今天看了Vueconf大会,想和大家分享一下宇达的vue3生态。官方ppt还没有收到,大家先看一下。
日期
主要公布了devtools和vue3的npm下载量增长统计,其中devtools增长了43%,npm下载量增长了51%。
可见增长势头之猛。
生态进步
-
vue-router4 稳定
-
vuex4 已稳定
-
组件库:Quarsar、Element-Plus、Ant Design Vue 等,另外两个我忘记了。其中只有antdv是正式版,其他都处于测试状态。有朋友愤怒的是,最强移动端Vant也是正式版。提及。
开发经验
-
搭建工具:无压力,强烈推荐vite
-
vite:
主要功能、插件机制以及SSR进展

关于vue-cli和vite斜坡的关系,暂时并存,以后优先推广vite。


我推荐VitePress,主要是因为它有很好的开发经验。需要博客的朋友可以尝试一下。


-
-
开发体验提升
-
提升SFC编写体验:主要是两个rfc,分别是Setup script和CSS Style Injection


-
设置script:主要是为了简化组合API和SFC的使用体验。最终版本删除了之前备受争议的参考糖。
-
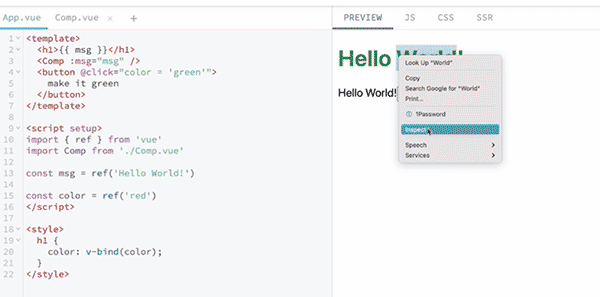
您演示了设置script如何帮助我们简化组件编写:
<template> <p>{{counter}}</p> <Comp></Comp> </template> <script setup> import Comp from './Comp.vue' import {ref} from 'vue' const counter = ref(0) </script> -
推荐体验地点:查看SFC Playground


-
-
样式动态变量注入:在样式标签中使用响应式数据非常好




-
-
devtools:同时支持两个版本,UI优化和性能调试,vuex支持后会更方便。




-
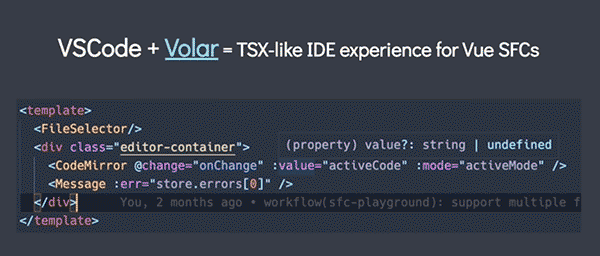
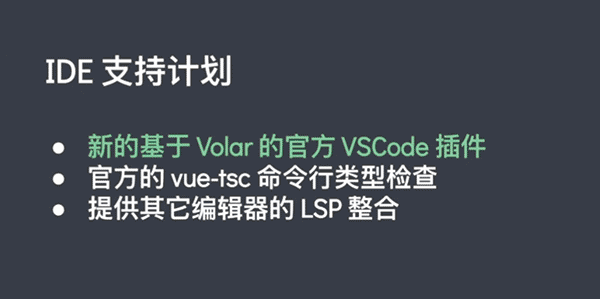
更好的IDE/TS支持:Volar将是一个非常方便的工具,可以提供代码提示和模板,并提供与tsx相同的体验,终于等你了!


-
vetur 替换件


兼容性相关
-
IE11被vue3彻底抛弃


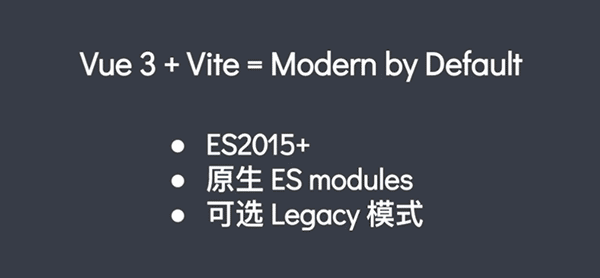
vite+vue3默认为modern模式,即输出目标为ES6+,原生ES模块;当然,传统的包也可以通过插件来发布。


-
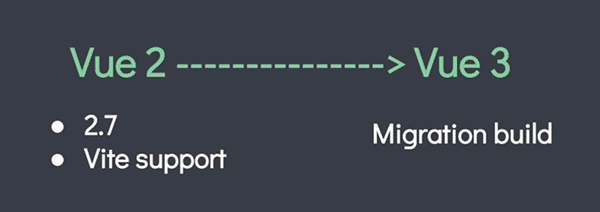
Vue3迁移版本:这是一个马甲版本,它将vue3.1的部分代码,包裹在vue3的外壳里,但实际上是vue2的核心,可以理解为用Vue3编码写Vue2!

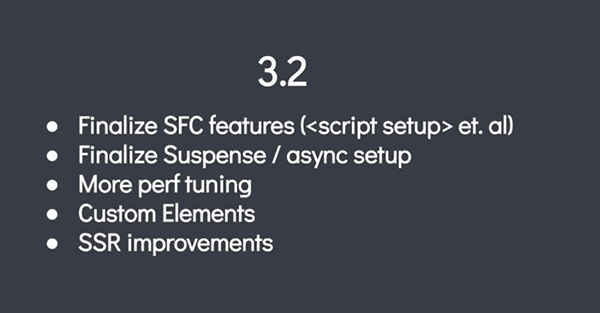
 Vue3.2:下一个小版本,主要完成script设置、Suspense Components/Async Setup、Performance、ssr等SFC功能。
Vue3.2:下一个小版本,主要完成script设置、Suspense Components/Async Setup、Performance、ssr等SFC功能。 

-
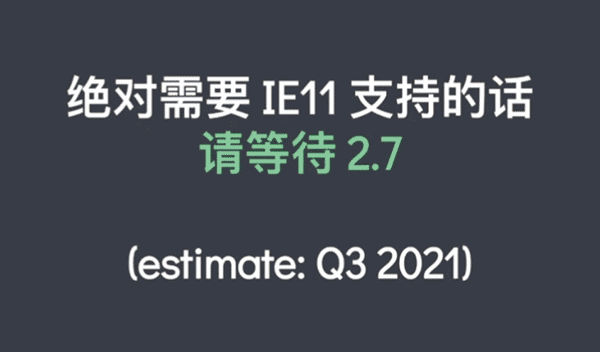
vue2.7:内置组合 API 的 Vue2 版本


vue3的迁移版本是vue2.7?


-
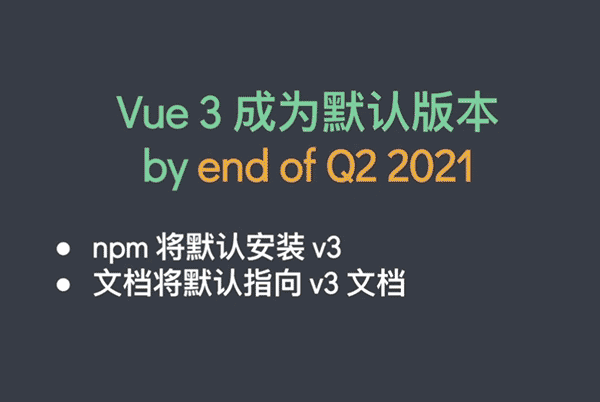
vue3 将是默认版本:2021 年 Q2 时 vue2 将成为过去,默认安装 v3


 code前端网
code前端网



