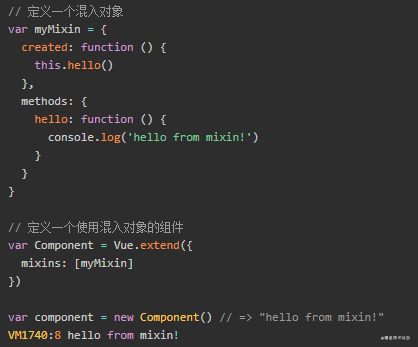
官网:Mixins (mixin) 提供了一种非常灵活的方式来在 Vue 组件中分发可重用功能。混合对象可以包含任意组件选项。当组件使用混合器时,所有混合器选项都会“混合”到组件自己的选项中。
个人见解:写一个混合对象。该对象位于组件中。除了默认的 HTML 导出 {} 之外,所有内容包括数据、方法等都可以混合到一个组件中。这真是老的不可思议了。
然后下载源代码看看它是如何工作的。我下载的是2.6.12版本!
1。 mixin
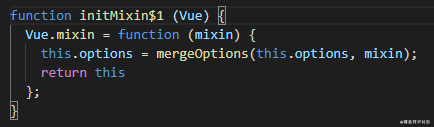
的初始化

代码很简单。这里的选项指的是被混合到合并中的组件的参数,例如数据和方法。其实主要是靠merge的options()函数来实现
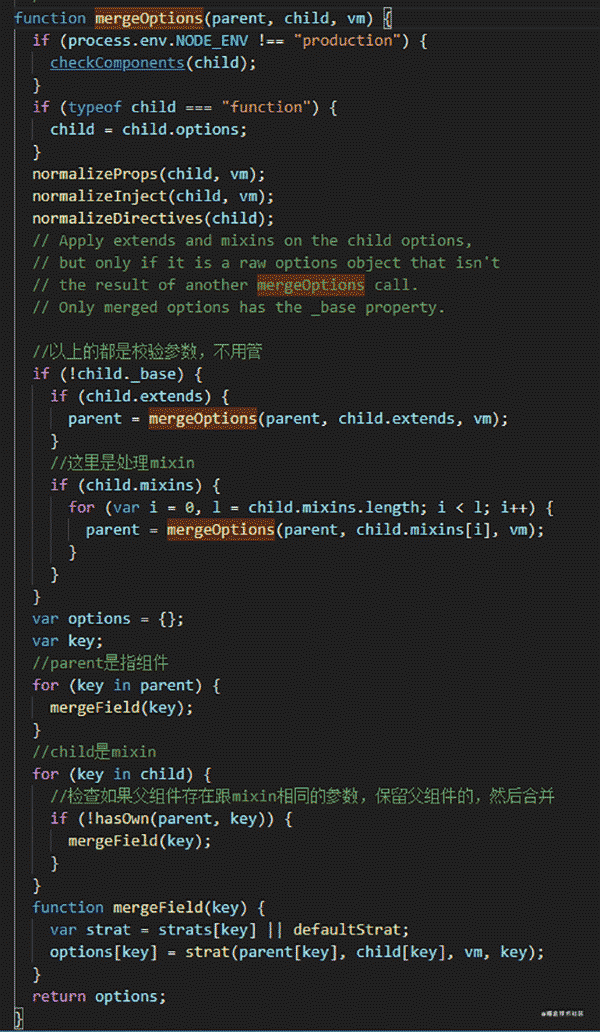
。2。mergeOptions()函数——merge,顾名思义,组合参数!


mergeOptions()函数的作用是递归循环组件和mixin中的数据、方法、计算、可观察等数据,发生冲突时优先考虑组件的数据,而merge方法 Fieldld() 是一个聚合操作。
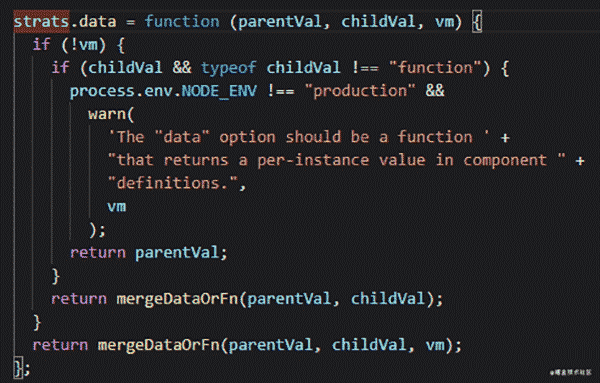
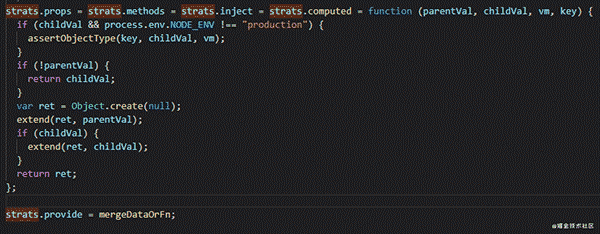
3。目前,我们还需要找到 strat 对象






strat 对象包含数据、道具、方法、计算数据、跟踪数据以及我们常用的其他数据。现在,我们也很好奇它如何将功能和数据结合起来。然而儒家的DataOrFn()方法写的是Got it
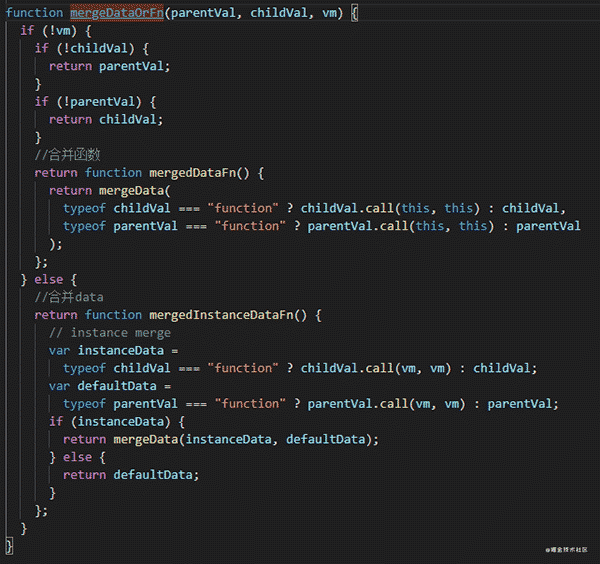
4。儒家DataOrFn()方法


最后,真正实现数据和函数合并的方法是merge Data()
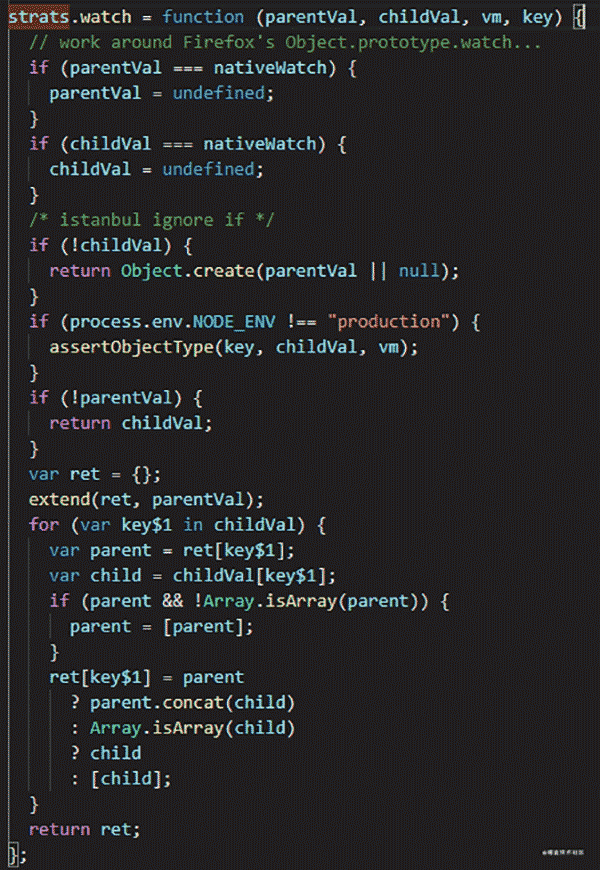
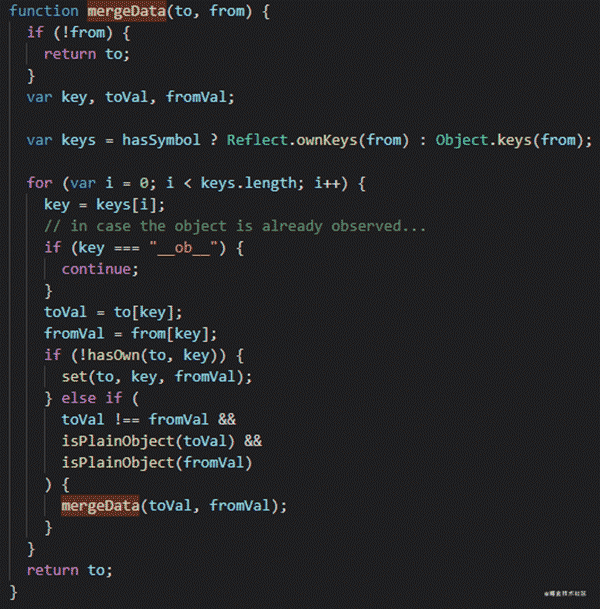
5。mergedata()方法


现在可以看出,merge数据方法仍然是递归循环组件,而mixin的数据、方法、计算、可观察等数据。对比组件和mixin的参数。如果密钥相同,则保留该组件。那时我们意识到,在混合对象之后,我们正在执行合并工作!连接后,mixin 中的数据和方法就可以在组件中使用。
用途:


这里请注意,mixin 优先于组件数据或函数调用,因此 mixin 对象的数据可以合并到组件中。因此,加载的数据和函数以组件本身的加载顺序为准。即:名称>mixin>组件>数据>视图>计算>创建>连接>方法>更新>销毁
最后补充一下我个人对mixin和vuex、mixin和组件的理解
mixin和vuex
mixin 可以自定义变量供多个组件使用,而 vuex 是全局状态管理。从某种程度上来说,两者的功能是相同的。 mixin合并到父组件本身,每个组件的变量都是独立的,所以mixin的数据是在组件内部单独改变的,这和vuex的全局状态管理有明显不同
mixin和组件
引入组件是为了在主组件中开辟一个独立的空间供子组件使用,它是两个并联的独立组件。 mixin作为连接对象插入到父组件中,其工作是扩展父组件的数据和方法。
 code前端网
code前端网


