创建适合移动设备的 JS 网站的 7 个技巧
如今,移动流量占全球在线流量的 58.99%,因此必须创建尽可能适合移动设备的网站。
事实上,这种采用甚至改变了我们对网站和应用程序的看法:
-
像 Google 这样的搜索引擎现在正在实施移动优先索引,主要从移动版本抓取页面并对其进行排名
-
软件公司顺应了用户行为的这种转变,越来越注重实施渐进式 Web 应用程序 (PWA),以在桌面和移动设备之间创建无缝体验。
-
电子商务行业在过去几年中出现了大幅增长,“ 2021 年[销售额]达到 3593.2 亿美元,比 2020 年增长 15.2%。”
要使网站适合移动设备,有两个主要目标:响应速度快。
移动设备由于其性质,并不总是具有最佳连接或快速 CPU,这使得这些设备像台式机一样高效地处理 JavaScript 成为真正的挑战。
在今天的文章中,我们将了解在针对移动设备优化 JavaScript 网站时需要牢记的一些最佳实践。
1. 采用移动思维并设定绩效预算
创建适合移动设备的网站本身有一些限制,因此如果您想充分利用该格式,则需要使用不同的方法。
要采用移动思维,需要满足两件事:
-
在设计和开发团队之间创建清晰的协作流程
-
设定绩效预算并遵守它
为了使网站尽可能灵敏且快速,设计和开发团队必须从一开始就就设计达成一致。例如,允许开发人员请求更改以减小页面大小。
此外,您的团队在开发网站时要有明确的目标,这一点也很重要。例如,每页允许的请求总数或每页的最终文件大小。
一个好的起点是设定一个目标,例如每页 500 KB。此限制将影响很多选择,例如实现的功能数量以及每个页面允许使用多少 JavaScript。
设置性能预算不仅有助于避免创建需要更长时间优化的缓慢网站,而且还可以帮助您的团队更快地做出决策。
2. 使用 Async 或 Defer 属性
为了让用户查看您的网站,浏览器需要获取所有必要的文件,下载它们,然后使用它们来构建(或呈现)网站。此过程将花费或多或少的时间,具体取决于设备、网络连接、服务器响应时间等多种因素。
然而,JavaScript 文件对网站的性能有重大影响,因为需要在解析其余内容之前下载并执行它,从而在渲染过程中造成瓶颈。
如上图所示,一旦浏览器检测到该文件,它将停止所有其他进程并处理 JavaScript 文件。与此同时,用户只能等待,无法与页面交互。
为了解决这个问题,通常的做法是在结束 </body> 标记之前添加 <script src=”script.js”></script> 行,这样浏览器就会在遇到 JS 文件之前解析整个正文。
然而,今天我们可以使用 Async 和 Defer 来避免解析器阻塞 JavaScript 问题。
这些用作脚本元素的属性。当两者都存在时,Async 属性将优先于 Defer 属性——后者将充当后备属性。
当我们使用 Async 属性时,我们基本上是告诉浏览器在 HTML 解析的同时下载 JavaScript 文件,只有在资源可用时才暂停渲染过程以执行 JS。
这是缩短首次绘制时间的好方法,提供比空白页面更好的用户体验。然而,这里有一些重要的因素需要考虑:异步脚本不会等待任何事情,也没有什么会等待它们。
异步脚本是独立的,因此不需要按顺序执行。如果脚本 A 比脚本 B 排在第一位,但脚本 B 先下载,则脚本 B 将首先执行。
因此,它更适合用于顺序不相关的第三方脚本,例如计数器和广告。
但如果顺序很重要怎么办?然后我们就可以使用Defer属性了。此属性有两个主要区别:1)它将以异步方式并行下载 JavaScript 文件,但会等到 HTML 完全准备好后再执行...
... 2)它将尊重脚本的顺序,因此无论哪个先下载,脚本 A 总是会在脚本 B 之前执行 - 如果我们需要加载 JS 库,然后脚本依赖于它,这会非常有帮助。
使用 JavaScript 不阻塞主线程是提高站点性能的快速且非常有效的方法。
3. 缩小和压缩你的 JavaScript 文件
缩小 JavaScript 文件可以帮助您节省一些宝贵的字节,方法是从 JavaScript 代码中删除所有不必要的元素(如空格、注释、使用较短的名称等),较小的文件意味着更少的下载时间,加快网站加载速度。
JavaScript 是由人类编写并为人类编写的,因此对于开发人员来说,使用格式化和描述性变量和函数名称来理解代码库并能够在以后需要时进行调试非常重要。
另一方面,机器并不真正需要所有这些额外的文本,因此即使是精简的 JavaScript 代码也可以被机器很好地解释。
JavaScript Minifier和UglifyJS等工具可以帮助您缩小脚本。
作为示例,下面是一个简单的 JS 脚本:
4. 使用代码分割
尽管不会对 JS 文件大小产生任何影响,但将代码拆分为按需或并行调用的功能模块可能会对页面性能产生巨大影响。
您无需让浏览器下载包含所有代码的巨大 JavaScript 文件,您可以使用像Webpack这样的模块捆绑器,并以块或捆绑形式提供 JS(使用正确的名称),从而使客户端无需下载和执行代码片段不会很快使用并让用户更快地与页面交互。
5. 删除未使用的 JavaScript 代码
未使用的 JS 代码主要有两类:
-
非关键 JavaScript – 它不在内容顶部(首屏内容)使用,但可以在页面的其他位置使用
-
Dead JavaScript——页面中任何地方都没有使用的 JS
发生这种情况的原因有很多,例如临时测试代码、先前版本的残留代码等,并且可能代表一个真正的问题,因为用户的浏览器需要无缘无故地下载、解析、编译和评估代码,浪费处理和网络能力。
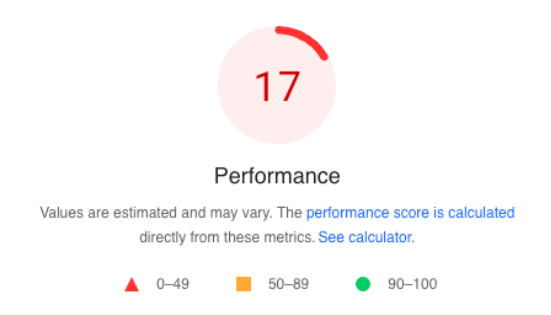
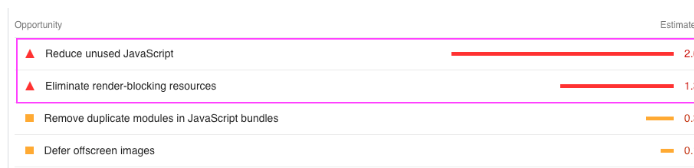
请注意,这是一个非常常见的问题,即使对于大品牌也是如此。事实上,如果我们使用 Page Speed 来评估Nike的主页,那么移动端的结果如下:

谷歌提出的两个最重要的建议是“减少未使用的 JavaScript”和“消除渲染阻塞资源”。

但我们能否更准确地检测哪些脚本没有被使用?好吧,我们可以使用 Chrome DevTools 中的“Coverage”选项卡。
在页面上,打开 DevTools 后,打开命令菜单(对于 Mac 为 Command+Shift+P,对于 Windows 为 Control+Shift+P)并开始输入覆盖。

从那里,我们单击刷新按钮并等待它被填充。
Total Bytes 列表示浏览器下载的文件的完整大小,而Unused Bytes列表示页面未使用的代码的总大小。在 Nike 的案例中,第一个 JS 文件中 60% 的下载 JavaScript 并未被使用,它只是消耗资源。
删除所有这些不必要的数据将创建更小的 JS 文件,并大大提高网站的移动性能。
6.为搜索引擎预渲染页面
用户并不是唯一通过移动设备访问您的网站的人。Google 已将移动优先索引流程设置为默认值,因此将从移动版本开始评估网站性能(速度、响应能力、可访问性等)。
尽管遵循这些最佳实践可以确保更好的 JavaScript 网站体验,但在Google 可以在搜索结果页面中为您排名更高之前,必须先解决一些JavaScript SEO 问题。其中大部分与渲染相关。
然而,就 SEO 收益而言,使用 Prerender 可以使您的页面在 Google Page Speed Insights 上得分更高,并解决与 JavaScript 密集型网站相关的大部分抓取、索引和渲染问题,而无需复杂且昂贵的解决方法。
要使用 Prerender,您所需要做的就是安装我们的中间件,这样它就可以检测 Googlebot(或任何其他搜索引擎抓取工具)何时访问您的网站,并向我们的服务器发送请求。然后,Prender 将下载所有必要的文件,渲染您的页面并创建它的快照,以作为搜索引擎的静态 HTML。
尽管第一次触发此过程可能需要几秒钟,但 Prerender 会缓存此快照并在每次搜索引擎请求页面时使用它。将大量 JavaScript 页面转换为即时响应且完全呈现的 HTML。
7.使用浏览器缓存
既然我们提到了缓存,那么您可以通过一种方法利用浏览器的缓存来加快第二次访问后的网站速度。
为此,您需要从htaccess 文件中设置资产的到期日期:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg “access plus 1 year” ExpiresByType image/jpeg “access plus 1 year” ExpiresByType image/gif “access plus 1 year” ExpiresByType image/png “access plus 1 year” ExpiresByType text/css “access plus 1 month” ExpiresByType application/pdf “access plus 1 month” ExpiresByType text/x-javascript “access plus 1 month” ExpiresByType application/x-shockwave-flash “access plus 1 month” ExpiresByType image/x-icon “access plus 1 year” ExpiresDefault “access plus 7 days” </IfModule> ## EXPIRES CACHING ##
通过这样做,您可以有效地告诉浏览器将这些文件保留在其缓存中,直到那时。因此,下次用户访问您的网站时,浏览器将不需要再次下载它们。相反,它可以使用缓存文件来呈现页面,从而缩短整个下载等待时间。
总结:其他需要牢记的移动优化实践
到目前为止,我们主要关注 JavaScript 优化。
尽管如此,影响移动用户体验的因素还有很多。
以下是一些值得实施的注意事项:
优先考虑首屏内容
这是用户设备屏幕上显示的第一个内容。首先优先呈现此部分所需的所有资源可以为用户提供更好的体验,并确保在 Pagespeed Insights 上获得更好的分数。
优化您的图像
图像会显着影响页面的文件大小,从而影响网站的速度。确保您的团队使用正确的做法:
-
对于大图像,尝试达到 150 KB 到 500 KB,并确保使用https://tinypng.com/
-
不要提供大于屏幕实际显示的图像;用户将无法欣赏它们,他们的手机将需要更多的网络带宽来处理它们
-
如果可能,将所有 PNG 图像更改为 JPG 或 WebP,因为它们比 JPG文件轻 33%
-
延迟加载图像以允许页面更快地进行交互,并使浏览器仅在需要时才下载视觉资源
使用媒体查询
媒体查询是响应式 CSS 规则,允许您根据用户设备控制页面呈现方式,从而在包括移动设备在内的所有屏幕尺寸上创建响应式体验。
例如,您可以使用媒体查询告诉浏览器隐藏手机上的特定元素或使字体大小适应屏幕,以便始终轻松阅读页面内容。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。