国内AI开发者如何以尽可能低的成本调用openai接口?
ChatGPT 最近几个月变得非常流行,但是您在使用它时是否遇到了以下问题:
1. 国内网络受限,无法直接访问 2. 页面停留几分钟后token就过期了,必须频繁的刷新页面 3. 自己写个后台部署还得买个国外的服务器
如果您也遇到上述问题,您可能想继续阅读。你现在所面临的,正是我所经历的。是的,这篇文章可能会给您一些帮助。
针对上述问题有多种解决方案。如果网络有限,我们可以选择购买VPN;如果token过期了,我们可以升级到plus;如果后端无法调整openai接口,我们可以选择国外服务器,或者在服务器上安装代理;那么有没有更完美的解决方案呢?今天给大家分享一个通过cloudflare实现最低成本代理openai的解决方案。
话不多说,让我们直接上 demo 来测试一下吧。
传送门
第一步:注册cloudflare账号
前往cloudflare官网注册账号
![]()
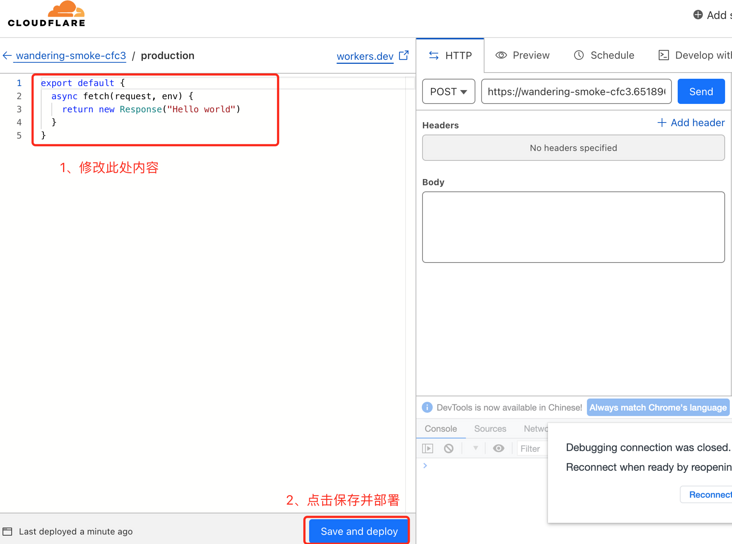
第二步:创建worker并❝ 
将上图左侧的代码替换为这段js代码export default {
async fetch(request, env) {
return await handleRequest(request)
}
}
async function handleRequest(request) {
// 定义目标服务器的地址
const url = new URL(request.url)
const targetUrl = 'https://api.openai.com'
// 构造新的请求对象
const proxyRequest = new Request(targetUrl + url.pathname + url.search, {
method: request.method,
headers: request.headers,
body: request.body
})
// 发送请求到目标服务器
const response = await fetch(proxyRequest)
// 构造新的响应对象
const proxyResponse = new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: response.headers
})
// 返回响应给客户端
return proxyResponse
}
点击保存并发布。至此,域名转发配置完成。然而,Workers.dev 在中国仍然无法使用。此时我们需要一个国内可用的域名来转发。
第三步:域名转发
![]()
回到工人主页,找到刚刚添加的服务器,点击进入详细信息。 ?不用担心,你可以在cloudflare购买,一年30元左右,比购买国外服务器和VPN便宜很多。 ![]()
实际付款截图![]()
第四步:使用中转域名
import openai
openai.api_base = '[刚才填写的域名]/v1' # 注意后面/v1不可省略
openai.api_key = '[你的openai key]'
openai.ChatCompletion.create(
model='gpt-3.5-turbo-0301',
messages=[messages],
stream=stream
)最后玩得开心~
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网



