前言
想必绝大多数用Vue开发项目的同学都或多或少有以下两种情况:
- 使用
Vue CLI工具创建项目。 - 承担领导或同事建设的项目。
长此以往,会导致整个项目的控制力越来越差。 面试官在下一家公司面试时问你是否曾经手动构建过一个Vue项目但对配置一无所知?️。本文重点讲解从0到1搭建Vue 3.x开发环境时遇到的问题。
先说明一下,本文主要针对新手,只构建一个发展环境。主要是让大家了解一个流程。这是一篇入门级文章。如果大佬对自己足够有信心,他就会读完这篇文章,然后就不再读了。 。
开源代码
文章源码:github.com/Nick930826/…
Newbee商城开源仓库:github.com/newbee-ltd(H5商城开源Vue 2.x和Vue 3.x)
Vue 3.x + Vant 3.x 高仿微信账本开源地址:github.com/Nick930826/…
原创并不容易。如果有用的话点个赞支持一下。这将是我继续原创制作的动力。另外,不要在排名中投票给我。我还有这点钱吗?
Webpack环境配置
首先,让我们搁置 Vue 并为 Webpack 创建项目的初始外观。在您最喜欢的目录中创建一个新文件夹并初始化项目:
// 创建文件夹
mkdir hand-vue3-project && cd hand-vue3-project
// 初始化项目
npm init -y
然后您将收到一个仅包含 package.json 个文件的项目。然后安装webpack和webpack-cli。命令行是:
yarn add webpack webpack-cli -D
webpack-cli 是一个执行 webpack 的工具。 webpack 4.x版本之后,webpack-cli被移除,所以我们必须在这里单独下载。
然后将以下文件夹src添加到根目录,并将文件main.js添加到src文件夹。尚未添加内容。然后将index.html和webpack.config.js添加到根目录。添加后结构如下:


然后我们将内容添加到webpack.config.js:
// webpack.config.js
const path = require('path')
module.exports = {
mode: 'development', // 环境模式
entry: path.resolve(__dirname, './src/main.js'), // 打包入口
output: {
path: path.resolve(__dirname, 'dist'), // 打包出口
filename: 'js/[name].js' // 打包完的静态资源文件名
}
}
的属性:
"scripts": {
"dev": "webpack --config ./webpack.config.js"
}
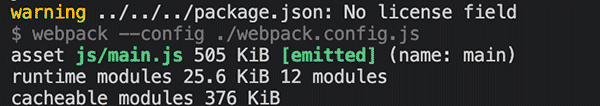
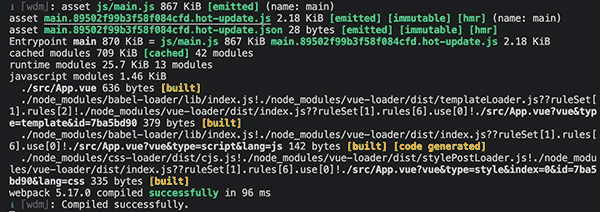
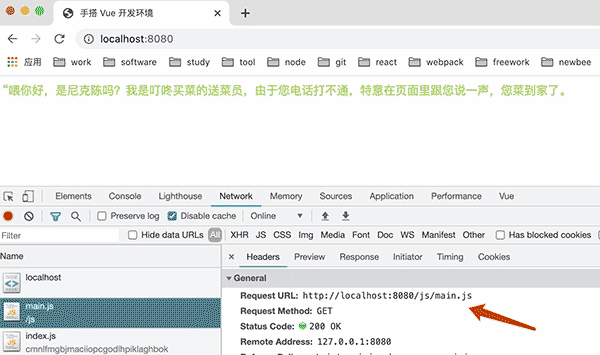
运行打包命令yarn dev,出现以下提示成功:


图中的js/main.js是从main.js到webpack打包后的代码。打开后,你会发现里面什么也没有。接下来,将内容添加到index.html文件夹中,然后使用html-webpack-plugin插件,使用index.html模板,并将其输入到dist文件夹中。
html-webpack-plugin 使用命令:
yarn add html-webpack-plugin -D
在webpack.config.js下引入和使用:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
entry: path.resolve(__dirname, './src/main.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].js'
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'), // 我们要使用的 html 模板地址
filename: 'index.html', // 打包后输出的文件名
title: '手搭 Vue 开发环境' // index.html 模板内,通过 <%= htmlWebpackPlugin.options.title %> 拿到的变量
})
]
}
以上是对扩展html-webpack-plugin较常用的描述。如需了解更多配置项信息,请访问Github官方网站。
最后,将内容添加到index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="root"></div>
</body>
</html>
main.js的一些内容:
const root = document.getElementById('root')
root.textContent = '你妈贵姓?'
运行打包命令yarn dev,看看目录下会添加什么:


index.html也可以直接在浏览器中打开看效果:


也就是说,结合我之前的文章(《你好,谈谈你对前端路由的理解》),你可以直接在main.js开始进入页面。 DOM同学可以创建基础良好的标签,并通过jsDOM的操作能力直接连接到节点root。
这是正确的吗?如果有人要我这样做,我会连续鞭打他们五下。


想了一会儿,我决定毫不犹豫地呈现出来Vue。
介绍 Vue 3.x
介绍Vue 3.x,命令是
yarn add vue@next -S
这里注意,必须使用vue@next才能成功部署Vue 3.x,否则会部署最高版本2.x。这里的-S指的是生产环境所需的包——依赖。同样,-D表示开发环境所需的依赖。
成功引入后,我们在src目录下新建一个App.vue:
<template>
<div>“喂你好,是尼克陈吗?我是叮咚买菜的送菜员,由于您电话打不通,
特意在页面里跟您说一声,您菜到家了。”</div>
</template>
<script>
export default {
}
</script>
看,一个严肃的Vue模板页面。现在我就在节点root下介绍一下。怎么玩?
打开main.js 添加以下内容:
import { createApp } from 'vue' // Vue 3.x 引入 vue 的形式
import App from './App.vue' // 引入 APP 页面组建
const app = createApp(App) // 通过 createApp 初始化 app
app.mount('#root') // 将页面挂载到 root 节点
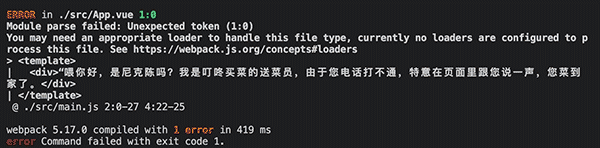
搞定后,我高兴地去打包,报错了。


大致意思是“可能需要适当的程序 loader 来处理文件类型 .vue。目前没有配置 loader 来处理此文件。”
此时我将使用**大脑。 **请记住,浏览器不适合识别以 .vue 结尾的文件。我们需要使其成为浏览器识别的语言,即 js ,所以我们需要添加以下插件:
-
vue-loader:这是一个基于
webpack的loader插件。解析和转换.vue文件并提取逻辑代码script、样式代码style和HTML并将其传递给适当的模板html-webpack-plugin进行处理,例如如 - ,
HTMLETC。基本功能是提取。 - ? 。
注意vue-loader安装时必须使用yarn add vue-loader@next安装最新版本。
然后将以下内容添加到webpack.config.js:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 最新的 vue-loader 中,VueLoaderPlugin 插件的位置有所改变
const { VueLoaderPlugin } = require('vue-loader/dist/index')
module.exports = {
mode: 'development',
entry: path.resolve(__dirname, './src/main.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].js'
},
module: {
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'),
filename: 'index.html',
title: '手搭 Vue 开发环境'
}),
// 添加 VueLoaderPlugin 插件
new VueLoaderPlugin()
]
}
VueLoaderPlugin 负责复制并应用文件 .vue 中为相应语言块定义的其他规则。例如,如果您有一条与 /\.js$/ 匹配的规则,它将应用于文件 .vue 中的块 <script>。
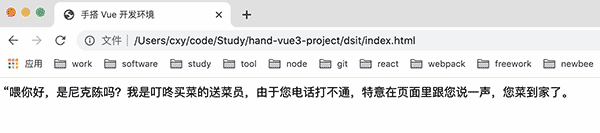
我们再次运行打包命令yarn dev,浏览器打开,如下:


还没有结束,如果我把style添加到App.vue,它会是这样的:
<template>
<div>“喂你好,是尼克陈吗?我是叮咚买菜的送菜员,
由于您电话打不通,特意在页面里跟您说一声,您菜到家了。</div>
</template>
<script>
export default {
}
</script>
<style>
div {
color: yellowgreen;
}
</style>
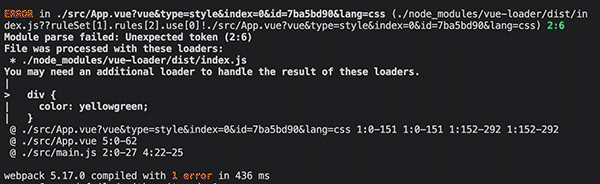
打包报错:


表示少loader,我们需要添加以下扩展:
- styleloader:将
css样式粘贴到页面的style标签中。 - css-loader:
url样式的句柄,例如url('@/static/img.png')。目前,浏览器无法识别符号@。
这里顺便说一句,vue-style-loader是服务端渲染所必需的loader,包括less-loader和sass-loader,只有在使用时才添加。
安装完后,在webpack.config.js下添加以下代码:
module: {
rules: [
...
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
...
]
}
又可以愉快地打包了。输入后,浏览器打开index.html如下:


还需要一个小插件,clean-webpack-plugin。它的工作就是每次打包的时候删除dist目录,防止文件修改后留下一些旧文件,避免缓存问题。 webpack.config.js 配置如下:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
plugins: [
new CleanWebpackPlugin()
]
至此,Vue 3.x的介绍就结束了。我们来谈谈:babel。
了解和配置 babel
由于可以正常输入字符Vue,所以我们还需要考虑代码的浏览器兼容性。毕竟现代前端框架有Vue、React、Angular等。有浏览器要求。例如,并非 IE 的所有成员都支持箭头函数。你想和谁争论?


图片来自caniuse.com
babel是什么
以我自己的理解babel我们把自己写的代码(最新的功能是随机写的)翻译成浏览器可识别的代码(低版本浏览器对新功能的支持不太友好),例如上面的-提到的箭头函数是 babel 转换后成为普通函数。
使用 babel
可以通过三种方式使用:
- 使用单个文件。
- 命令行(babel-cli)。
- 在
webpack中构建babel-loader插件等工具。
第三种一般用在前端,是构建工具的插件形式。毕竟,大多数前端项目都是建立在webpack之上的。
我们不想在这里深入探讨babel,否则我们会偏离主题。我会在下一篇文章中详细解释babel。
我们将开始为上述项目制作babel相关配置。我们需要以下插件:
- @babel/core:
babel的核心目录。 - @babel/preset-env:替换
es2015 es2016 es2017,并通过配置浏览器版本赋予插件翻译主动权。 - babel-loader:
webpackloader的插件模块,用于编译代码,并将其转换为浏览器可以理解的代码。
安装完上述插件后,在webpack.config.js下添加以下代码:
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/, // 不编译node_modules下的文件
loader: 'babel-loader'
},
]
}
编译时必须读取配置。最新的配置文件babel必须添加到根目录babel.config.js文件:
module.exports = {
presets: [
["@babel/preset-env", {
"targets": {
"browsers": ["last 2 versions"] // 最近 2 个版本的浏览器
}
}]
]
}
这里的浏览器设置是为了让env来识别代码应该打包到什么程度。您选择的版本越新,打包的代码就越小。因为一般来说,浏览器版本越低,代码翻译量就越大。具体配置可以参见github.com/browserslis…
为了体现包装效果,我们在App.vue下添加代码:
<template>
<div>“喂你好,是尼克陈吗?我是叮咚买菜的送菜员,由于您电话打不通,特意在页面里跟您说一声,您菜到家了。</div>
</template>
<script>
export default {
setup() {
const testFunction = () => {
console.log('滚!!!')
}
return {
testFunction
}
}
}
</script>
<style>
div {
color: yellowgreen;
}
</style>
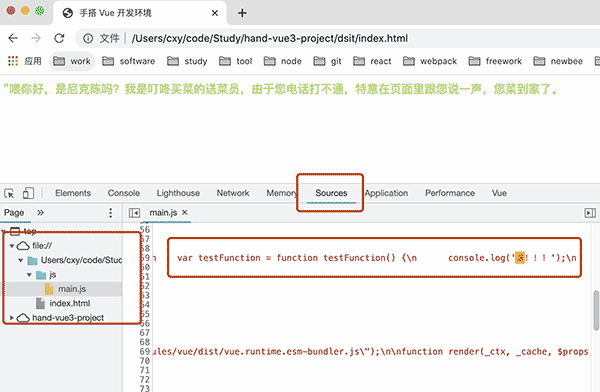
然后我们运行打包命令yarn dev。打包完成后,打开浏览器dist/index.html查看代码:


箭头功能变为普通功能。
我更改目标浏览器babel.config.js的配置如下:
module.exports = {
presets: [
["@babel/preset-env", {
"targets": {
"browsers": ["last 1 chrome version"]
}
}]
]
}
自从我开发了最新版本的Google以来,打包之后,代码并没有从箭头函数变成普通函数。
配置开发服务器
每次敲完代码都要重新打包才能看到效果:“TMD这太烦人了”。这里需要实时更新最新的代码。所以webpack-dev-server为我们实现了这个能力。
安装:
yarn add webpack-dev-server -D
在webpack.config.js下添加以下配置:
devServer: {
contentBase: path.resolve(__dirname, './dist'),
port: 8080,
publicPath: '/'
}
更改package.json运行脚本:
"scripts": {
"dev": "webpack serve --progress --config ./webpack.config.js"
}
注意,当 webpack-cli 更新到 4.x 后,你不能再使用 webpack-dev-server 来运行脚本,你可以使用 webpack 服务来代替。
成功后会是这样的:




目前main.js静态资源运行在浏览器内存中,快速刷新速度相当快。
总结
本文主要介绍最小组装单元Vue 3,所以还有很多配置需要添加,比如file-loader、url-loader等等
 code前端网
code前端网



