如何创建有效的 WordPress 网站开发流程
![]()
WordPress 是一个很棒的平台,但有时它也可能有点混乱——至少从编码的角度来看是这样。这是因为代码已经经历了多次迭代,并且随着更新的推出,有时编码的效率没有达到应有的水平。
尽管代码有时可能有点混乱,但这并不意味着您的开发过程也必须混乱。虽然混乱的代码通常被视为匆忙的生产计划的借口,但作为 Web 开发人员,实际上可以通过实施适当的工作流程赚更多的钱。
在本文中,我们将介绍一些技巧,帮助您使用现有的正确工具以正确的方式开发 WordPress 网站。我们还为您提供了分步程序来帮助您遵循这些提示。
通过遵循本指南,您可以避免开发 WordPress 网站时出现的一些常见问题。此外,您还可以创建一个易于维护和更新的网站。
高质量代码的属性
在我们深入了解创建 WordPress 开发工作流程的完整指南之前,让我们先停下来讨论一下为什么高质量代码实际上很重要。很重要。
在考虑站点代码时,需要记住一些重要的属性。这些属性有助于确保您的代码干净、有组织且易于理解。
以下是高质量代码的一些属性。
- 精简
- 简单
- 模块化
- 良好的审查
- 可重复使用且易于维护
这些功能似乎需要记住很多。我们将在指南中介绍如何实现每个属性的所有内容。但首先,我们来谈谈为什么您的开发工作流程需要遵守这些标准。
为什么 WordPress 开发需要一流的编码实践
为了使 WordPress 网站正常运行,组成网站的代码必须具有高质量。这对于 WordPress 网站尤其重要,因为它们通常很复杂,有许多不同的移动部件。
编码实践对 WordPress 开发很重要的原因有很多。
- WordPress 网站很复杂。
- 一行代码可以产生巨大的影响。
- 代码必须编写良好并经过良好测试。
- 高质量的代码更容易维护。
- 好的代码有助于提高性能。
在您的发展规划过程中牢记这些要点可以帮助您将注意力集中在奖品上,可以这么说。
改进 WordPress 开发流程的技巧
既然我们已经讨论了为什么好的代码很重要,那么让我们来看看一些技巧,以帮助您改进每个项目的 WordPress 工作流程。以下每条提示都将有助于确保您的 WordPress 代码干净且经过优化,这是您在 2022 年及以后应该优先考虑的事情。
使用暂存环境
暂存站点是真实站点的副本,您可以在对真实站点进行更改之前使用它来测试更改。这是一个很有价值的工具,因为它允许您在不影响您的实时站点的情况下尝试更改。
使用暂存站点有很多好处。
- 您可以在实际网站上进行更改之前对其进行测试。
- 您可以通过在中间站进行测试来避免潜在的问题。
- 您可以确保您的更改按预期工作。
- 您可以避免实时站点出现潜在的停机时间。
- 您可以降低直播网站崩溃的风险。
实施版本控制
版本控制是跟踪文件随时间变化的系统。这对于 WordPress 开发非常有价值,因为它允许您跟踪更改并在必要时恢复到以前的版本。
对于大多数人来说,这意味着使用 Git,一种流行的版本控制系统。如果您不熟悉,Git 是一个免费的开源分布式版本控制系统,旨在快速高效地处理从小到大的项目。
![]()
Git
在与大型分布式团队合作时特别有用。您最不希望看到的结果是在您的 WordPress 安装中存在多个版本的functions.php 文件,所有版本的名称都略有不同,因为多人同时进行更改。
Git 与 Git GitHub
Git 是一个版本控制系统和源代码历史管理工具。 GitHub 是一家为使用 Git 的软件开发项目提供托管服务的公司。
这是两个不同的东西,但大多数人使用术语“Git”来指代 Git 和 GitHub。
安排自动备份
WordPress 开发最重要的方面之一是备份。备份至关重要,因为备份可以让您在出现问题时恢复网站。
实现自动备份的方法有很多,但最简单的一种是使用 WordPress 备份插件。有很多很棒的备份插件,但我们建议使用宝塔的自动备份计划。
![]()
Pagoda 的自动备份计划任务
该插件将自动创建 WordPress 网站的每日备份并将其存储在远程服务器上。
充分利用 Linting
Linting 是检查代码错误的过程。这对于 WordPress 开发非常有价值,因为它可以帮助您查找并修复代码中的错误。
![]()
Sublime Text
许多代码编辑器会自动执行此操作,但如果您想确保您的编辑器提供此功能,请考虑使用以下代码和文本编辑器之一
。
- Sublime Text:这个代码编辑器有很多功能,包括提示。
- Atom:此代码编辑器还具有内置编码功能。
- Vim:此文本编辑器还提供快速功能和许多其他功能。
- Visual Studio Code:此代码编辑器默认提供提示功能
- PHPStorm:这是一个付费开发环境,提供提示功能
使用代码生成器
代码生成器是一个可以自动生成代码的工具的代码。这对于 WordPress 开发非常有价值,因为它可以节省您的时间并帮助您避免错误。
![]()
GenerateWP
有许多可用的代码生成器,但其中一些最受欢迎的包括:
- GenerateWP:此代码生成器可以生成自定义帖子类型、分类法、元框等的代码。
- Hasty:此代码生成器可以生成自定义帖子类型、分类法和字段的代码
- Nimbus 主题代码生成器:此代码生成器可以生成自定义帖子类型、分类法和字段的代码。
使用 WP-CLI
WP-CLI 是 WordPress 的命令行界面。这对于 WordPress 开发非常有价值,因为它允许您从命令行管理您的 WordPress 站点。
当您需要执行重复性操作或需要许多步骤的任务时,这尤其有用。例如,WP-CLI 可用于安装 WordPress、创建帖子和页面、安装插件和主题等等。当您需要同时对多个站点进行更改时,它也很有用。
使用 WordPress 开发框架
WordPress 开发框架是一个可以帮助您简化工作流程的工具。这对于 WordPress 开发非常有价值,因为它可以节省您的时间并帮助您避免错误。
![]()
Bootstrap
WordPress 开发框架有很多,但其中一些最受欢迎的包括:
- Genesis:StudioPress 的这个框架旨在帮助您更快地构建 WordPress 网站。
- 下划线:Automattic 的这个框架旨在帮助您快速开始开发 WordPress 主题
- Foundation:Zurb 的这个框架旨在帮助您创建响应式 WordPress 网站。
- Bootstrap:Twitter 的这个框架是为 WordPress 网站创建响应式设计的超级有用的方法。
使用任务运行程序
任务运行程序是一个可以自动执行任务的工具。这对于 WordPress 开发非常有价值,因为它可以节省您的时间并帮助您避免错误。它还允许您同时运行多个任务。
![]()
Gulp
有许多任务运行程序可供选择,但其中一些最受欢迎的包括:
- Gulp:此任务运行程序可用于自动执行 CSS 预处理、JavaScript 更新等任务。 Grunt:Grunt 是一个 Javascript 任务运行程序,可以帮助您自动执行许多重复性任务。
- Webpack:此任务运行程序可用于自动执行编译 JavaScript 文件等任务。
立即熟悉 Vue.js 或 React
虽然您可能不会立即使用 Vue.js 或 React,但它现在熟悉这些框架很重要。这对于 WordPress 开发很有价值,因为随着时间的推移,它们变得越来越流行并且使用越来越多。
Vue.js 是一个 JavaScript 框架,可让您创建反应式用户界面。 React 是一个用于构建用户界面的 JavaScript 库。
Vue.js 和 React 都是 WordPress 开发的热门选择,因为它们快速、轻量级、易于使用,是将 WordPress 转变为无头 CMS 的关键。
WordPress 开发流程规划的重要性
WordPress 网站很复杂,在开始项目之前有一个周密规划的工作流程非常重要。通过花时间规划您的工作流程,您可以节省时间并避免未来潜在的问题。
规划 WordPress 工作流程有很多好处。
- 了解需要做什么可以节省时间。您可以通过提前计划来避免潜在的问题
- 。
- 您可以确保完成所有必要的任务。您可以确保您的工作流程高效。
- 您可以防止在将项目移交给业务合作伙伴或客户时出现问题。花时间规划 WordPress 工作流程至关重要,因为它可以节省您的时间并帮助您避免潜在的问题。
通过花时间规划您的工作流程,您可以确保完成所有必要的任务,从而确保您的工作流程高效。
理想的 WordPress 开发流程
实现 WordPress 工作流程的方法有很多,但开发流程中应包含一些基本步骤。
第 1 步:设置本地开发环境
任何 WordPress 工作流程的第一步都应该是设置本地开发环境。这很重要,因为它允许您离线使用 WordPress 网站,从而节省时间并防止错误。
设置本地开发环境的方法有很多种,这仅取决于您喜欢使用哪种设置。
通过完整的WordPress开发环境,一键推送到线上。
您还可以同时处理多个项目,并在更改生效之前合并它们。它还具有内置的 A/B 测试、插件兼容性测试和资源密集型测试,以进一步确保您的构建结构正确。
第 2 步:设置版本控制
任何 WordPress 工作流程中的第二步都应该是设置版本控制。这很重要,因为它允许您跟踪代码的更改并在需要时恢复到以前的版本。
为此,您可以使用 Git 等工具。这个过程看起来像这样
1。在 GitHub 上创建存储库
要在 GitHub 上创建存储库,您可以使用以下步骤:
- 登录您的 GitHub 帐户,然后单击右上角数字中的 +。
- 选择新仓库。
- 输入仓库的名称和描述,然后单击❿❿❿创建仓库。 在 GitHub Warehouse 上创建一个
2。将存储库克隆到本地开发环境
具体步骤如下:
- 在存储库的 GitHub 页面上,单击克隆或下载按钮。
- 在使用 HTTP 克隆部分中,将 URL 复制到您的存储库。
- 在开发环境中打开终端并更改为要克隆存储库的文件夹。
- 键入以下命令,替换您从 Github 复制的 URL:
这将克隆您的本地开发存储库。
3。添加文件并提交更改
- 将要使用 Git 跟踪的文件添加到计算机上的存储库目录中。
- 键入 git add,后跟文件名,或键入 git add . 以添加文件夹中的所有文件。
- 键入 git commit -m,后跟一条描述您所做更改的消息。
- 要将更改推送到 Github,请输入 git push。
现在您可以继续对计算机上的文件进行更改并将它们推送到 GitHub。当你想从 Github 上拉取最新版本的文件时,可以使用命令git pull。
如果你不使用GitHub,也可以以类似的方式使用Bitbucket。
第 3 步:本地开发
设置好本地开发环境和版本控制后,就可以开始本地和离线开发 WordPress 网站了。
在本地开发时,您可以在将更改推送到线上之前在暂存站点上测试更改。这很重要,因为它可以让您在任何错误或漏洞影响您的真实站点之前捕获它们。
第 4 步:使用 WP-CLI
WP-CLI 是一个 WordPress 命令行界面,可让您从终端管理 WordPress 网站。这对于创建和管理用户、安装和更新插件等任务非常有用。
按照以下步骤安装 WP-CLI:
- 下载文件 WP-CLI phar

。
- 将文件移动到 PATH 中的文件夹(例如 /usr/local/bin)。
- 将文件重命名为wp。
- 使文件可执行(例如 chmod +x /usr/local/bin/wp)。
- 通过运行 wp -version
测试 WP-CI 是否已安装,从那里您可以使用 WP-CLI 从命令行管理您的 WordPress 站点。有关命令的完整列表,请查看我们的 WP-CLI v2 深入指南
第 5 步:使用 Gulp 自动化您的工作流程
Gulp 是一个任务运行程序,可让您自动执行一些任务,例如最小转换 CSS - 以及 JavaScript 文件、编译 Sass 文件等等。
要使用 Gulp,您必须首先将其完全安装在系统上。为此,您需要 Node.js、npm 和 Gulp。在 Node.js 中运行以下命令: npm install gulp-cli -g
安装 Gulp 后,您可以在项目的根目录中创建一个 gulpfile.js 文件。该文件包含 Gulp 任务的代码。
例如以下 gulpfile.js 文件包含缩小 CSS 文件的任务: var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task( 'minify' -css' , function () {return gulp.src('src/*.css').pipe(cleanCSS({compatibility: 'ie8'})).pipe(gulp.dest('dist')); }) ;
To运行此任务,您可以使用以下命令: gulp minify-css
第 6 步:使用 Linting
提示工具是一个静态代码分析工具,可帮助您查找代码中的错误。出于我们的目的,我们使用 Atom.io 和以下提示包。
- atom-beautify
- atom-ternjs
- linter
- linter-eslint
- linter-php-inch 在终端中,导航到要填充的文件夹并运行以下命令命令:查找 . -名称“*.js”-o -名称“*.scss”| xargs eslint --fix
这将提示所有 JavaScript 和 Sass 文件。
如果您想修改特定文件,可以运行以下命令: eslint --fix file-name.js
将 filename.js 替换为您要修改的文件的名称。
第七步:使用CSS预处理器
CSS预处理器是一个工具,可以让你用不同的语言编写CSS,然后将其编译成CSS。两个最流行的 CSS 预处理器是 Sass 和 Less。
在本教程中我们使用 Sass。要使用 Sass,必须首先安装 Sass 命令行工具。为此,请运行以下命令。 gem install sass
安装 Sass 后,您可以使用以下命令将 Sass 文件编译为 CSS。 sass input.scss output.css
将 input.scss 替换为您的 Sass 文件的名称,将 output.css 替换为您要创建的 CSS 文件的名称。
如果您想监视 Sass 文件的更改并自动将其编译为 CSS,可以使用以下命令: sass --watch input.scss:output.css
第 8 步:使用部署插件
部署 - 该插件是一个工具,可让您轻松地将 WordPress 站点从本地开发环境部署到实时服务器。
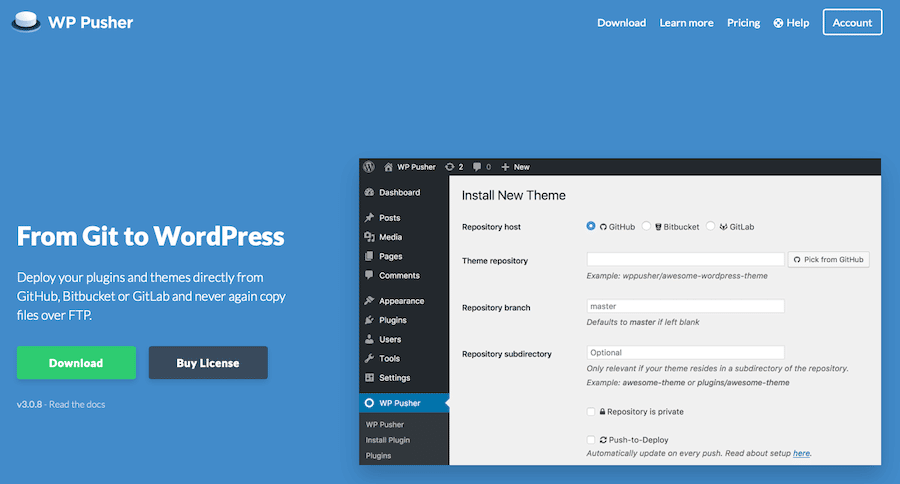
有许多不同的工具可用于此目的,但我们建议使用 WP Pusher。 WP Pusher 是一个免费的安装程序插件,您可以在 WordPress 网站上使用

WP Pusher
要安装 WP Pusher,请首先从 WP Pusher 网站下载 ZIP 文件。然后登录您的 WordPress 网站并转到 插件 > 安装插件 。单击按钮上传插件并选择您刚刚下载的ZIP文件。安装并激活插件后,您可以通过转到设置> WP Pusher来配置它。
一旦设置了 WP Pusher,您就可以将 WordPress 插件和主题部署到您的实时服务器,而无需与 FTP 界面交互,也不会弄乱您的 WordPress 数据库。
第 9 步:利用 WordPress Rest API
WordPress REST API 是一个功能强大的工具,可让您在 WordPress 管理界面之外与 WordPress 网站进行交互。
WordPress REST API 可用于为您的 WordPress 网站构建自定义解决方案。例如,您可以使用 WordPress REST API 为您的 WordPress 构建移动应用程序。网站或创建自定义仪表板。
要开始使用 WordPress REST API,请通过 WordPress 命令行界面使用它。我们最近发布了有关如何设置 WordPress REST API 的教程,可以指导您完成每个步骤。
第 10 步:创建并遵循样式指南
样式指南是一组用于编码和设计 WordPress 网站的指南。样式指南有助于确保您的代码一致且易于阅读。
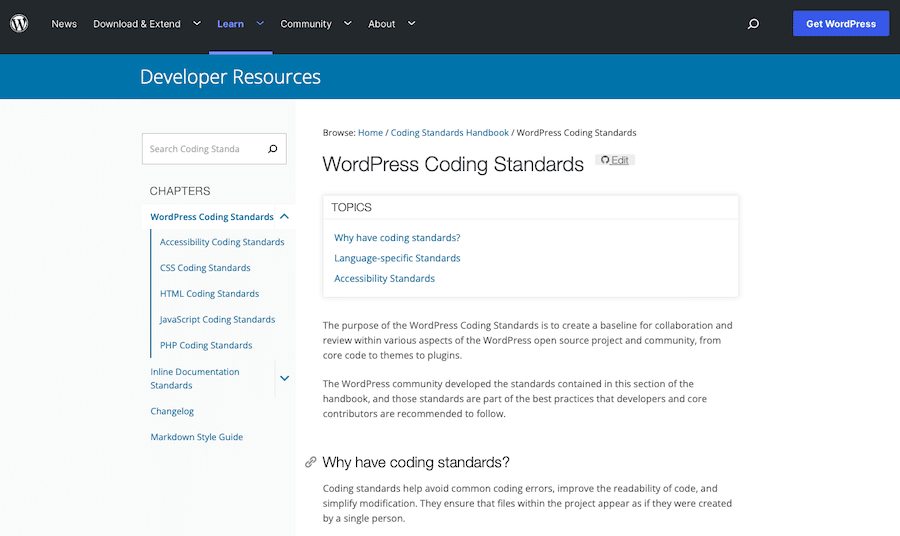
您可以在 WordPress 项目中使用许多不同的样式指南。我们建议使用 WordPress 编码标准作为起点。但是,随着时间的推移,您可以进行许多更改和添加

来自官方 WordPress 法典的 WordPress 编码标准
您创建的任何样式指南都可能会一直发生变化。但重要的是,它提供了一组定义的步骤和指南,团队中的所有开发人员都可以遵循。
基本上,您的风格指南应该是 WordPress 工作流程的书面表示。
第 11 步:让您的网站上线
完成上述所有步骤后,您的 WordPress 网站就可以上线了。如果您使用 WP Pusher 这样的安装程序插件,则过程就像将代码推送到远程 Git 存储库一样简单。
如果您不使用部署插件或 Git,您只需从本地开发环境导出 WordPress 数据库并将其导入到实时服务器即可。您可以通过 WordPress 管理仪表板中的“工具”>“导出”来执行此操作。
然后从导出选项中选择所有内容,然后单击“下载导出文件”按钮。获得数据库文件后,您可以通过 WordPress 管理仪表板上的“工具”>“导入”将其导入到实时服务器。选择刚刚导出的数据库文件,然后单击“上传文件并导入”按钮。
您还可以使用 FileZilla 等 FTP 客户端手动将 WordPress 文件从本地开发环境传输到实时服务器。只需使用 FTP 连接到您的实时服务器,然后将您的 WordPress 文件拖放到
public_html 目录中。推送 WordPress 网站后,您可以花时间测试所有内容并确保一切正常工作。
总结
如您所见,正确创建 WordPress 开发工作流程需要做很多工作。但是,遵循这些步骤将有助于确保您的 WordPress 网站井井有条、易于管理且运行顺利。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网



