使用create-vite-app
- 脚手架安装
# yarn
yarn global add create-vite-app
# npm
npm install -g create-vite-app
- 创建项目
create-vite-app <app-name>
- 开始项目
# yarn
yarn && yarn dev
# npm
npm install && npm run dev
PS:到GitHubcreate-vite-app可以看到脚手架已经不再维护,已经迁移到@vitejs/create-app所以我们不再推荐这种方法
使用@vite/create-app
- 创建项目
// 这里我们可以直接使用初始化指令来省略创建步骤
# npm 6.x
npm init @vitejs/app <app-name> --template <template-name>
# npm 7+
npm init @vitejs/app <app-name> -- --template <template-name>
# yarn
yarn create @vitejs/app <app-name> -- template <template-name>
- PS 此方法需要节点版本 >= v12.0.0
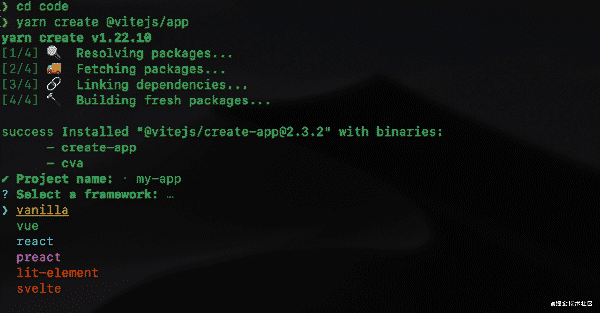
另外,这个脚手架支持的模板不仅仅只是Vue。如果直接运行yarn create @vuejs/app,可以看到有多种脚手架可供选择


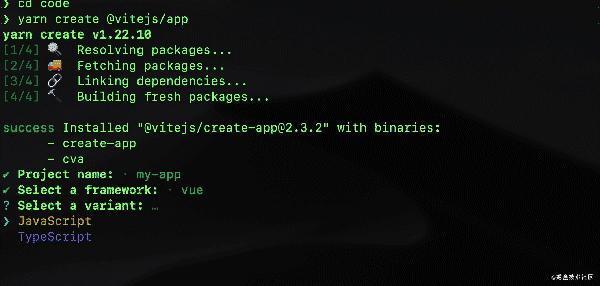
- 选择脚手架后,你可以根据自己的喜好选择使用js或ts。这里推荐使用ts


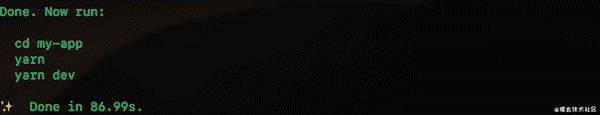
- 然后项目就创建好了


- 运行并尝试


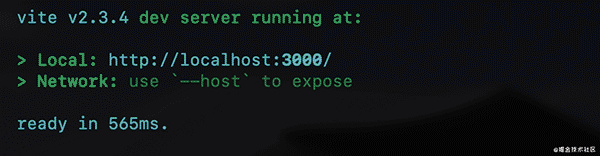
- 这里我们看到Vite搭建的项目默认端口配置都变成了3000,为服务器节省了8080? 「全栈」销魂


- 与之前的HelloWorld组件相比,它还具有IDE和插件的便利性。不知道有没有广告费
 code前端网
code前端网


