问题描述(Keep-alive)
- 保持——alive,顾名思义,保持活跃。谁被认为是活跃的?
- 首先我们知道,由于vue是组件编程,所以.vue文件就是一个组件。与一切事物一样,从出生到死亡都有一个生命周期过程。 vue组件也是如此,它们也有自己的生命周期,比如create创建组件,mounted依赖数据,update❙数据挂在组件中,Confutse 破坏组件的实例。
- Keep-alive保持组件活跃,destroy不销毁它,它一直活着,如果组件不销毁,组件上附加的数据仍然存在,所以状态可以被保留,因此 keep-yao 可以保留组件的状态。
http协议请求头也有keep-alive,保持http调用,所以: Connection: keep-alive 虽然功能不同,但思想是一样的,即保持状态活跃
小演示看看Keep-alive的效果
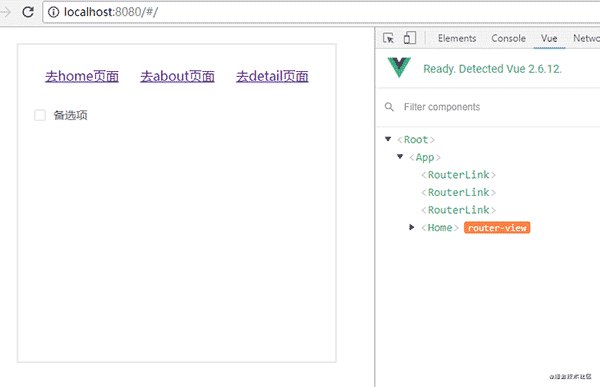
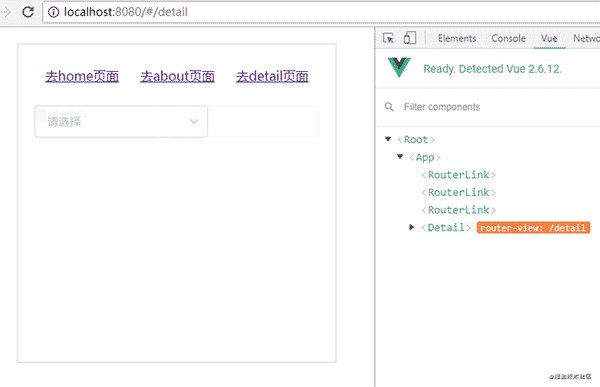
演示分为上方的路线导航部分和下方的内容区部分。点击上面的路由导航,路由视图会显示对应的路由组件。效果图如下:
alive没有Keep的渲染


对应代码
// #App.vue中
<template>
<div class="box">
<!-- 路由导航 -->
<div class="nav">
<router-link to="/">去home页面</router-link>
<router-link to="/about">去about页面</router-link>
<router-link to="/detail">去detail页面</router-link>
</div>
<!-- 路由导航对应的内容区 -->
<main>
<router-view></router-view>
</main>
</div>
</template>
// home.vue中,放置一个复选框
<el-checkbox v-model="checked">备选项</el-checkbox>
// about.vue中,放置一个输入框
<el-input v-model="input" placeholder="请输入内容"></el-input>
// detail.vue中方式一个下拉框
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
分析
- 我们注意到,当我们没有使用keep-alive组件来包裹router view的view组件时,左边~我们输入了
去home页面,输入了去about页面并从下拉列表中选择了去detail页面,当我们离开这个路由页面并返回时,我们注意到,我们之前所做的操作(例如检查、输入和选择下拉菜单)不存在,并且之前的状态消失了。原因很简单。当你离开这个路由页面时,Kongzi钩子方法就会在这个路由页面对应的组件中启动。然后这个路由页面对应的组件就被销毁了。当一个组件被销毁时,附加到该组件的数据也将不复存在。 - 同时我们可以看到,在右侧的
Vue.js devtools工具中,路由器视图的视图级别始终只有home、information和details,这样来回切换。来回切换组件实际上就是组件的不断创建和销毁。 。我们来看看使用Keep-alive的效果。
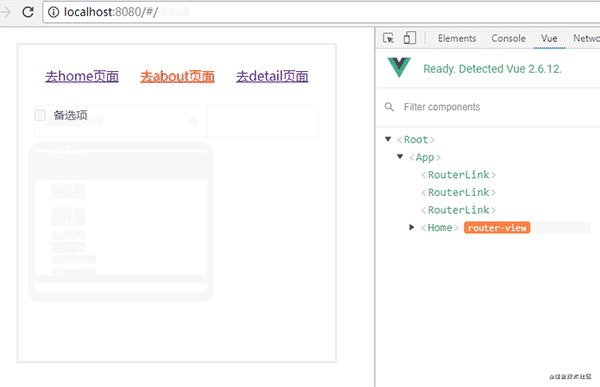
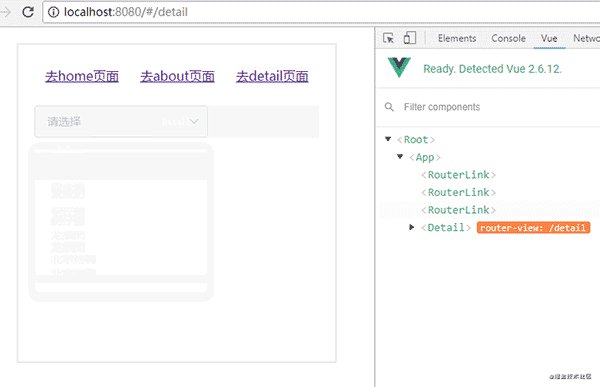
Keep-alive渲染


对应代码
<template>
<div class="box">
<!-- 路由导航 -->
<div class="nav">
<router-link to="/">去home页面</router-link>
<router-link to="/about">去about页面</router-link>
<router-link to="/detail">去detail页面</router-link>
</div>
<!-- 路由导航对应的内容区 -->
<main>
<keep-alive> <!-- 使用keep-alive包了一层,就可以缓存啦 -->
<router-view></router-view>
</keep-alive>
</main>
</div>
</template>
分析
- 使用Keep-alive包裹视图层组件后,我们注意到我们勾选、输入、选择的下拉菜单内容在路由来回切换时并没有消失,即使保存了Keep-alive 之前的组件状态
- 同时我们可以看到,在router视图的右侧工具中,被替换的组件已经处于状态
inactive,inactive的英文意思是不活动的、未使用的即已经在缓存中,没有被破坏。因此,我们对组件执行的操作和组件的状态都会被缓存,因此我们所做的检查、所做的输入和所做的下拉菜单仍然存在。
Vue.js devtools非常好用,可以通过google下载,vue开发中非常好的工具
引出问题
看到这里,我们注意到,如果直接添加keep-alive,router视图级别的所有视图组件都会被缓存,但有时我们只想缓存一部分,而不是全部。那么有什么建议呢?没关系,老大们已经提前给我们想好了,解决了,就是包含和排除属性 Keep-alive
包含和排除指定是否缓存某些组件
包括属性
包含包含的意思。值是字符串或正则表达式或数组。只缓存与include的值同名的组件,所以指定缓存哪些,可以指定多个缓存。这里以字符串为例指定多个组件缓存,语法上用逗号分隔。如下:
// 指定home组件和about组件被缓存
<keep-alive include="home,about" >
<router-view></router-view>
</keep-alive>
排除属性
exclude 是 include 的反义词,它的意思只是指定哪些组件不应该被缓存。用法类似如下:
// 除了home组件和about组件别的都缓存,本例中就是只缓存detail组件
<keep-alive exclude="home,about" >
<router-view></router-view>
</keep-alive>
Include=”about,detail”渲染为例
语法表示仅缓存数据和详细信息,不缓存其他组件。查看下图中的vue工具,我们还可以看到,缓存的组件如果不在对应的显示路径下,则处于inactive状态。


keep-alive 除了include和extract属性外,还有一个max属性。该最大值通常不会被过度使用。主要目的是控制缓存组件的数量,然后先缓存的缓存组件挤掉线了也对应了缓存优化的单中心策略。归根结底,正确的缓存可以改善用户体验、缓存迁移和计算机挂起。
包含和排除值是组件名称
include和exclusive属性的值为组件的名称,即组件的name属性的值,如下所示为name属性的值。
<script>
export default {
name: "App"
// ...
};
</script>
引出问题
我们知道组件都有对应的逻辑js部分,组件需要发送请求来获取数据。我们通常在create或mounted钩子中发送请求,向后端请求信息。关于Keep-alive之后组件的hook功能的使用,需要注意
Keep-alive的钩子函数执行命令使用
首次使用Keep-alive组件时,组件中会自动添加激活和停用的hook。
- 激活
当组件被激活(使用)时触发
可以简单理解为进入该页面触发 。
- 已删除
当组件未使用时(非活动状态)触发 可以简单理解为离开本页面时的触发
进入组件并留下组件钩子的执行顺序
如果假设只缓存home组件,则先查看代码,然后在hook中打印对应的顺序。我知道hook执行顺序,自己做的让我印象深刻
-
代码如下
<template> <div> <el-checkbox v-model="checked">备选项</el-checkbox> </div> </template> <script> export default { name: "home", data() { return { checked: false } }, created() { console.log("我是created钩子"); }, mounted() { console.log("我是mounted钩子"); }, activated() { console.log("我是activated钩子"); }, deactivated() { console.log("我是deactivated钩子"); }, beforeDestroy() { console.log("我是beforeDestroy钩子");所以我们可以得出结论: }, }; </script> -
输入成分并打印结果如下
我是created钩子 我是mounted钩子 我是activated钩子 -
留下组件输出结果如下
我是deactivated钩子 -
结论
因此我们可以对激活和停用的钩子进行逻辑处理。这两个钩子有点类似于 mounted 和 BeforeDestroy 钩子,但它们仍然不同。毕竟,使用 keep-yao 不会破坏组件
keep-alive的应用场景示例
- 查看表格中特定项目的信息页面,并返回到之前的状态,例如之前的过滤结果或之前的页码等。
- 填写完成的表单内容仍然是控制和返回的,比如输入框、下拉选择框、拨动开关等。用户输入了很多东西,跳转和返回无法清除,而且用户不能被重写。 ,真正的老铁
- 无论如何,都应该保持之前的状态。具体的应用场景真的很多,这里就不多说了……
补充
上面我们用Keep-alive封装路由器视图的一个小案例来讲解。事实上,Keep-alive 通常会包装一个路由器视图或动态组件。编写代码实际上是相同的。包裹动态组件的使用如下:
<keep-alive include="home" exclude="about">
<component :is="whichComponent"></component>
</keep-alive>
keep-alive的include和explicit属性也支持v-bind的语法,所以也非常灵活。
 code前端网
code前端网



