2021年5月22日,星期六,雨后的杭州天气十分凉爽,天空晴朗。我坐高铁去杭州参加Vue Conf 2021。收获远大于预期。我做的项目都是React技术栈。事实上,我已经 3 年没有使用 Vue 进行生产项目了。另外,我很想见的游达和傅安东尼,他们都有远程访问权限,所以我并没有抱太大期望。满怀期待,却偏偏有很多惊喜。我抓住了第一次提问的机会,问了三个问题,认识了很多伟人,觉得值这个价钱。
官方视频回放已出:Vue Conf 2021 官方视频回放
第一次收获当然是为了满足QC-L。我们因为掘金翻译项目成为了朋友,今年因为我翻译的有达Vite直播视频而重新建立了联系。这几个月的交流非常深入,Slidev和Vite的中文文档翻译工作刚刚在Vue Conf之前与社区伙伴完成。
有达第一个发言,但是有一点问题,中美时差还是个问题,而且23号有达还有一个Vue北京线上分享,所以这个周末是真的是埃文的周末。
李逵——Vite,下一代网页工具
视频交付:了解:下一代在线工具
第一个是李奎(@underfin)的分享,引出了Vite的分享。从今年春节开始我就一直在关注Vite 2,因为长期以来一直饱受netpack和HMR启动速度慢的困扰。春节过后,我还翻译了友达做客GitHub开源星期五节目的视频【翻译】下一代前端工具ViteJS中英双语字幕-开源星期五。
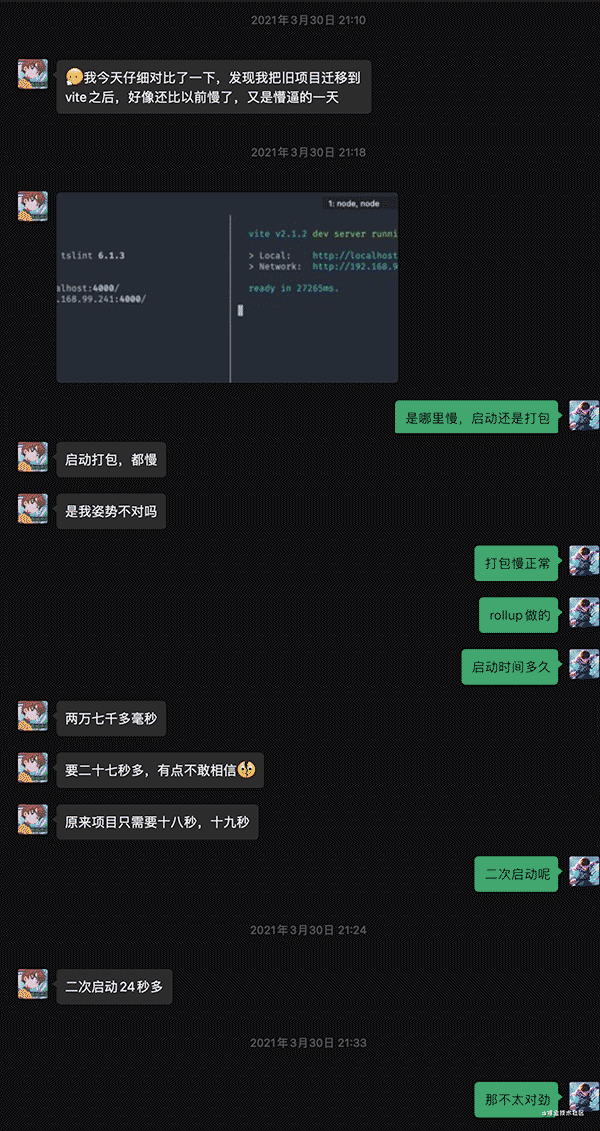
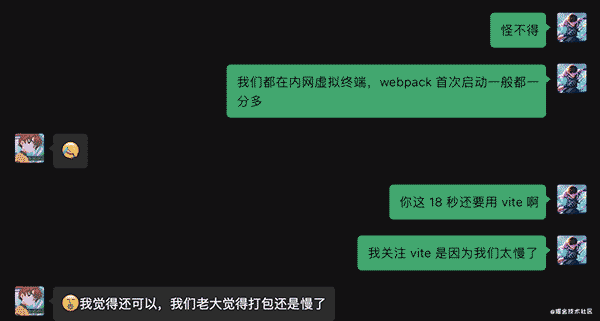
在下我发了一篇关于Vite 2 + React实践的文章,发生了一件有趣的事情。我一天就读完了。华长安计划将共享React+Mobx+TypeScript的项目构建工具从webpack迁移到Vite。看到文章我就留言加了微信。每天讨论分析迁移过程中出现的各种问题。最终迁移成功,但是构建时间(在17年的Macbook Pro上)从18秒增加到27秒,Vite二次启动时间为24秒,这是当时难以置信。






所以后来华发现,关闭HMR配置后,速度提升到了14秒以内。






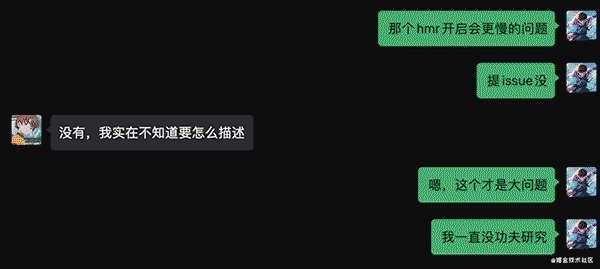
由于他的项目是内部项目,我测试不太实际,而且我也没有尝试过迁移自己的项目,所以这件事就搁置了。巧合的是,这个问题是在 Vue Conf 上被问到的。
问题传送门:对不起李逵,知道HMR性能问题
我没有研究过Vite的HMR原理。这次我得到了李逵的答案。在React项目中,速度慢主要是由于使用了Babel插件造成的。至于HMR在启动过程中做了什么,我打算回去仔细研究一下。我还问了HMR在Vue项目中是否有性能问题。李逵说,Vue的原理和React不一样。如果不使用Babel,性能会比React项目更好。未来我们可能要等esbuild API公开之后才能彻底解决HMR在启动过程中的性能瓶颈。
迟到的友达——Vue3生态进展与规划
视频传输:Vue.js 作者尤玉溪在 VueConf 2021 畅谈 Vue 3 生态进展


尤达的演讲已经在很多文章中分享过,这里不再重复。
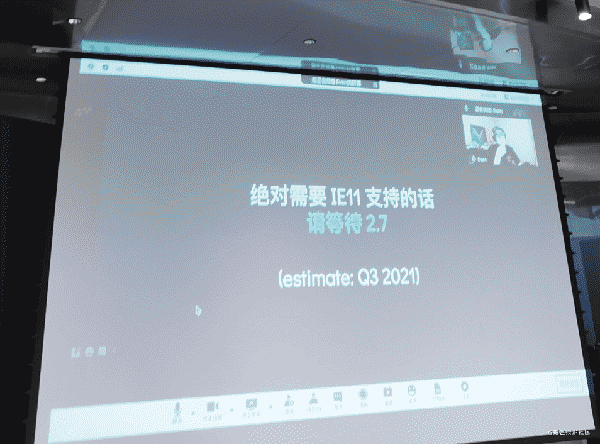
QC-L 和 QC-L 都想知道 Vue 2.7 的发布日期。游达在分享中还提到,计划在第三季度发布,这将是Vue 2.X的最后一个版本。


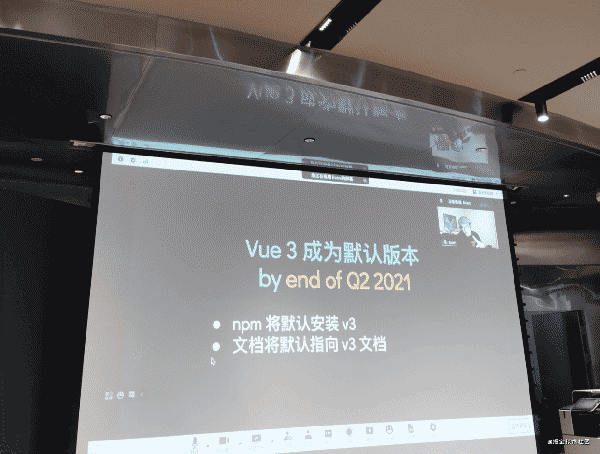
Vue 3 将在第二季度末成为标准版本。


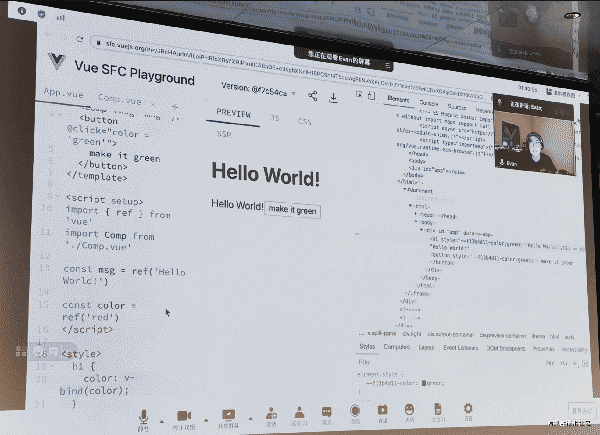
令人惊讶的是,有达在SFC操场上在线演示了<script setup>的编写方法,直接在CSS中使用变量。我告诉 QC-L,当 Dan 在 React Conf 时,此时他想鼓掌,可能是因为这个功能已经推出了一段时间了。


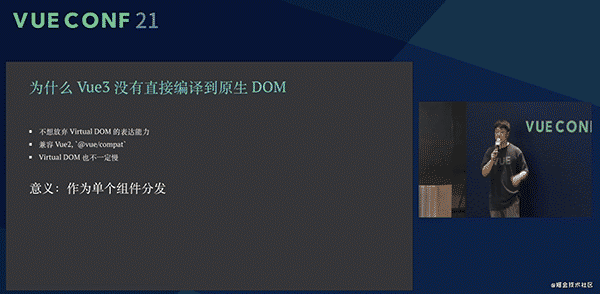
霍春阳 —— 将 Vue SFC 编译为 X
视频交付:将Vue SFC编译为X
有达结束后,霍春阳分享《把 Vue SFC 编译到 X》。我对Vue SFC完全不熟悉。听了HcySunYang的分享,我也得到了很多启发,了解到了很多自己没有注意到的问题。


继续
下午的场次也很精彩,文字整理。
PS:看到直播火爆的《绿衣兄弟》。格林兄弟的想法确实很独特。著名的图是机器和配置就可以解决。为什么要花时间在 Vite 上? 。对于我来说,还有很多场景需要Vite这样的工具来帮助我加速,包括公司虚拟终端的性能问题,包括同时参与开源社区的多个项目,启动速度其实是一个痛点。还有一个问题是Vite会分流Webpack的开发者。事实上,任何有益的努力都应该受到鼓励。社会的良性健康发展,良性竞争是十分必要的。下午,鲁哥帮大家问了憋了很久的weex问题,收获了一波好评。好在冉魔顶住了反应,北海才刚刚起步,希望能有个好结果。
 code前端网
code前端网


