前端面试题-性能优化
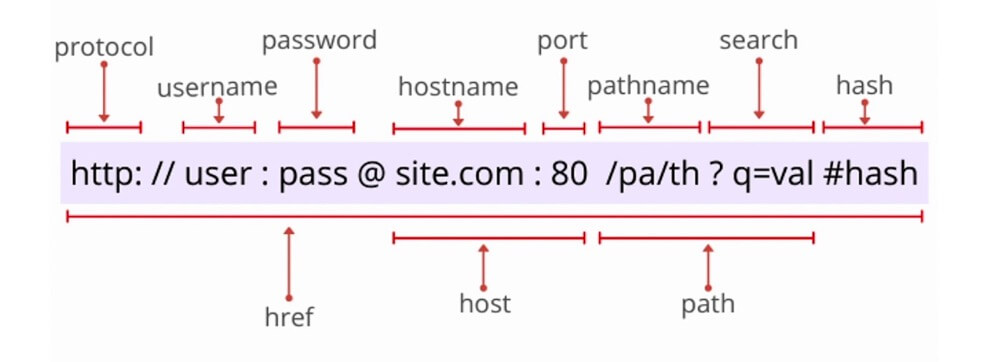
从输入URL到页面加载显示完成都发生了什么
Browser Process
UI Thread:搜索 or URL => 搜索引擎or请求的站点

Network Thread
- DNS查找IP => (https会建立TLS连接) => (收到301流程会重新再来)
- 设置UA等信息,发送GET请求
- Web server上的应用处理请求
- 读取Response,分析数据类型
- 安全检查
- 通知UI数据准备就绪
Renderer Process
Main Thread
- 解析文本构建DOM
- 边解析DOM边加载子资源
- JS阻塞解析async/defer
Main Thread
- 解析CSS,计算computed styles
- 构造布局树位置&大小
Raster Thread&Compositor Thread
- 创建绘制记录确定绘制的顺序
- 将页面拆分图层构建图层树
- 复合线程像素化图层创建一个复合帧
- 将复合帧通过ICP传回给Browser Process,再传到GPU进行渲染
首屏加载优化
首屏 – 用户加载体验的3个关键时刻
测量指标 – First Contentful Paint(FCP)
- 优:0 – 2秒
- 良:2 – 4秒
- 差:>4秒
测量指标 – Largest Contentful Paint(LCP)
- 优:0 – 2.5秒
- 良:2.5 – 4秒
- 差:>4秒
测量指标 – Time to Interactive(TTI)
- 优:0 – 3.8秒
- 良:3.8 – 7.3秒
- 差:>7.3秒
不同方面
资源体积太大
解决办法:资源压缩、传输压缩、代码拆分、Tree shaking、HTTP/2、缓存
首页内容太多
解决办法:路由/组件/内容、lazy loading、预渲染/SSR、Inline CSS
加载顺序不合适
解决办法:prefetch、preload
JS怎样管理内存,什么情况造成内存泄露
内存管理
- 变量创建时自动分配内存,不使用时“自动”释放内存 – GC
- 内存释放的主要问题是如何确定不再需要使用的内存
- 所有的GC都是近似实现,只能通过判断变量是否还能再次访问到
- 局部变量,函数执行完,没有闭包引用,就会被标记回收
- 全局变量,直至浏览器卸载页面时释放
- 引用计数 – 无法解决循环引用的问题
- 标记清除 – Mark and sweep
避免内存泄露
- 避免意外的全局变量产生
- 避免反复运行引发大量闭包
- 避免脱离的DOM元素
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。