

壁纸
业务需求:支持在项目运行时更改主题。项目的vue版本是3.0,antd版本是2.0.0。网上的
antd-theme-generator教程有一些坑,没有写详细。以下是记录摘要
原理
使用 Less 中的 modify Vars 来更改主题。
插件
antd-theme-generator(仅用于颜色调整,不调整字体大小、边框、边距等其他属性)或 antd-theme-webpack-plugin(由 antd-theme-generator 开发的一个插件- ),本文主要是关于使用antd-theme-generator
antd 主题生成器插件
第 1 步:安装
添加纱线ant-theme-generator@1.2.6 –保存
第2步:配置color.js
安装完成后,在根文件夹下创建color.js文件,文件配置如下:
const { generateTheme } = require('antd-theme-generator');
const path = require('path');
const options = {
stylesDir: path.join(__dirname, './src/styles/theme'), //主题文件所在文件夹
antDir: path.join(__dirname, './node_modules/ant-design-vue'), //antd包位置
varFile: path.join(__dirname, './src/styles/theme/variables.less'), // 自定义默认的主题色
mainLessFile: path.join(__dirname, './src/styles/theme/index.less'), // 项目中其他自定义的样式(如果不需要动态修改其他样式,该文件可以为空)
themeVariables: [ '@primary-color'], //要改变的主题变量
indexFileName: 'index.html', // index.html所在位置
outputFilePath: path.join(__dirname, './public/theme.less'), // 是否只生成一次
}
generateTheme(options).then(less => {
console.log('Theme generated successfully');
})
.catch(error => {
console.log('Error', error);
})
第 3 步:运行 color.js
完成配置后(您可以选择以下方式之一)
(1)可以在vue.config.js中获取
require('./color')
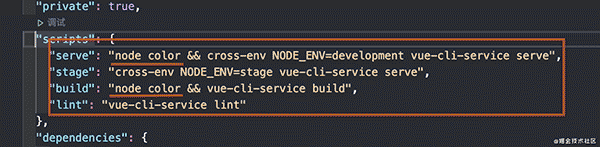
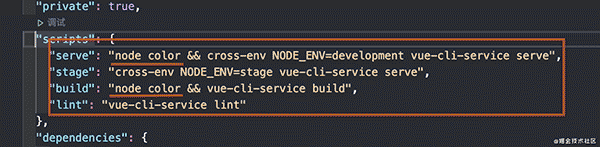
(2)从package.json配置脚本
serve(开发环境),在build(生产环境)属性中添加node color &&


添加配置后,在/src/styles/下创建文件夹theme,并在文件夹下创建文件variables.less和index.less文件
index.less文件内容可以为空,variables.less文件内容:
// 这段样式引入必须添加
@import "~ant-design-vue/lib/style/themes/default.less";
@primary-color: #992777;
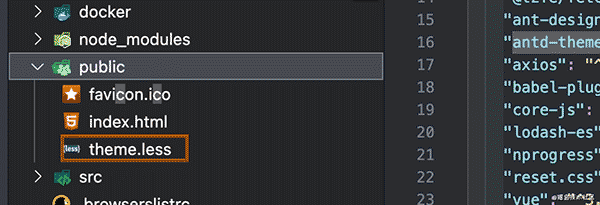
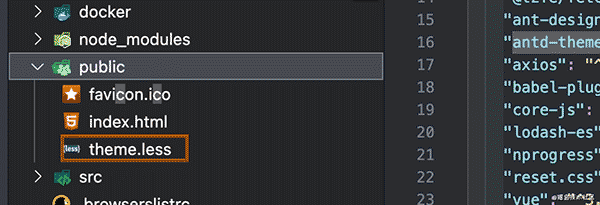
创建文件后,运行命令yarn run serve启动开发环境。打包成功后,文件夹下会有一个文件public和文件theme.less,如图:


第四步:编写index.html
<head>
...
<script>
window.less = {
'async': false,
'env': 'production'//production development
};
</script>
...
</head>
<body>
...
<link rel="stylesheet/less" type="text/css" href="./theme.less" />
<div id="app"></div>
<script src="https://cdn.bootcss.com/less.js/2.7.3/less.min.js"></script>
...
</body>
使用
window.less.modifyVars({
'@primary-color': 'red'
})
.then(() => {
console.log('成功');
})
.catch((error: any) => {
alert('失败');
console.log(error);
});
笔记
1。 Antd 主题生成器版本问题
推荐使用:yarn add antd-theme-generator@1.2.6 --save
如果使用antd-theme-generator@1.2.8版本,会出现错误信息:
error [LessError: error evaluating function `darken`: color.toHSL is not a function]
解决方案:
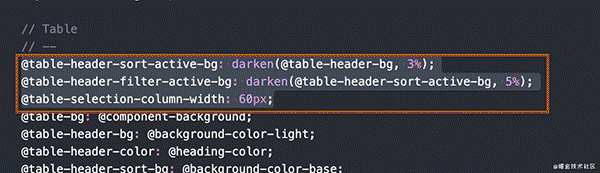
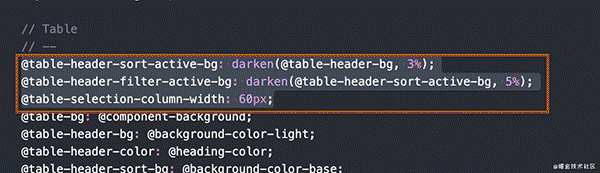
找到文件 /node_modules/ant-design-vue/lib/style/themes/default.less
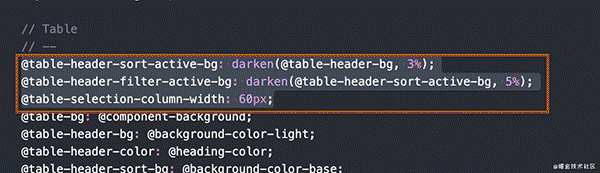
查找//表在其下方添加以下代码块:
@table-header-sort-active-bg: darken(@table-header-bg, 3%);
@table-header-filter-active-bg: darken(@table-header-sort-active-bg, 5%);
@table-selection-column-width: 60px;
如图:


antd-theme-webpack-plugin@1.3.9版本也会出现同样的问题,可以使用此方法解决
2。覆盖样式,样式不出现问题
-
注意:theme.less的link标签一定要放在body的第一行,因为样式是在ling标签下生成的。如果您将链接放在标题中,则生成的主题样式将被覆盖。
-
我们需要在theme.less的链接下引入文件cdn.bootcss.com/less.js/2.7…(less版本不能大于3.0),因为我们需要window.less方法必须在这个对象中使用,但是我们不能引入低于3.0或更高的版本,否则浏览器控制台会报错,并且样式不会出现。
链接
antd-theme-generator:github.com/mzohaibqc/a...
antd-theme-webpack-plugin:github.com/mzohaibqc/a…
const { generateTheme } = require('antd-theme-generator');
const path = require('path');
const options = {
stylesDir: path.join(__dirname, './src/styles/theme'), //主题文件所在文件夹
antDir: path.join(__dirname, './node_modules/ant-design-vue'), //antd包位置
varFile: path.join(__dirname, './src/styles/theme/variables.less'), // 自定义默认的主题色
mainLessFile: path.join(__dirname, './src/styles/theme/index.less'), // 项目中其他自定义的样式(如果不需要动态修改其他样式,该文件可以为空)
themeVariables: [ '@primary-color'], //要改变的主题变量
indexFileName: 'index.html', // index.html所在位置
outputFilePath: path.join(__dirname, './public/theme.less'), // 是否只生成一次
}
generateTheme(options).then(less => {
console.log('Theme generated successfully');
})
.catch(error => {
console.log('Error', error);
})
require('./color')
node color &&

// 这段样式引入必须添加
@import "~ant-design-vue/lib/style/themes/default.less";
@primary-color: #992777;
yarn run serve启动开发环境。打包成功后,文件夹下会有一个文件public和文件theme.less,如图:


<head>
...
<script>
window.less = {
'async': false,
'env': 'production'//production development
};
</script>
...
</head>
<body>
...
<link rel="stylesheet/less" type="text/css" href="./theme.less" />
<div id="app"></div>
<script src="https://cdn.bootcss.com/less.js/2.7.3/less.min.js"></script>
...
</body>
window.less.modifyVars({
'@primary-color': 'red'
})
.then(() => {
console.log('成功');
})
.catch((error: any) => {
alert('失败');
console.log(error);
});
yarn add antd-theme-generator@1.2.6 --saveerror [LessError: error evaluating function `darken`: color.toHSL is not a function]
@table-header-sort-active-bg: darken(@table-header-bg, 3%);
@table-header-filter-active-bg: darken(@table-header-sort-active-bg, 5%);
@table-selection-column-width: 60px;


antd-theme-webpack-plugin@1.3.9版本也会出现同样的问题,可以使用此方法解决
注意:theme.less的link标签一定要放在body的第一行,因为样式是在ling标签下生成的。如果您将链接放在标题中,则生成的主题样式将被覆盖。
我们需要在theme.less的链接下引入文件cdn.bootcss.com/less.js/2.7…(less版本不能大于3.0),因为我们需要window.less方法必须在这个对象中使用,但是我们不能引入低于3.0或更高的版本,否则浏览器控制台会报错,并且样式不会出现。
 code前端网
code前端网


