CSS3常用技巧(二):如何用CSS3实现三角形?
如何用CSS3画三角形常常让人很困惑,其实原理就是等宽的边以45度相连。
先看第一张照片

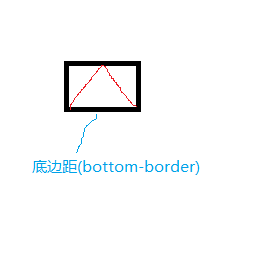
 如何使用CSS3实现三角形图1
如何使用CSS3实现三角形图1
这是正常现象。如果此时我们将上边距设置为无,就会显示如下情况

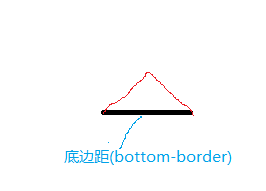
 如何使用CSS3实现三角形图2
如何使用CSS3实现三角形图2

 ,然后将内容宽度设置为0
,然后将内容宽度设置为0

 如何使用CSS3实现三角形图3
如何使用CSS3实现三角形图3

 将内容高度设置为 0
将内容高度设置为 0


此时,很容易想到将左右边缘的颜色设置为透明(透明)


大致流程是这样的。总结一下,如果我想到一个三角形,例如,它的方向是向左,那么只需将相反的颜色设置为不透明,并将其他两个方向设置为透明即可。
代码如下:
.右{
宽度:0;
高度:0;
border-top:20px强透明;
border-bottom:20px强透明;
左边框:20px 纯粉色;
}
。顶部{
宽度:0;
高度:0;
border-left:20px强透明;
border-right:20px强透明;
border-bottom:20px 纯粉色;
}
。左边{
宽度:0;
高度:0;
右边框:20px 纯粉色;
border-top:20px强透明;
border-bottom: 20px 强透明
}
.做吧{
宽度:0;
高度:0;
顶部边框:20px 纯粉色;
border-left:20px强透明;
border-right:20px强透明;
}
效果如图

 实现效果图
实现效果图 版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网



