000.00"
},
{
"title": "二月份",
"value": "2000.00"
}
]
}
},
我们使用vue。目前我们可以使用v-for来动态实现双向数据绑定吗?
<div>
<h3>我的支付记录</h3>
<van-cell-group>
<van-cell v-for="item in list" :title="item.title" :value="item.value" />
</van-cell-group>
</div>
查看效果:

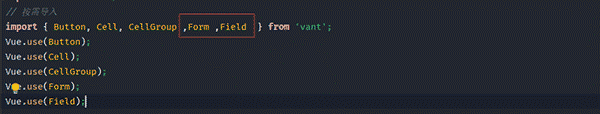
我们的数据就是这样转换成单元格的吗?好吧,这里我们再举一个例子来解释一下。设计开发对于我们来说也是最常见的。继续看官网,先看看如何绘制页面以及如何使用CV。然后启用编码。






简历代码:
<van-form @submit="onSubmit">
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
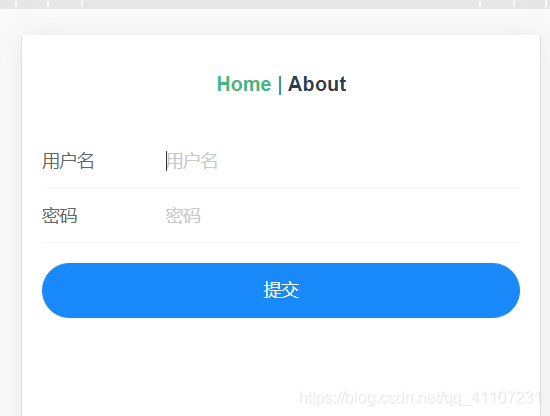
显示副作用:


仔细看:@submit=”onSubmit” 之后,我们滚动到官网底部,可以看到这个事件函数:

难道只是一个Event事件函数吗?已接受了吗 @ 绑定事件的名称。好的,这里绑定的dispatch事件需要获取表单数据吗?如何获取表单数据?如果你使用的是Vue集成,还是按照同样的方法,v模板绑定属性字段:
参见官网源码:




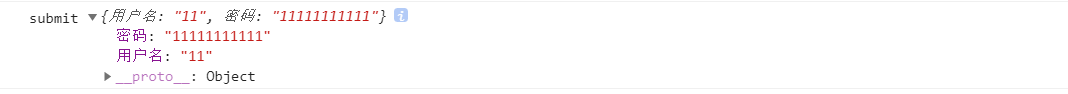
我们通过事件获取表单的值:
onSubmit(values) {
console.log('submit', values);
},


这够了吗?当然,我们不能像这样把它移到后台,这样就无法分辨谁是谁了。对了,如果字段名不给我,我怎么把它保存到后台呢?适当地!还是和之前一样,axios与后端数据交互,Vue表示法:
onSubmit(values) {
let username = this.username;
let password = this.password;
console.log("账号",username);
console.log("密码",password);
// 发送axios请求
let data = {"username": username,"password": password};
axios.post('/test/testRequest',data)
.then(res=>{
console.log('res=>',res);
})
},
有这么简单吗?其他部分小编没有解释。嗯,就在这里。另外,常用地点等小功能也非常简单。由于时间关系,我不会在这里解释它们。接下来,我们将通过阅读官方说明逐步集成Vant组件。其实很简单,只要我们仔细阅读官网的说明即可。
总结
本文介绍了Vue如何集成第三方组件。按照官方说明一步步集成实施,分享给大家!虽然我不是前端,但我认为学习并不重要,你知道什么,而是取决于你想学什么,无论你需要与否,我都站在初学者的前端,一步步理解编码一步,所以不要害怕,当我们第一次学习一些新技术时,了解官方文档非常重要。
 code前端网
code前端网


