第《尤雨溪是个恶魔,Vite 三天 10 更》讨论了Webpack(一组打包工具)的起源。
这些工具的起源是为了解决ES Modules模块系统本身的环境兼容性问题,以及频繁发送网络请求的问题以及分布式Module文件导致的模块化不一致问题等。
既然已经有了Webpack,那配置Vite还有什么意义呢?


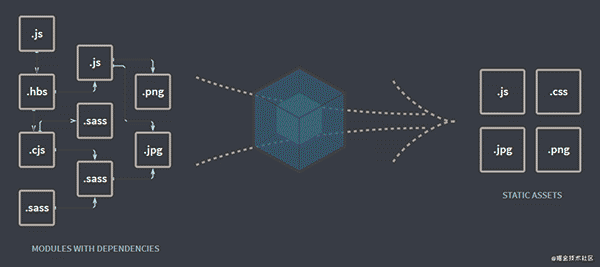
基本上,webpack 由现代 JavaScript 应用程序的静态模块管理。
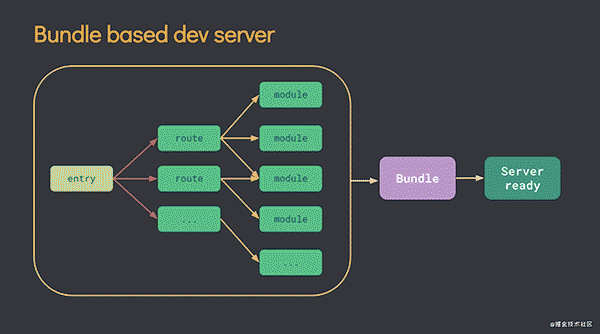
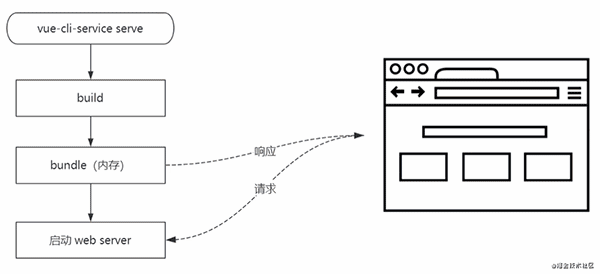
Vue 脚手架工具 vue-cli 使用 webpack 进行打包,开发过程中可以启动本地开发服务器并实时预览。启动开发服务器很慢,因为需要打包整个项目文件。


开发过程中文件更改时HMR热更新同样存在问题。
Webpack 的热更新会使用当前修改的文件进行配置和打包访问,所有依赖也会重做。


Vite解决了以上两个问题。
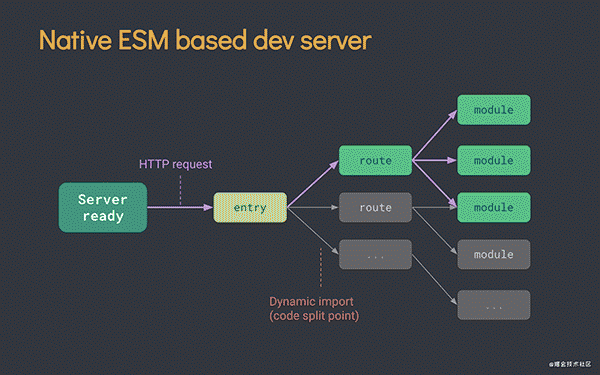
** 先发表问题。 **vite只启动静态页面服务器,不安装源码。服务器会根据客户的要求填写不同的模块,以获得必需的物品。


针对热更新问题,vite 采用立即收集修改文件的方式。同时,vite会使用缓存机制(http缓存=>vite内置缓存)来加载更新文件的内容。
因此,vite具有快速冷启动、按需采集、热模式更新等优秀特性。
综上所述,vite构建项目和vue-cli构建项目在开发上还是有很大区别的:
**1。 **Vite在开发模式下可以免包直接运行,采用ES6模块化加载规则;在Vue-CLI开发模式下,项目必须配置好才能运行。
**2、**基于Vite缓存的热更新、基于Webpack的Vue-CLI热更新。
说了这么多,vite应该怎么使用呢?
虽然还没有正式发布,但是文档已经写得差不多了。


让我们暂时使用它。
|确保节点版本 >=12。
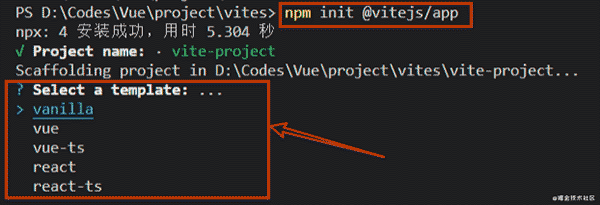
使用 NPM 命令:
或使用纱线命令:
$ yarn create @vitejs/app
完成订单后,我们会被要求选择构建哪个框架项目。这里我会选择直接vue。


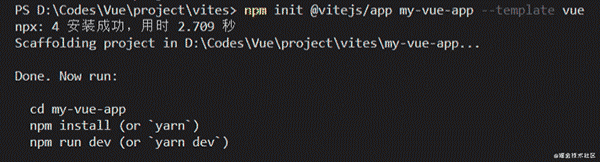
如果您不想从订单中选择,您可以指定自定义模板。


注意,无论配置如何,仅下载项目代码模型。运行该项目所需的所有第三方扩展都需要重新安装才能运行。
进入项目目录,安装必要的依赖,启动项目:
cd <my-project>
npm install (or `yarn`)
npm run dev (or `yarn dev`)
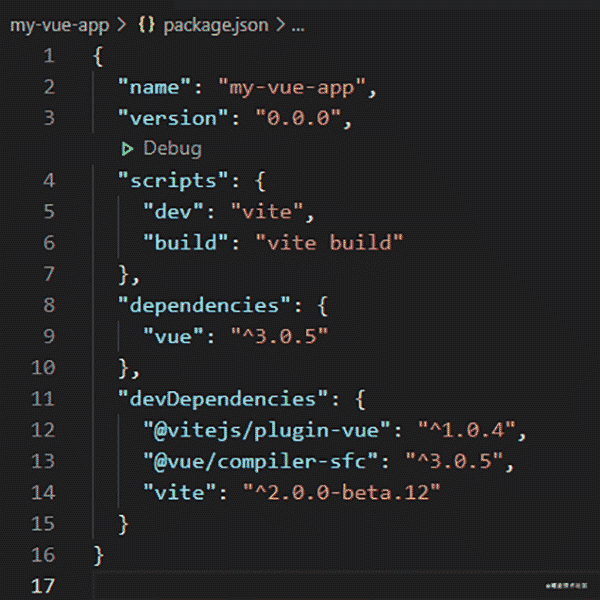
通过package.json文件,我们可以找到启动并打包的命令。


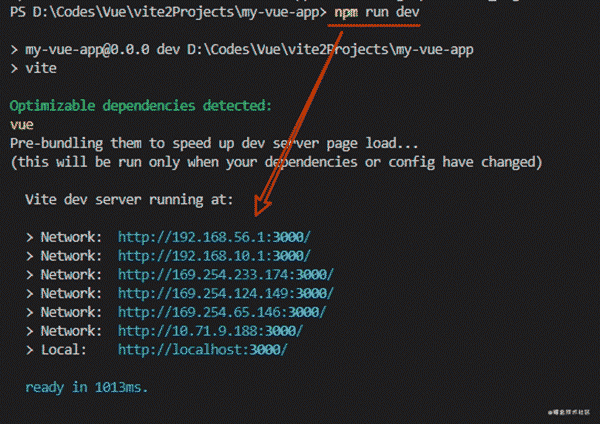
使用 npm run dev 命令启动开发服务器。


查看运行结果:


使用 npm run build 命令安装:


注意,打包后的代码仍然需要提供本地静态服务器才能运行。
体验就在这里。如果你想感受游达恶魔的速度,可以去github看看。
 code前端网
code前端网


