项目中使用iconfont教程
iconfont介绍
iconfont是阿里巴巴推出的矢量图标库,我们可以很方便地在自己的项目中使用它。
有很多有用的图标。即使没有设计经验,我们也可以选择一套与官方推荐的图标库相匹配的图标样式。
文字
步骤1 创建图标代码

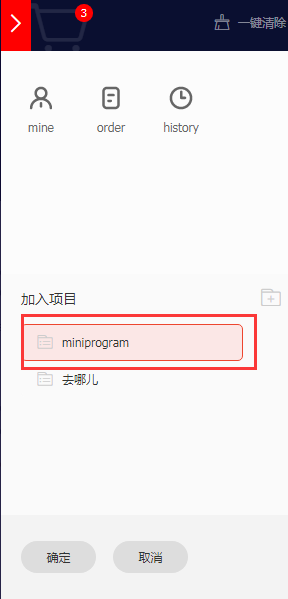
我们可以将您喜欢的图标添加到购物车中。
添加到购物车完成后,我们可以将喜爱的图标添加到所需的商品中。

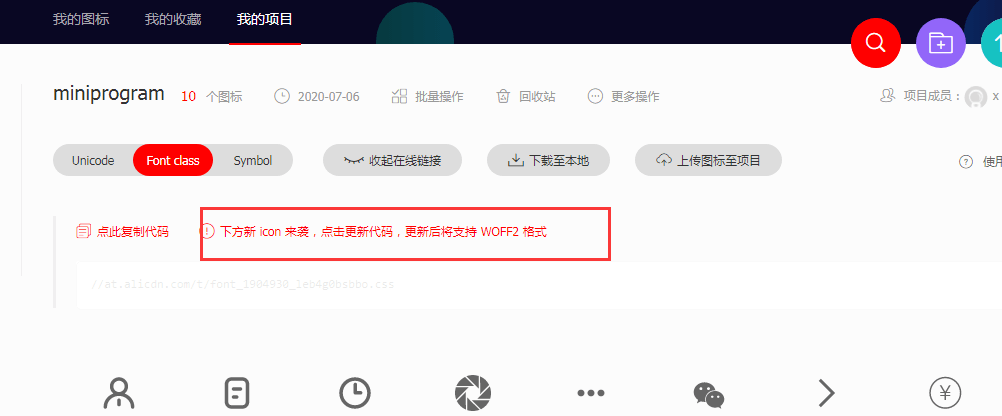
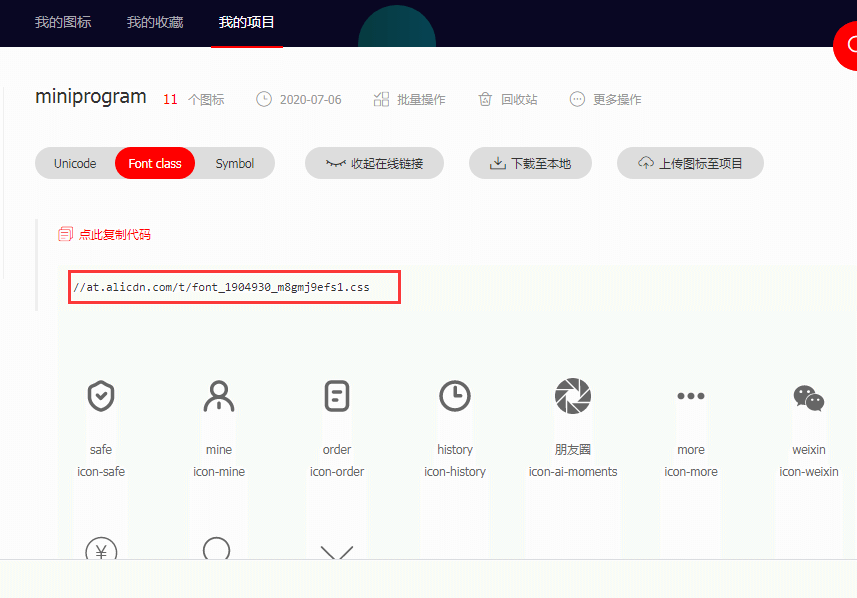
创建 CSS 代码

生成的CSS代码可以通过浏览器打开。
注意:这是项目中使用的,需要额外注意。

步骤 2 在项目中使用图标
打开CSS文件后,我们可以将其复制到我们的项目中。
例如在uni-app项目中,我们可以在common/css中新建一个icon.scss来存放我们的css文件。
例如,在我的项目中,icons.scss 如下所示:
@font-face {font-family: "iconfont";
src:url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAZIAAsAAAAAC7QAAAX6AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDdAqJTIg1ATYCJAMgCxIABCAFhG0HehtBCsgOJcHAkGAAQEZGPHy/xu/cfW/luyAiUXQ6iSiaaFTRhEeiJiJJNDJ0vNnXEvbHd2pPVhokb+wRFQcIsdM7DsiuG1DDAyAIHOEQfreDw6W1ObB5bctl7mVRHAcUhWv92vb4GGgP+ML4y9oirBhg1ax4edcvE+i0VFPoSM/+LlDLYFcgLsiSB9Q1ozxQGRqhQm7MEA8hT1PMYG4DeJD+fixCcahBoUwArzp6vocfOs+YnvbD47+Mh2/TRJi4nR3GbSRsBjLxEHXeBpwnN8M6vXyF40C/+IuYGdPjFo+HPOYff//4x6f9vrStfqqMRT30XzxQSipZLRREBaDsZtizqZoZk+JQMtOCQ2JmCIeKGZ5DZuZ7oa/6kXII5vo1KUAT39APrAdxHaCYBlDvSZXjN2MPyciJZFRgg1SaYrxRhzUgY9nHLFqtWq9nWYclhZCwtW66N59phJ1LtTcFHlG+OuJeutN5ty+fqSY1PjjQ1UZ8dfSb7f81NLDLUE5YVWVttkqpyUdrBMIuY28NaxI5LpXoF8r17dWMY4ku497SINdv5+N8HSGsdvsbHRjSaInjTh8hW3M9BD6mTfPLK2eK3Lkm+sWL7Toqdzs51wdvb3i+kPpbiJvt9MrfHH044dGsB+Pv89nXY7Mc2ayQTrvGZwa43Fuu6Gaxa1EuJ8zaMX77zJ0TdrkiQUUVGbMqk+FnHWvAC+dyXlSh07W6/GUxrTiY+IdIoexjIffEnfmfT/83csGqXM6dzbpcOuikdJ0hFDo6T9Dx7hHCpRzauj43iF8yi102YeR0fv1h6XT7mYu19sVwOu3KZkctnWn3i0tN+3gHmfBoadXkswC3zv81ubfy+J5dy5ftKf/o1Rzs7T4YwKtjAJv/zvDfKL8OH2UrI+haNBkfAZB7wKMuPQoKfqWDGqjNXaFLb+86hq6v7AcCeH8K4HkMwbcoH7aU7Jq1dfVHrx5AJ8s+h7eWdxktPMzXpSh/fbMewKtTABcf88AMdHuxl++9nLMhmqF6ybcre8/avWfZsl9pwxoNDl7s8KVLYYtXvXX1JzlYgGD1F74EwJ+a8xNDE7wqfQfzpwyd4srF7Z+BFTdNfzv9u8bG0ARm7yom2b1zeGUNT6D1kTbVjH8tqMOEFi5o8Y21R/0edbfU33J5iPVI/SN1agcn5zG+pVMDiKKFU5EP+ePvo4h9RoYVOod8bHui9Ed9ncp19JZulbst19sq2/TWksolsPsMKi29UwqLfl+yFDQHLyhAjgjnAREUEAsvAHQPefbhZ88U+wSPe/fhvWWt4yI97amdapFSjLQpHV57eIuHeitOFwaPB45D+5PV///nYdHEvnjbb79sjgoVv/yGNyu2Ml/fiUXN8ANJVlzhaLnhOZ579vx8LC7rzBm8ALpuS51hrEwdYH6lCrvCAnT+LLQ/3UG0J9et274uaX9tF0/sS9mlg/v+hXFA+7kdmxk8EYB0Df0F0J7Gh5n93vJnzAvMArRn8UM80Nh+BN/HAwBIX5nuP6VNPs3dOvEHU/tPje7fFfndcEci7d1W3XxiFHGA4IejyIciPkt9CRib7PJxYTpEGcVWzudQyYwX6BRj/Fy8g/7YUj0yuZzQGCmhUFsCSWM1MmM3Q6nLbqg09kOnTXrd3mVIFBZZA2w0hUDotw8KvT5C0u8OMmN/h9KoV1DpDwydjoXtgV3WhqztFiWeOPFz3hGc7KNhUVri2qxyKJESQU+0KkmJAonG5AhXlF/YzPQiYRLd4kgsKRXH4yInRmmI60leR4JBylVEaTnxxfPL4vGKtgUFIvaJfB8NgdZhUYRHHOHH8RoRc8t8qDBxcpy2df2hCElCkEd0YKDHLSCiYuTZOUXyFU5A9lKGJw28Sn1MkqRYnMVFHNEop0I4PZmdCIokxanA15UjfOLylS2IV2irgI0Spyrzj1eHHukp6ASX0wSDMFKgPKREKqRGGug8JTcL0RAJx2OKEI0SZYrIw+VwXlSWyuLmiOwJiyQcJHKsjCZGEGWMJmIJahqOyaVIXp4m4jQBAAAA') format('woff2');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-ai-moments:before {
content: "\e660";
}
.icon-more:before {
content: "\e84b";
}
.icon-weixin:before {
content: "\e635";
}
.icon-right:before {
content: "\e655";
}
.icon-qianfenleishouye:before {
content: "\e60f";
}
.icon-sousuo:before {
content: "\e651";
}
.icon-xiangxiajiantou:before {
content: "\e65e";
}
之后我们需要用到icon图标的地方,我们可以导入scss文件,然后为我们想要的标签添加一个class,就可以了。
例如:
<view class="detail-share_btn iconfont icon-weixin"></view>导入icons.scss文件:
@import './common/css/icons.scss';版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
上一篇:CSS 函数translate3d() 下一篇:css防止内容被复制
 code前端网
code前端网



