牛年新的一天,老板兴奋地走进办公室,三步并作两步来到我的工作站:“大师,听说XXX admin和低代码开发平台现在很受欢迎,我们得赶紧出一款了!”
“我们来造一个新轮子吧?” “大师”脸上带着黑色问号。 。 。
“不,我们做点别的吧!”
❙“例如?”“我们要集成后端接口,如果要做,就需要搞全栈开发!”


“当然要有拖拽式的表单设计和列表设计!”
“这有点难办啊~~”“大师”在心里退缩了。 。 。
“我们还需要支持自定义扩展、二次开发、权限控制,别误会,是行级数据权限控制!”老板继续又跳舞又说话,完全无视大师的心。抓住它
“这么多功能,需要多长时间才能完成?”最后,我问了我的灵魂问题。
“一个月,快点,一定可以的!”
“……”我努力压抑着即将绽放的三个字,心里不由得难过起来。
“开源完成后,我们可以为公司获得一些资金。”老板话音刚落,转身就走,留下目光深邃、一脸绝望的大师瘫坐在椅子上。
但毕竟“大师”已经战斗了很长时间,不能简单放弃。经过半天的深思熟虑,“大师”重新振作起来,在公路上行驶了一个月。 。 。
。 。 。
。 。 。
这就是“大师”1个月的坑之旅的真实记录和一些粗浅的想法(这篇文章有点长,对开源感兴趣的可以直接跳过读完,太仔细了):
0。开发平台是什么?
这里所说的开发平台(也可以称为快速开发框架)其实更接近于XXX admin、后端管理系统、低代码(low code)开发平台。标准的 Web 开发平台通常由表单和列表组成。 、导航路由、用户部门组织结构、权限控制和后端界面组成。
开发平台可以节省开发者搭建脚手架的时间,并且使用内置的封装组件可以大大提高开发效率。同时,开发者还可以创建自定义组件来实现业务逻辑的复用,自由编写代码来实现产品需求(#话话太多#这里应该有动画显示效果)。
低代码平台追求更先进的组件封装。业务逻辑可以通过编写尽可能少或尽可能少的代码来实现。主要面向产品设计师或业务人员。更先进的封装和低代码意味着可扩展性和灵活性受到限制。
1。技术选型




接下来我们开始表单设计,争取2-3篇解决之战,全面回顾一个开发平台的开发流程。
2。表格设计
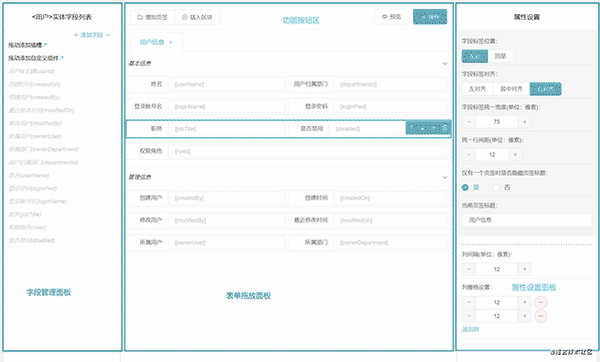
借鉴流行的拖拽表单设计方案,采用常见的左中右布局,如下图:


表单的打字布局由tab(选项卡)>section(块)>row(行)>cell(单元格)的四层结构控制。一行(row)平均分为24个格子(span=24),单元格(cell)的宽度由格子控制,单元格的最大宽度不超过24格。
与其他表单设计方案最大的区别在于,字段是表单布局的逻辑基本组成部分,并且字段具有自动加载和存储数据的能力,无需设计或连接数据库具有后端 API。自动完成。毕竟,我们将在1天构建一个全栈开发平台来构建100个表单和列表。
3。字段类型




其他字段类型,例如静态HTML、数字滑块、评分分数等,都可以以自定义组件的形式进行扩展和实现。
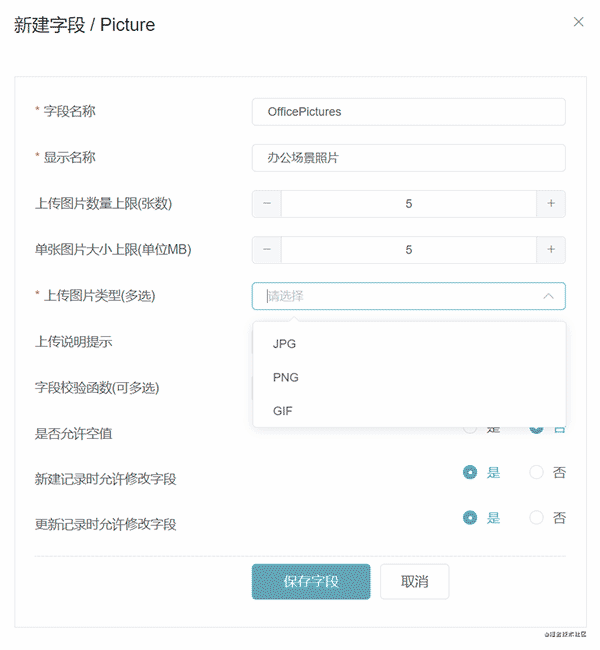
4。上传下载
借助Element UI强大的上传组件,可以轻松上传和下载照片和文件,包括上传文件类型、上传文件大小和上传文件数量的限制。如需深入理解,可以阅读field-widget.vue组件源码。图片/文件的下载取决于后端实现。该开发平台后端实现服务器的本地存储和下载逻辑。如果需要将照片或文件上传到专门的云存储平台,则需要自己编写代码来实现(连接云存储平台API并不困难)。




5。表单验证逻辑
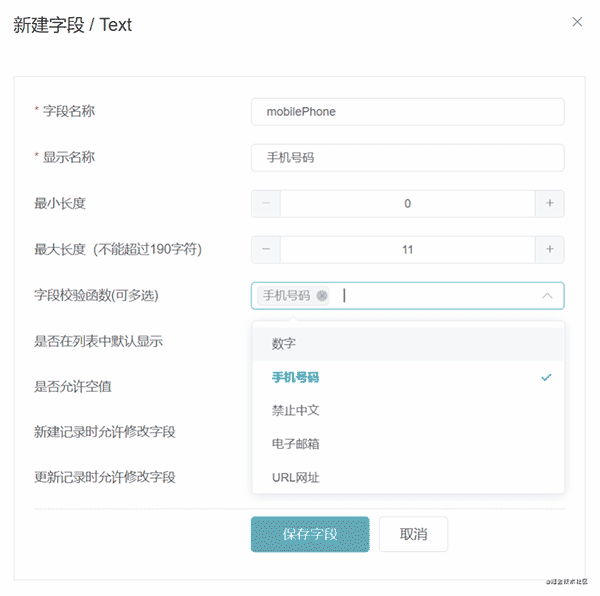
所有字段类型都内置了必填验证规则,数字/金额类型内置了数字格式验证规则和最大最小值验证规则。
此外,大多数字段(图像和文件字段除外)都支持添加自定义验证规则。自定义验证规则的功能来自src/utils/validators.js。您可以参考现有功能添加更多自定义验证规则功能。所有自定义验证函数都可以应用于字段组件,并且可以叠加多个验证函数,如下图:


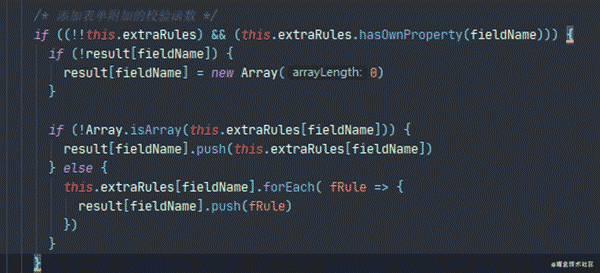
此外,还可以通过表单组件(FormWidget)的ExtraRules属性添加表单验证规则。具体的处理逻辑可以通过阅读form-widget.vue组件的源码来了解。


6。插槽
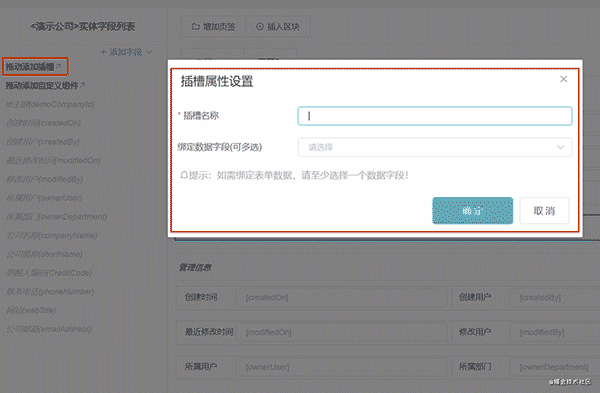
为了满足表单设计的多样性和动态显示的要求,表单必须嵌入到插槽中。表单槽提供了在运行时动态调整表单的能力。表单槽的名称在当前表单中必须是唯一的。如果需要获取slot中的数据,需要绑定data字段(可以绑定多个),如下图:


7。定制组件
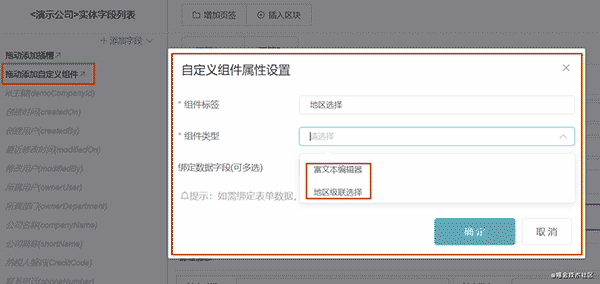
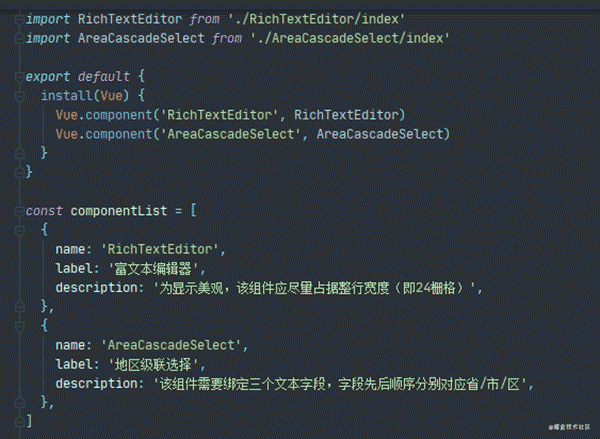
自定义组件的存在是为了弥补内置组件在某些特定场景下数据展示或者逻辑交互方面的不足。自定义组件为丰富的表单数据显示和逻辑交互提供了更多机会。用户可以通过扩展自定义表单组件库来实现更高级的动态表单功能。作为参考实现,Variant Admin 实现了两个自定义表单组件:富文本编辑器和区域级联选择组件。通过阅读这些组件的源代码(src/component/custom/...),您可以了解如何实现自己的表单组件。 。




这是一个系列文章。废话很多,篇幅有限。第一篇文章记录于此。感谢您的阅读。欢迎大家批评指正(勾引~~)。
8。重要的放在最后
最后一道硬菜,前端代码发布在全球最大的单身交友网站上,股票链接:


国内同步仓库:gitee.com/vdpadmin/Va…
(后端代码即将开源,QQ交流群会第一时间通知您)
在线演示(表单设计由实体管理提供):http://120.92.142.115:8080/
语雀的文档还很粗糙,我们正在努力补充和完善:
www.yuque.com/variantdev/…
技术交流请前往还有群,秋秋群号836657858。
 code前端网
code前端网



