很遗憾没有去杭州参加线下活动,而是在网上订了一个大屏。
几天前,我写了一篇文章
来帮助您从 Vueconf 中获得更多
。今天读完,写写一些感想


开幕
网上门票59元,真是一场慈善聚会。设备一开始吵闹,退款风潮开始出现。组织这样的会议确实是非常耗费人力的。希望大家以后能够包容。好在博达经验丰富,上手很快
这里也给主办方提个建议,下次找有直播打赏功能的人,提问的时候就说:请问吧,我想多问一些问题666,主办方可以赚更多
结束后不久官方录制播出地址就出来了,主办方真的做得很好
09:40 Vite的演讲@underfin
李奎分享vite很真实,也算是认真分析了vite原理,可能时间已经过去了,有点紧张


然后第一个问题环节公布了今天的MVP——绿哥
- Green质疑花了这么多精力去提升开发者体验,但我用的是64G的机器,感觉webpack不慢,第一弹幕爆炸来了
- 犀利的提问+rapper的提问被网友们一一澄清和点赞为《绿哥》,表情包立刻出现在vueconf微信群里
- 陆哥的出现让我感觉这次遭遇的线上体验完全超越了线下体验【战术背】
- 其实陆哥的问题问得很好,就是在大多数业务场景下,性能并不是最重要的问题,除了基础的vite框架


10:20 Vue生态进步@尤雨溪
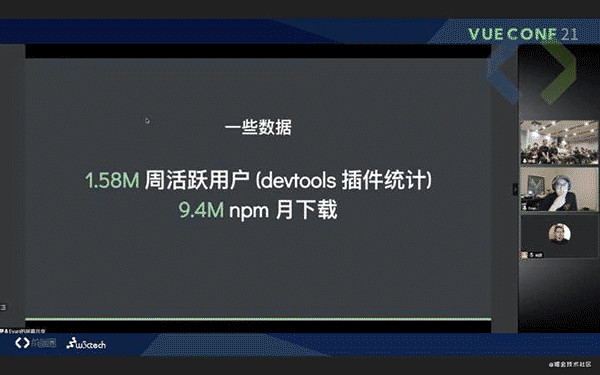
然后游达出现在舞台上。他记错了日期,所以第二次关于vue3生态进展的演讲也在大家的预料之中。 vue3的稳步进展着实让人惊叹。期待网上大规模使用的那一天
大概是vuex,router稳定,vite也好用。大家好,使用vitepress创建静态网站,vscode Volar插件也已就位
脚本设置也很好,动态样式变量插入之前已经分享过
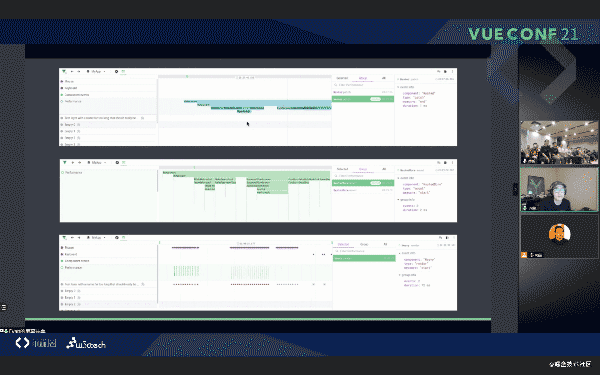
新的开发工具看起来真的很酷。它支持类似于chrome调优工具的火焰图,使性能调优变得更加容易,并且还支持定制。最近一定要尝试一下
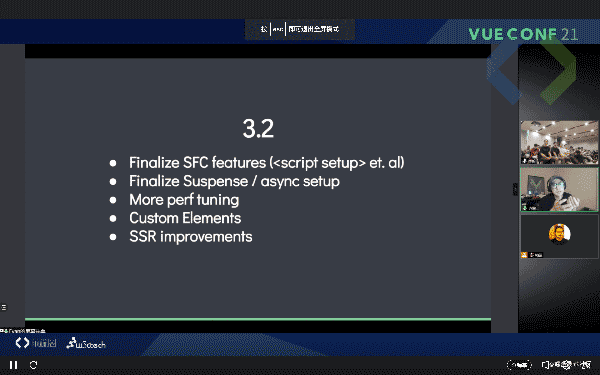
Q2vue3 将成为 Spread
的默认版本最后一期期待vue3.2和vue2.7












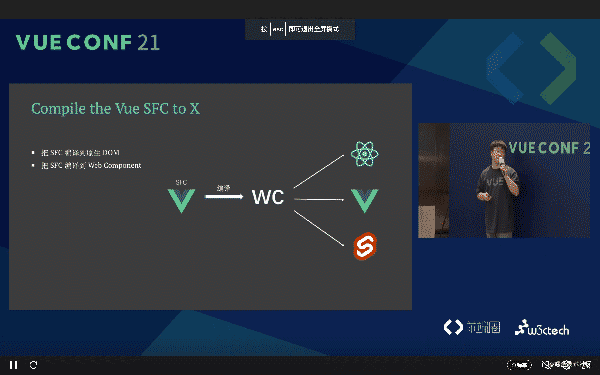
11:20 Vue3编译器优化@HcySunYang
反应式 + 角度1= vue1
vue1 + React 虚拟房子 = vue2
vue3 是 vue2 的优化历史版本
vue 现在有模板和 jsx,下一步准备用 svelte 做一些事情
是一个有趣的实验,我很期待 Svelta + 响应式


12:05 干米饭
这个阶段是唯一一个线上体验比线下更好的阶段,所以要好好磨练一下
火锅羊腿来了
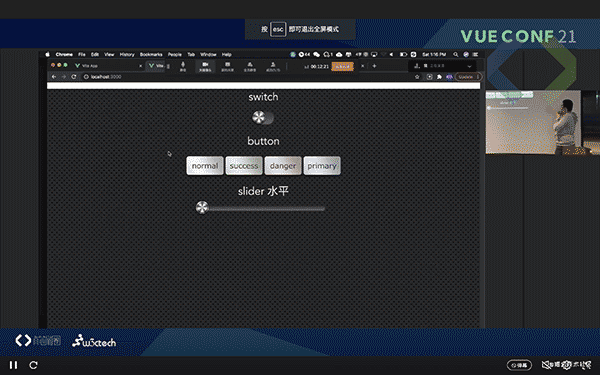
13:00 闪电分享Element3核冬天
这次聚会是我们element3的一次新尝试。我们将材质引入组件库,冬季传销透视和钛合金眼睛成为抢眼特效
未来会在这方面做出更多的尝试欢迎,多多保重,star




13:30 构建代码优化工具@江浩群
我们讨论了一些开发过程中需要注意的事项,介绍了一些新的开发工具,以及常见的陷阱,包括类型优先级和es模块的包含。这次建议大家直接看视频就舒服了
新一代构建工具的代码优化@江豪团
14:15 jsx 来自 Vue3 @Amour1688
创建组件库时,有些场景需要jsx。这里我们介绍vue3 jsx插件。大部分内容是每个人都能理解的。比较有趣的是结论是用template还是jsx
详细摘要问题 Exploring JSX in Vue 3
已发布



15:00 Vue 作文@Anthony Fu
这节课是我当天收获最大的。介绍了vueuse的一些细节,对于日常开发还是蛮有用的,包括ref
工具的一些功能并且基于vue demi,你可以创建一个同时支持vue2和vue3的插件库。你得回去仔细研究一下






15:45 Vue 颤振@Ranmo
16:30 Vue3多端应用@崔宏宝
17:20 Vue Composiiton 中的包库@Jonathan
最后三节,我的注意力已经耗尽,吃西瓜子+打王者荣耀。
感到羞耻等我看完再访问官网再写我的想法
18:10 米饭做好了


总结
也算是vue生态的一次盛会。快速了解了vue3生态的现状和一些新的尝试,还是收获满满,期待下次
耶欢迎大家关注我的专栏,最新文章会准时出
我会退给你三张vueconf网票
搜索微信❙❙❙,回复❙,参与并给予你直接红包
回答阅读并加入群组。最近我会直播和讨论Vueconf的经历。即使是国王也受欢迎
 code前端网
code前端网



