父子(父亲通过import + component写入子组件,然后通过v-bind绑定数据,子组件通过props接收)
思念
- parent:自定义属性名+数据(待传递)=> v-bind:value="data"
- Child: props ["父组件上的自定义属性名称"] => 接收数据
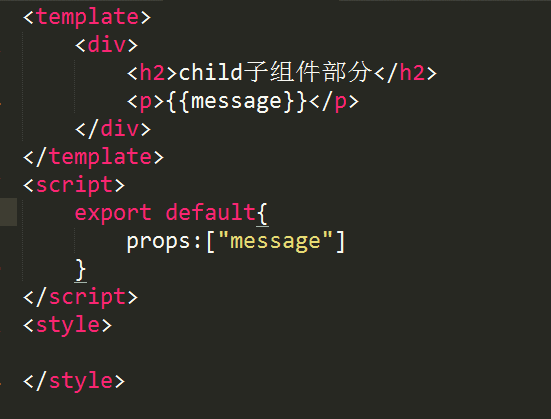
子组件:child.vue
积分:
propsString 是父组件上自定义属性的名称- 正在接收数据
template


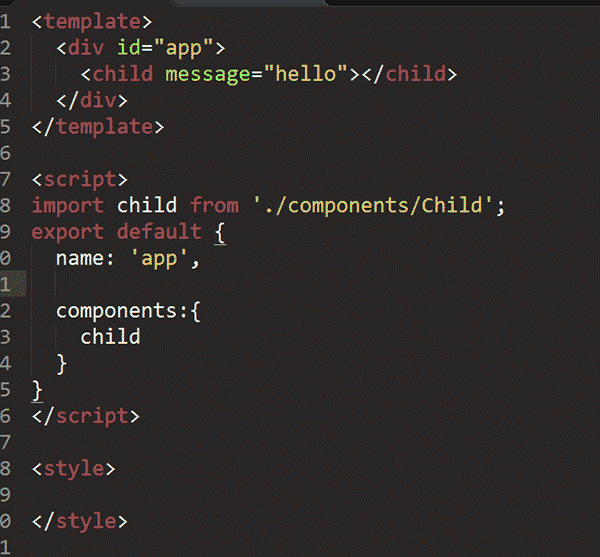
父组件:father.vue
积分:
- 导入文件child.vue并为其创建一个变量
- 将此变量写入
components - 必须在
template 中注册子组件


保存修改后的文件并在浏览器中查看


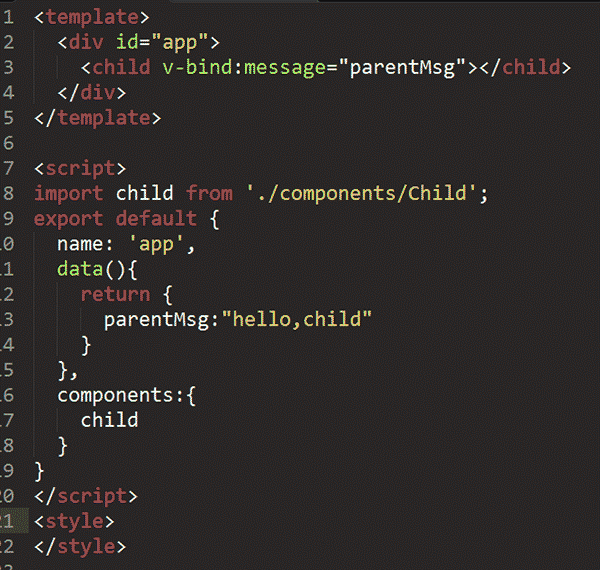
我们可以对消息值执行动态 v-bind


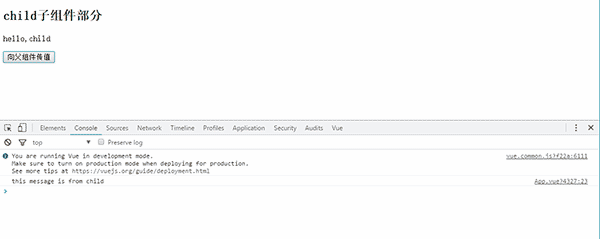
当前在浏览器中


总结
- 子组件在props中创建一个属性来接收父组件传递的值
- 在父组件中注册子组件
- 将在子组件 props 中创建的属性添加到子组件标签
- 为此属性分配一个值以传递给子组件
儿子到父亲(孩子click设置点击事件,$emit设置通道和转换参数,父母在methods接收)
思念
- Sub: this.$emit('自定义事件名称', data) 将@自定义事件名称='回调函数'绑定到子组件标签
- parent:methods: { functioncallback() { // 逻辑处理 } }
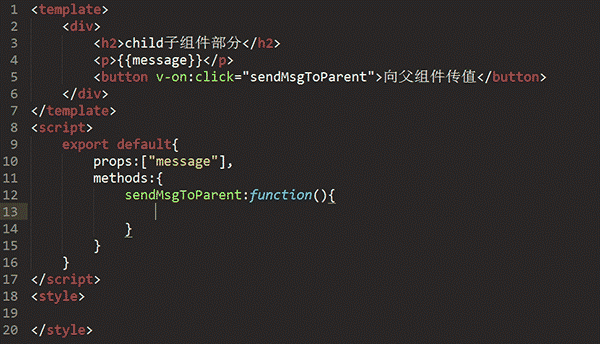
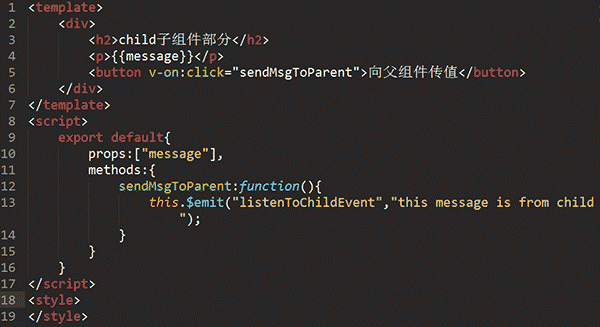
子组件:child.vue
- 在子组件中创建按钮,并为按钮绑定点击事件


- 在响应点击事件的函数中使用
$emit来触发自定义事件并传递参数


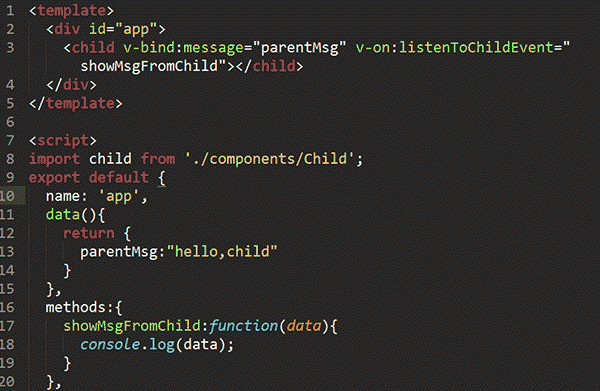
父组件:father.vue
- 在父组件中的子标签中监听自定义事件,并添加响应该事件的处理方法


- 保存修改后的文件并点击浏览器中的按钮


总结
- 子组件必须以某种方式触发自定义事件,例如点击事件方法
- 设置$emit第二个参数传递的值,该值将作为实际参数传递给响应自定义事件的方法
- 在父组件中注册子组件,并在子组件标签上连接自定义事件监听器
- 在通信中,无论是子组件给父组件传值,还是父组件给子组件传值,它们的共同点就是有一个中间媒介。子到父媒体是自定义事件,父到子媒体是 props 中的属性。掌握了这两点,父子之间的沟通就更容易理解了
兄弟组件(兄弟click设置点击事件,使用$emit设置向中转站传递参数的通道,兄弟使用$on接收来自中转站的参数)
我在想
- 让公交车经过中转站= new Vue()
- A: 方法:{ function {bus.$emit('自定义事件名称', data)} 发送
- B:created() {bus.$on('A发送的自定义事件名称', function)} 接收数据
下载站文件
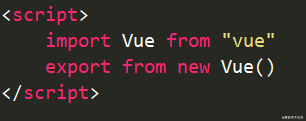
创建bus.js作为下载站文件
bus.js 包含


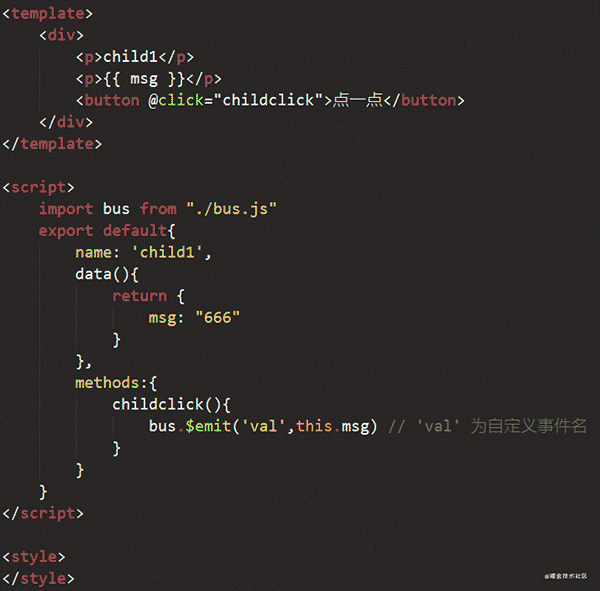
child1.vue


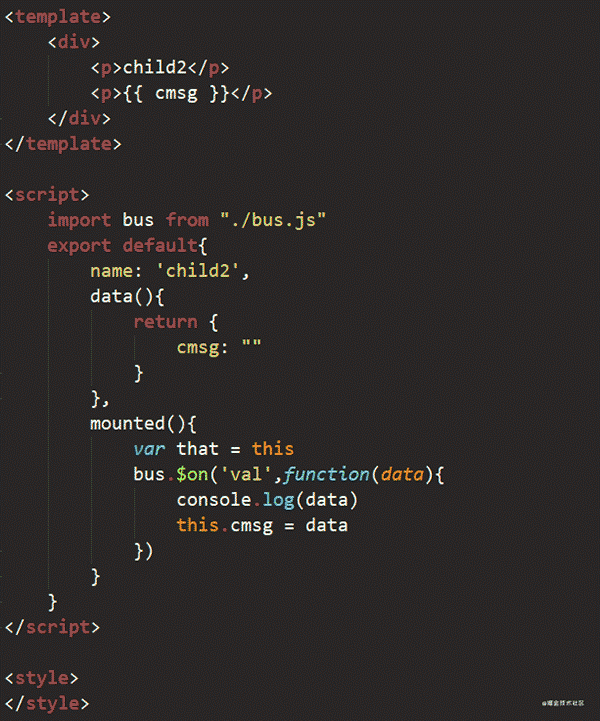
child2.vue


总结
- Brother组件通过
click设置点击事件
- 兄弟组件通过设置通道
$emit向中转站传输参数$emit - 初级组件通过
$on接收来自中转站的参数
参考文章
- 【Vue组件之间互相传值:从父亲到儿子,从儿子到父亲】
- Vue 使用兄弟组件进行通信,从父亲传递给儿子,儿子传递给父亲
 code前端网
code前端网

