前言:
大家好,我是粉丝。从去年开始我就对vue3相关的有机升级感兴趣。学习了vue3、vite、ts等,看了很多资料,思考了这些技术的结合。我告诉你,不久前我自己搭建了一个后台管理系统。现在我想分享一下项目建设的过程和经验。这是我第一次写文章,文笔不好。我比较体贴。欢迎大家讨论和分享。
其他:
如果北京网站招聘有任何问题,请私信我,谢谢。
相关项目:
编码工具:vscode + volar(script+setup+ts)
项目名称:admin(github访问慢吗?)
主要技术:vue3 + typescript + vite + element-plus + sass + axios + vue-router + pinia(pinia,vuex5)
其他技术:echarts + wangeditor + xlsx
代码规范:editorConfig + prettier + eslint
代码验证和提交规范:husky + lint-staged + commitizen + commitlint
创建变更日志:conventional-changelog-cli
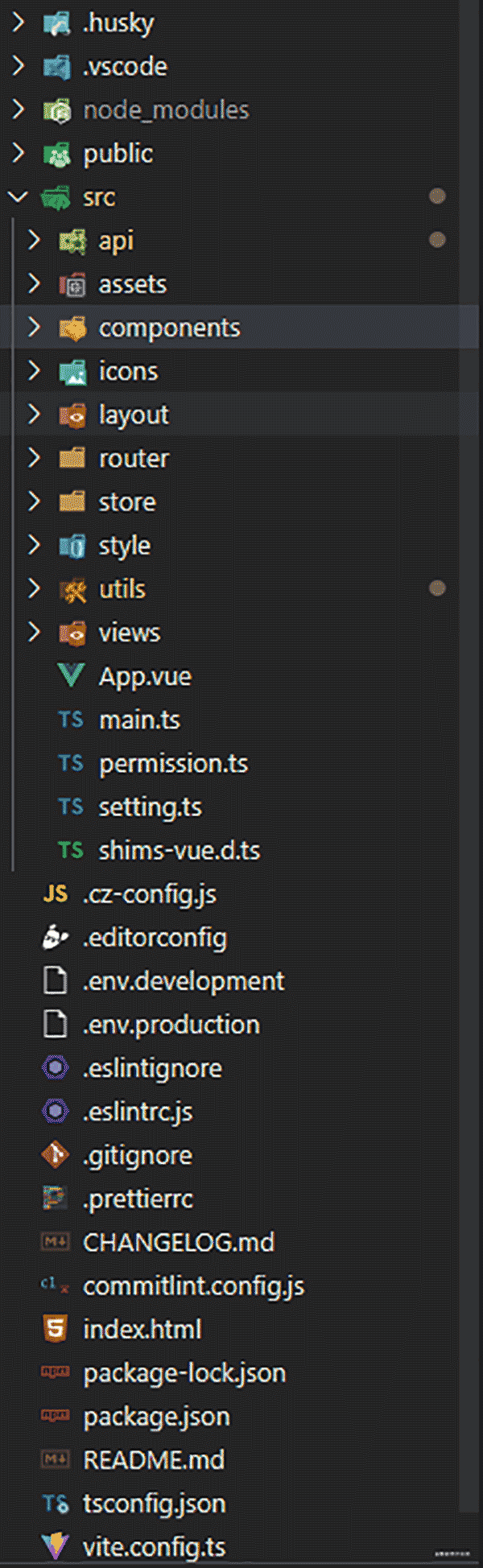
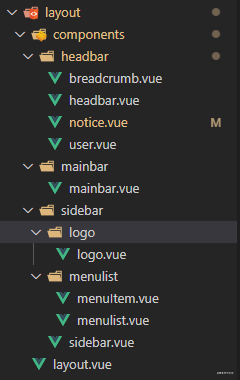
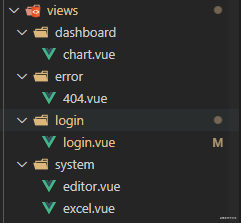
项目目录:
代码验证和提交规范:husky + lint-staged + commitizen + commitlint
创建变更日志:conventional-changelog-cli
项目目录:


项目建设:
1。项目基础
1.npm init @vitejs/app admin
2。选择vue
3。选择 TypeScript
2。集成编辑器配置+prettier+eslint
-
编辑器配置:
-
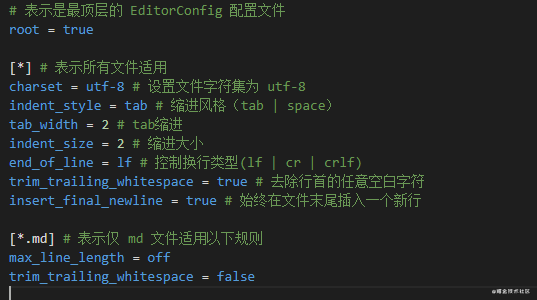
在根目录下新建.editorconfig文件,内容如下


-
vscode 下载 VS Code 插件的 EditorConfig
-
-
更漂亮:
-
npm 我更漂亮了-D
-
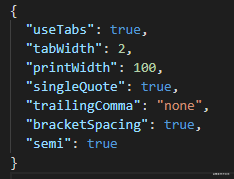
在根目录下新建.prettierrc文件,内容如下


-
vscode 下载 Prettier -
代码格式化插件
-
-
eslint:
- npm 我 eslint -D
-
npx eslint –init 然后根据实际情况选择,规则建议选择Airbnb,可以根据需要添加vue3相关规则
-
vscode 下载 ESLint 插件
-
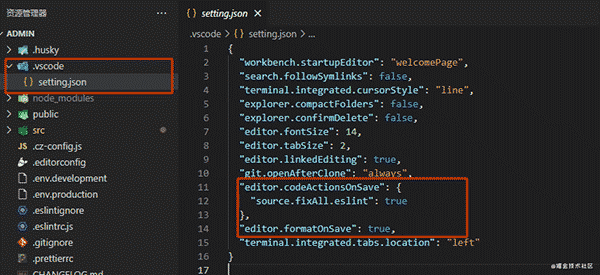
在src下新建.vscode文件夹,文件夹内容如下(vscode可以直接创建.开头的文件夹)


-
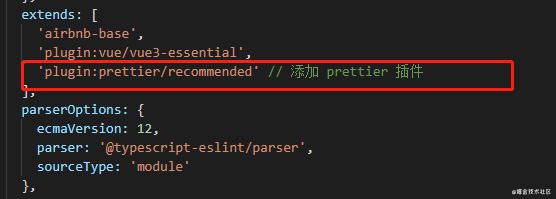
解决得更漂亮,消除矛盾:
-
npm 我 eslint-plugin-prettier eslint-config-prettier -D
-
更改.eslintrc.js


-
3。整合哈士奇和 lint-staged
-
git初始化
-
npx husky-init && npm install(powershell 使用 and 代替 && )
-
npm 和 lint-staged-D
-
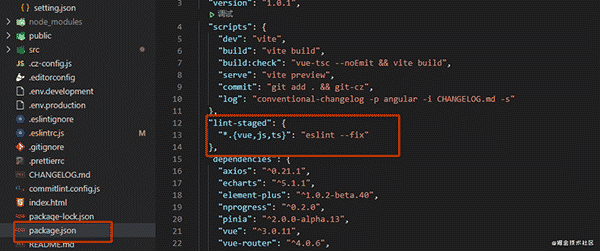
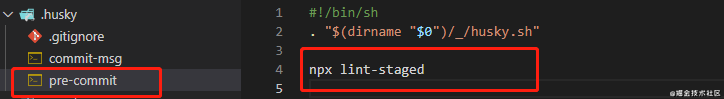
更改
的配置



4。集成 commitizen + commitlint
-
承诺
-
npm install komitizen -D
npx commitizen init cz-customized -D –save-exact
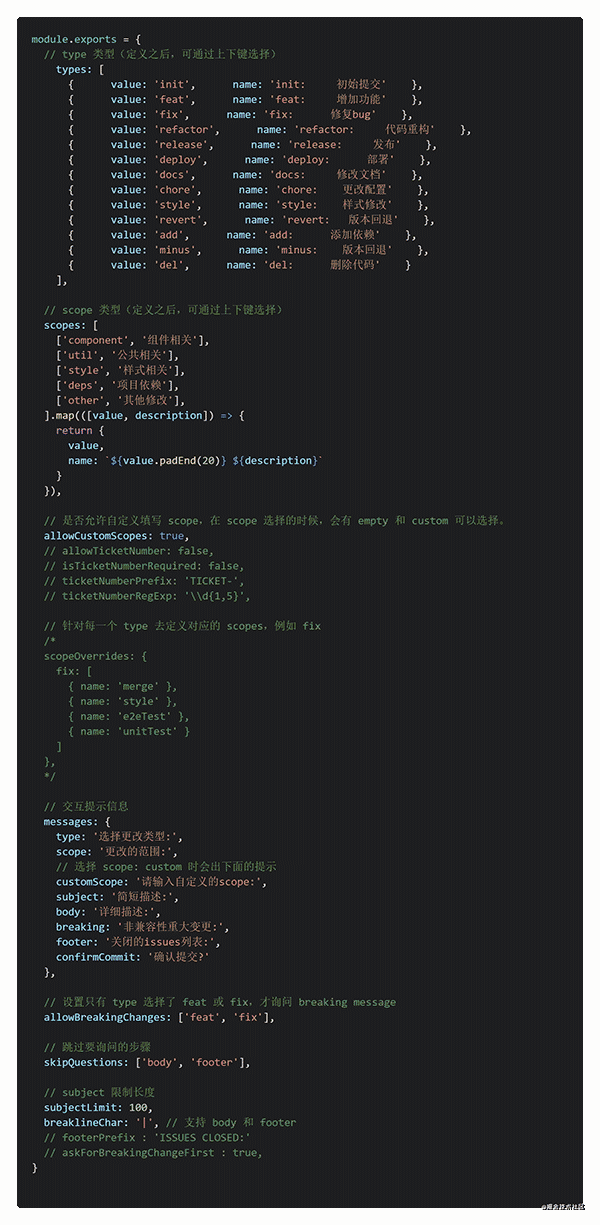
- 在根目录下新建.cz-config.js文件,内容如下


-
-
承诺
-
npm 我@commitlint/config-conventional @commitlint/cli -D
-
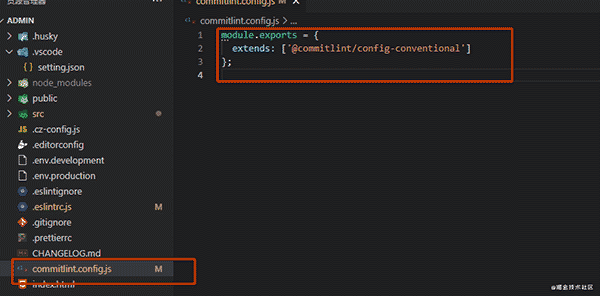
在根目录下新建commitlint.config.js文件,内容如下


-
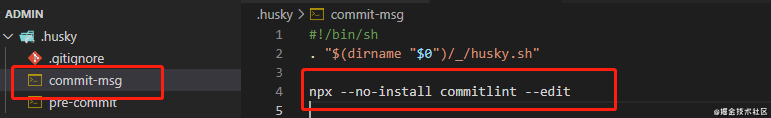
npx husky 添加 .husky/commit-msg “npx –no-install commitlint –edit $1”


-
集成确认指令


-
5。集成常规-changelog-cli
-
npm 和常规-changelog-cli -D
-
在根目录下新建CHANGELOG.md
-
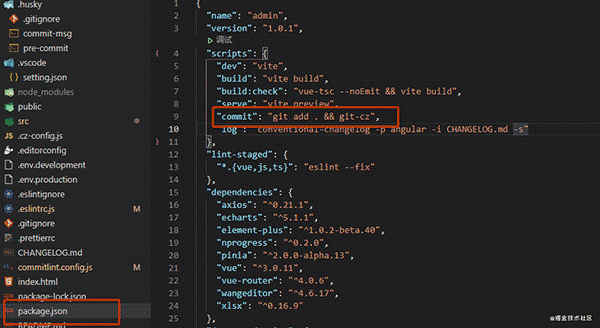
配置package.json
6。集成element-plus + sass
-
npm i element-plus -S sass -D
-
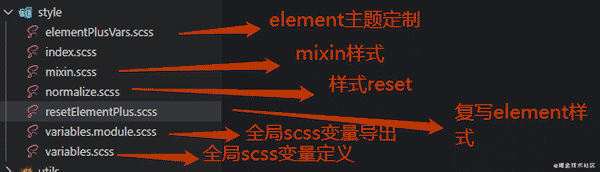
样式配置:在src下新建样式文件夹,文件夹内容如下


-
element-plus按需加载,使用vite-plugin-style-import或vite-plugin-imp
-
vite打包时会自动抖动组件,多余的样式会通过gzip(vite-plugin-compress)缩小,您可以根据自己的情况选择按需导入或完全导入
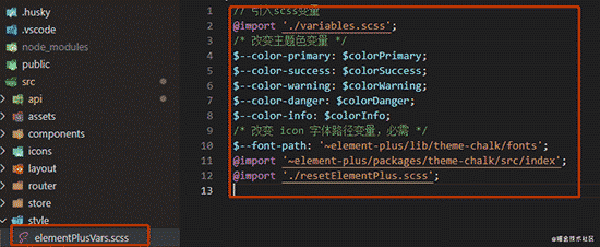
主题定制:




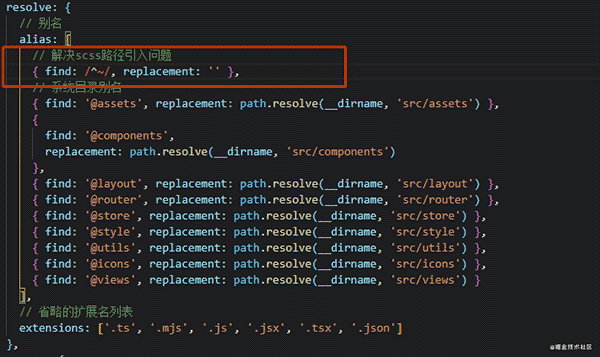
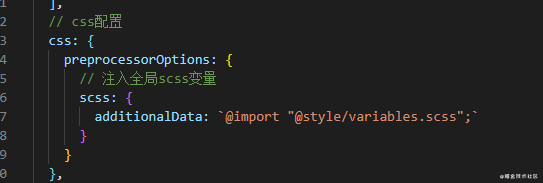
注意:引入scss~时,vite会报错,解决办法在vite.config.ts中配置。 (————洞穴————)


variables.scss:全局vite.config.ts注入,可以直接用组件样式


variables.module.scss:命名时需要 module 关键字,否则 :export 为空。 (————洞穴————)


拆分variables.module.scss和variables.scss是因为vite同时引入文件时会报错,所以就想到了这种拆分方法。 (————洞穴————)
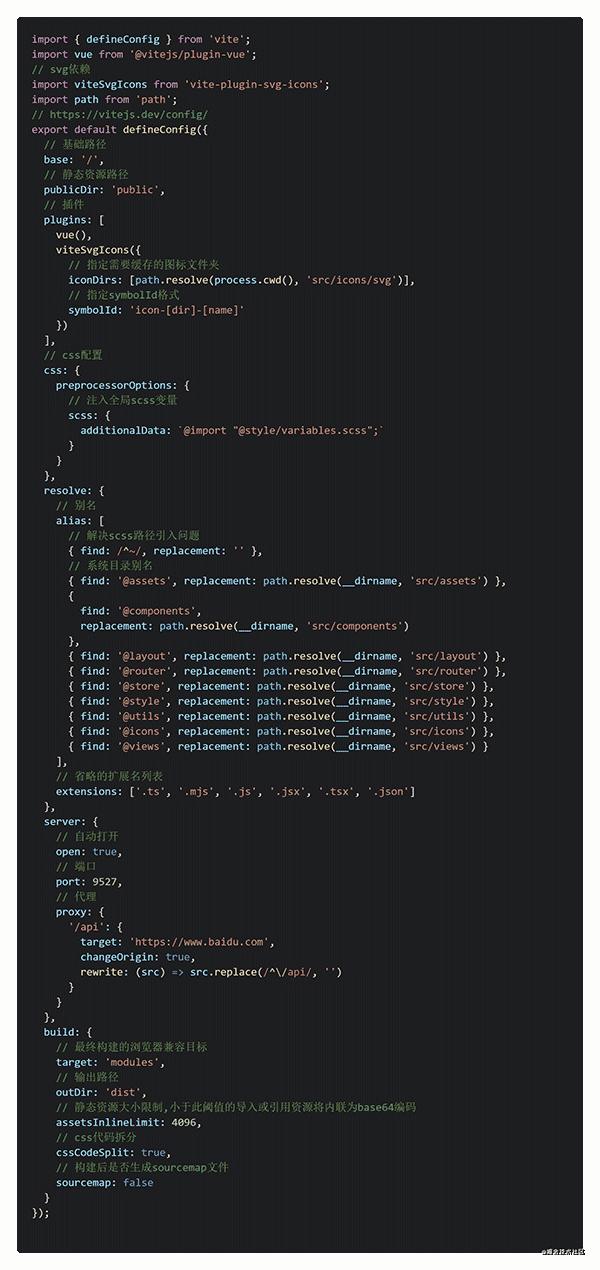
7.vite.config.ts、tsconfig.json、配置环境
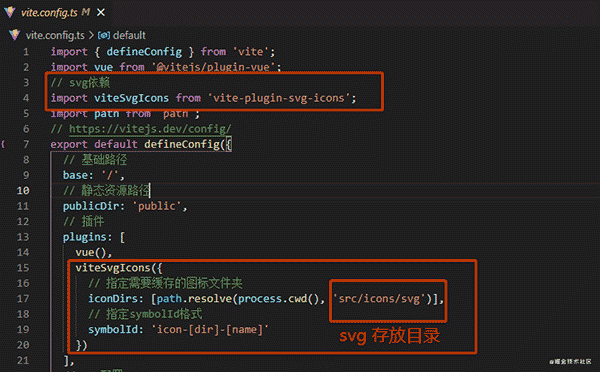
- vite.config.ts:


-
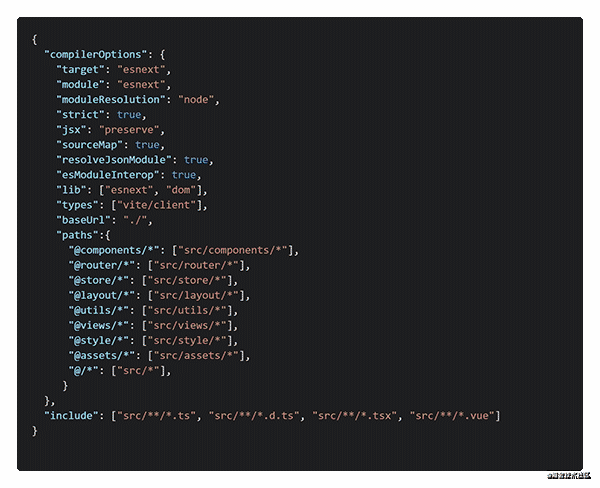
tsconfig.ts:页面导入模块报错,注意在路径中添加相应的配置(————坑————)


-
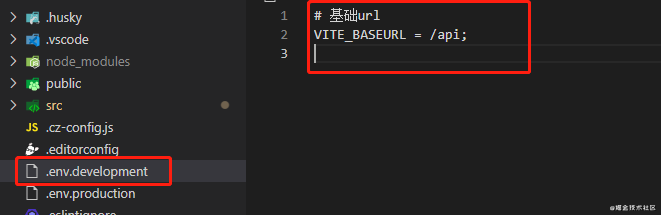
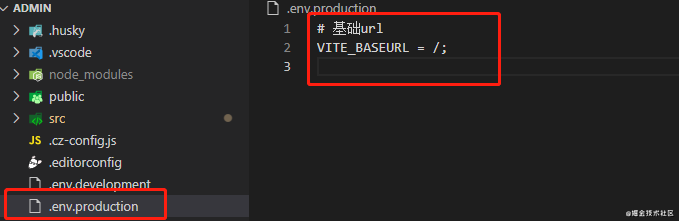
环境变量:在根目录
新建文件.env.development && .env.development



8。集成 axios
-
npm 和 axios -S
-
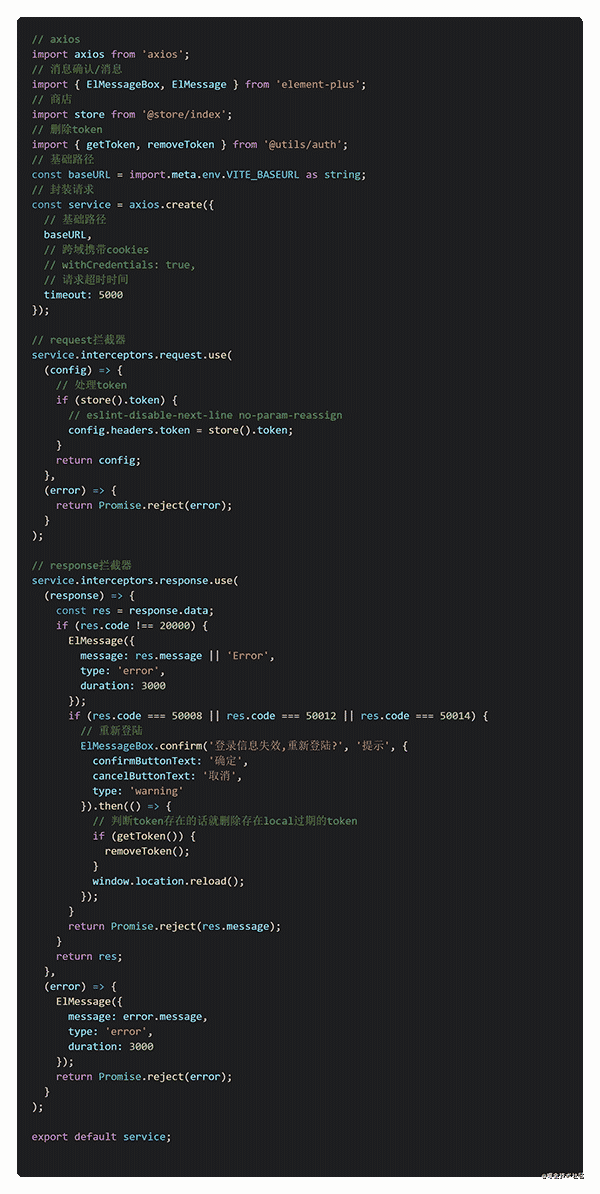
包配置:在src下新建utils文件夹,内容如下
包装内容如下:



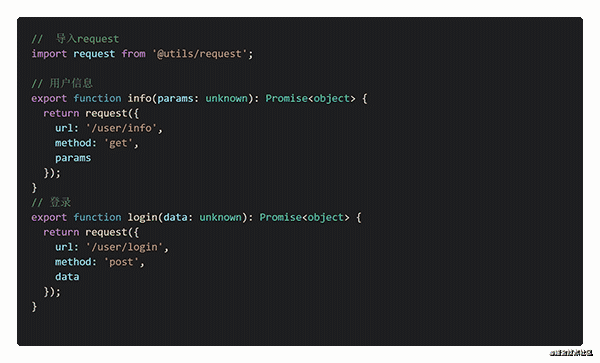
3。定义:在src下新建一个api文件夹,内容如下




9。 svg
包-
npm 我 vite-plugin-svg-icons -D
-
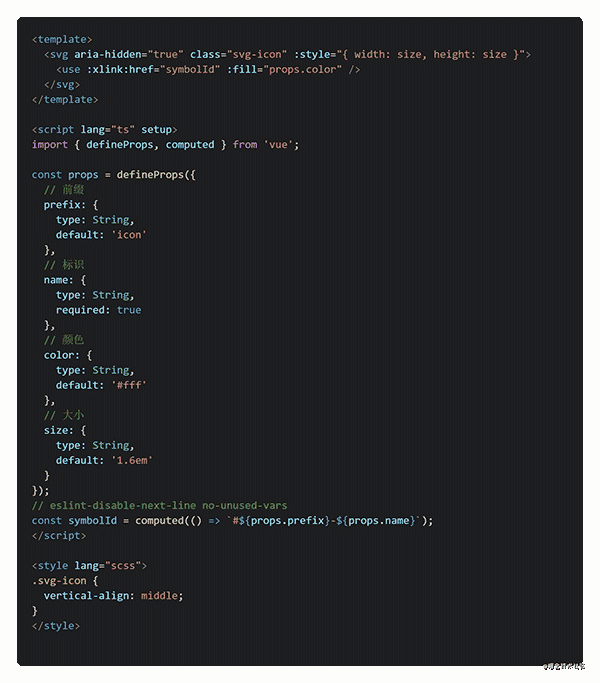
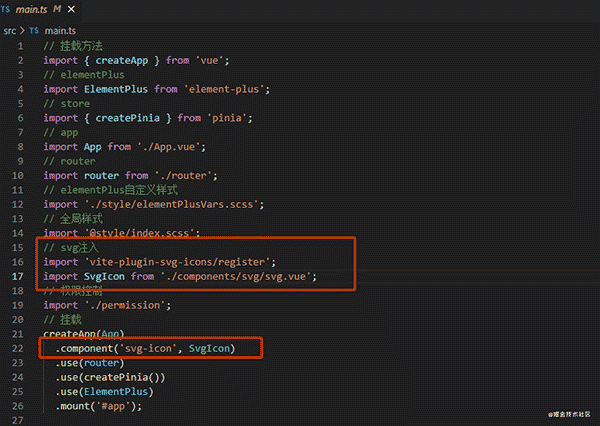
src 创建新组件 > svg > svg.vue






最初我从iconPark下载了svg,代码中注入了颜色,导致我使用时无法改变颜色。我以前很自闭,后来发现从iconFont下载没问题。 (————洞穴————)
10。包装布局
- src新建一个layout文件夹,内容如下


- 对于元件的特殊包装,可以访问代码,有疑问可以在评论区咨询
补充说明:(————酒窝————)
-
封装面包屑导航时,建议过滤错误案例
-
上面布局的位是左对齐的,个人数据右对齐时,使用的是 justify-content: space- Between ,不能两端对齐。该行默认添加 ::before 和 ::after。
-
内容区域有滚动溢出效果,父字段使用height:calc(100% – 60px)并设置了el-scrollbar,页面内容溢出可以滚动,但滚动条无法滚动见过,但是固定高度:600px ;可以显示滚动条。当时我打算用js来获取视觉高度减去顶栏的高度,但是我觉得css能解决的问题不应该用js来解决,这样不够优雅。然后我想到了视野,用高度:calc(100vh - 60px)解决了。
11。集成 vue-router 和 pinia
- npm 和 vue-router pinia@next -S
12。权威路由
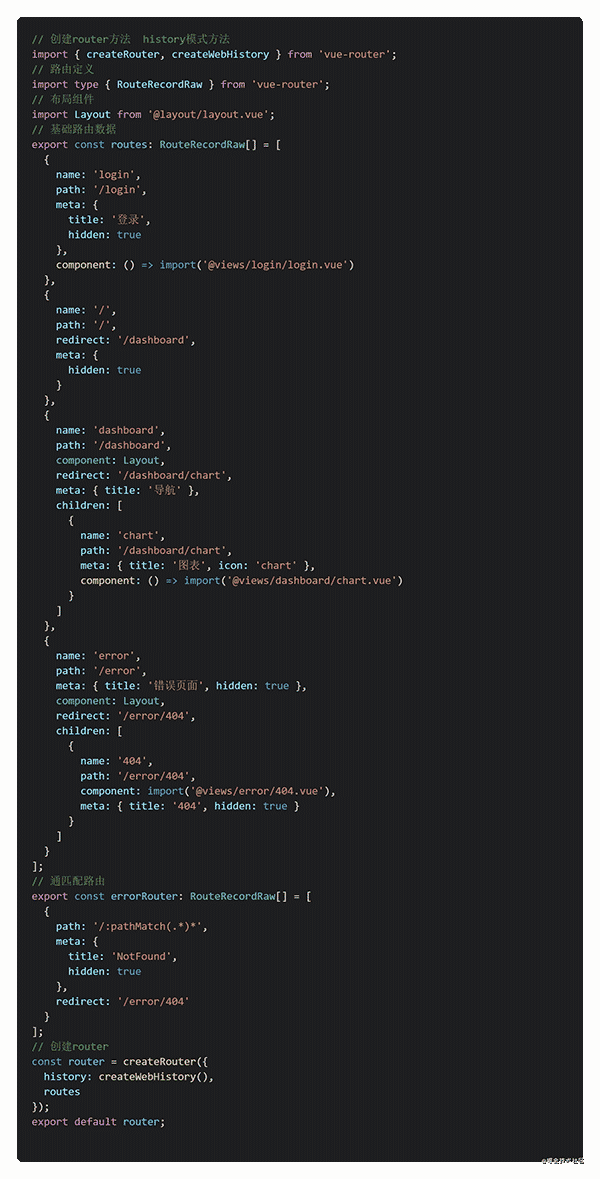
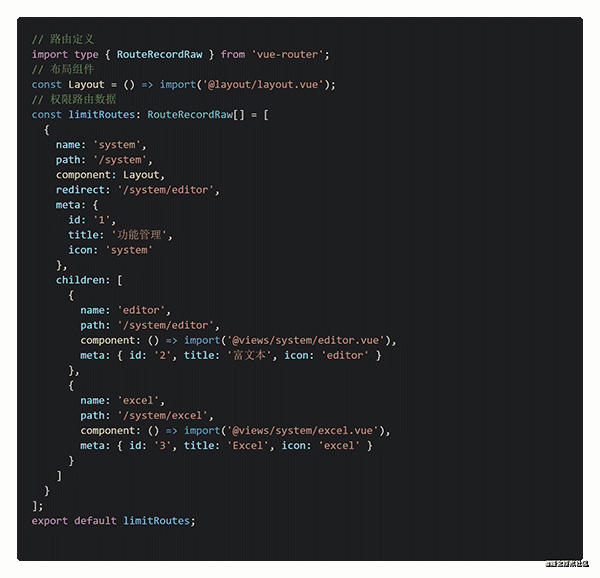
总体思路:将路由分为基本路由、通配符路由、权限路由,先插入基本路由,登录后通过用户个人信息获取菜单ID,过滤创建合适的用户路由,然后组合通配符路由,插入路由器。
注意通配符路径一定要放在最后,否则页面会被劫持(——————坑——————)
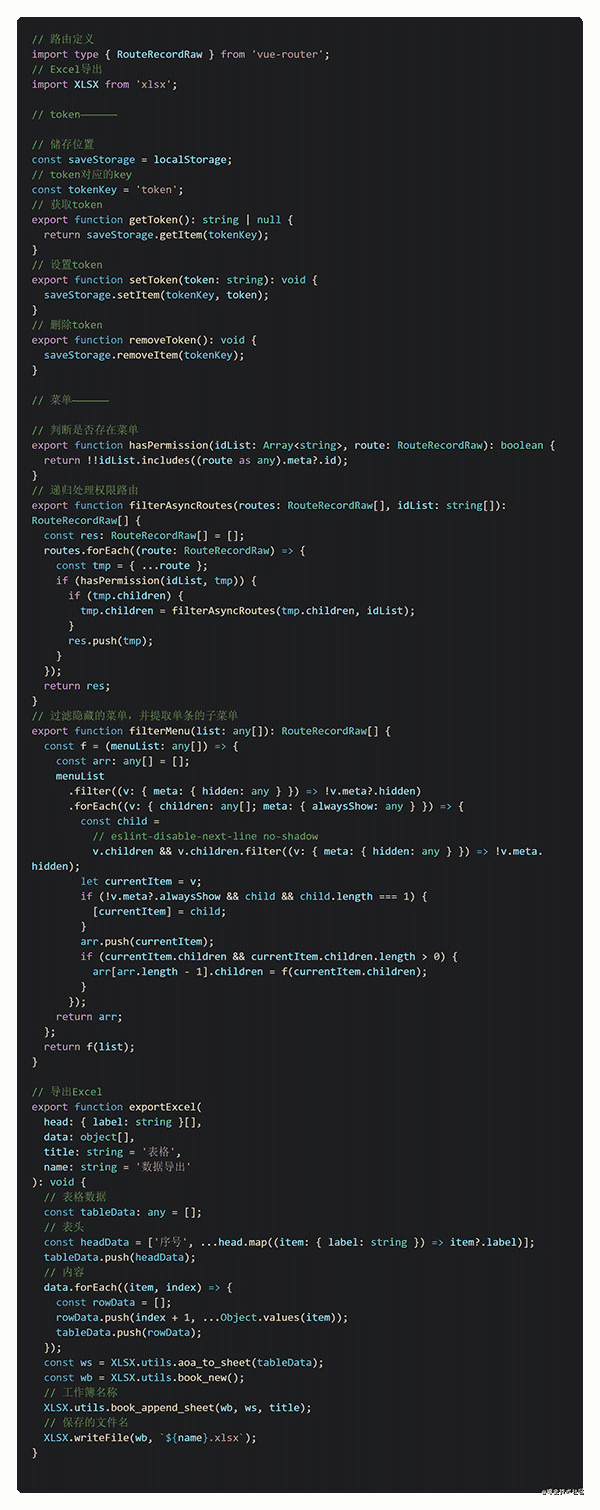
- src 位于 utils > auth.ts


- src 创建新路由器>index.ts && paths.ts




- 新观点下的心内容如下


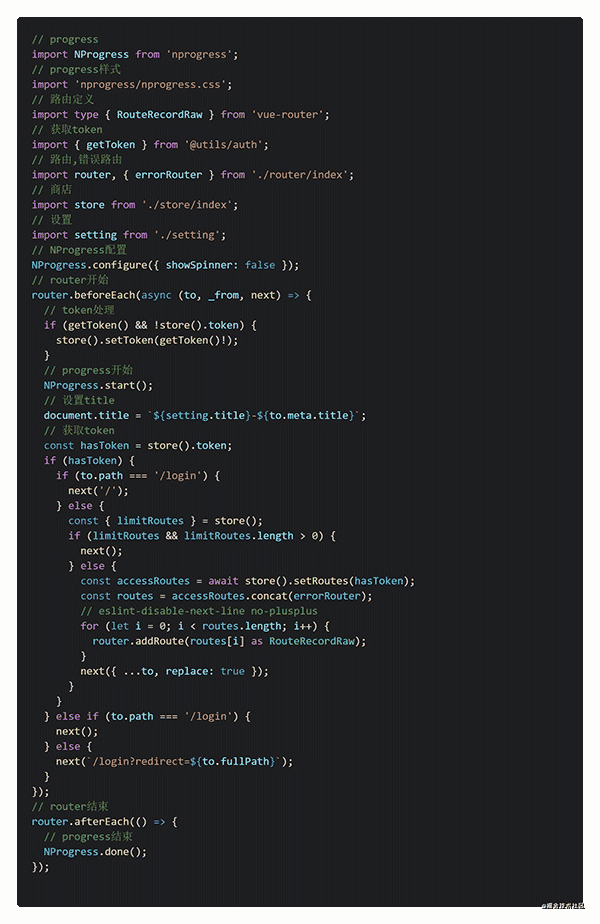
- src 在src下新建permission.ts,导入到main.js中,内容如下


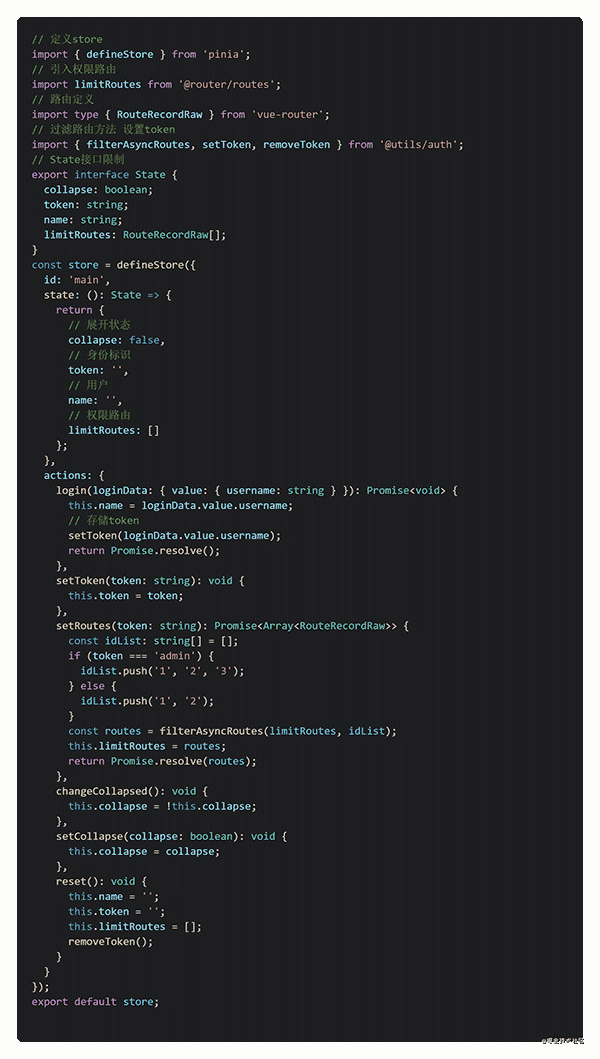
5.src 创建一个新商店 > store.ts


13.gzip
-
npm i vite-plugin-compression -D
-
文件


14。其他技术
-
echarts
-
旺编辑器
-
xlsx
- 将添加
15。命名约定
- 代码必须注释掉
-
vue 文件必须导入 .vue 扩展名,js、ts 文件不带扩展名,以区分组件和方法
-
css 命名遵循虚线并向下嵌套
-
js 命名遵循驼峰命名法
- 定义的变量必须有意义,不要使用拼音首字母
-
引入
组件用于大写,使用双破折号
-
api、视图和其他文件夹名称相互匹配,并按模块组织
-
组件文件名必须使用有意义的名称,不要使用索引(脚本设置下的文件名将用作组件名称)
-
路径名使用唯一值且与文件名匹配,路由跳转尝试使用该名称
- 将添加
16。讨论问题
-
脚本+语法糖设置
-
eslint 错误:no-unused-vars


在规则中配置没有未使用的变量似乎不太优雅,当前的注释方法
- 使用useRouter(),设置时有时会报错要求你使用
目前直接导入到路由器

-
17。交流学习
如果有好的学习分享群请私信我,谢谢。
 code前端网
code前端网
