1.背景
最近创建了一个名为 uidea 的网站,用于帮助独立开发者设计用户界面。 ,先看看代码能不能优化一下,这样更划算
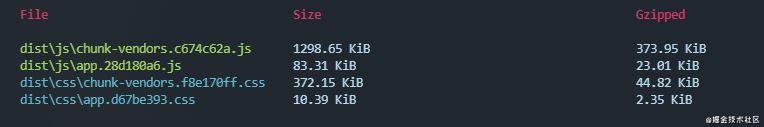
这是优化前的封装大小。这家伙已经上传了1.72M,小水烟的加载时间直接超过3秒,臣妾做不到

2.目标
这需要优化。优化之前,要大致确定目标,而目标需要用指标来衡量,所以设定两个指标:
- 页面加载时间没啥好说的,至少在1秒以内,越快越好
- 封装尺寸控制在200k以下
为什么设定这两个目标?首先,页面加载时间是最后要解决的问题。从最初的角度来看,影响页面加载时间的因素有两个:网络和数据包大小。由于缺钱暂时无法升级网络,所以主要优化集中在包大小上
首先我们需要定义包裹尺寸。这里我主要指的是入门包的尺寸。对应的Vue是app.js和app.css。加载记录后,页面上至少会出现
封装尺寸应该优化多少?
一方面,建议vue-cli-service不要超过244K。另一方面,你需要找到一个尺度来看看相似网站的堆栈大小有多大。那么我们也有一个参考。我选择了materialpalette,看了看它的封装大小大概是150k左右,我的功能比较复杂,所以就以中间200K为目标
为什么我们在这里谈论目标?因为目标其实非常重要。俗话说,有目标就有目标。没有目标,很容易在实施过程中半途而废,或者前进半步就停下来
以交友网站为例,如果你的目标是找女朋友,你可能找不到她,但如果你的目标是追某个女孩(比如张三)做女朋友,那么你一定会成功的,你可以有目的地做好准备
3。方案
设定目标,然后制定计划
虽然这是我们第一次做网页优化,但我们之前有过Android包大小优化的经验。原理总是一样的,所以立即想到以下策略
- 代码替换
- 资源托管在cdn上,因为这样可以省去开发问题。资源放在资产下面,通过请求直接引入。这也是件大事
- 删除不需要的库,合并功能相似的库,使用功能很少的库看看是否可以自己实现
- gzip 压缩
- 第三方库也托管在cdn上
1 – 3 首先想到了三个优化方案,然后网上搜索了Vue对应的优化策略,又补充了两个
还有其他解决方案,比如路由懒加载,但由于本站主要内容集中在首页,所以没有考虑(好东西很多,但最好因地制宜)
所以我们一共决定了5个优化策略,可以开始了
第四,做
1。代码替换
关于代码混淆我就不多说了。一方面节省了包的大小,另一方面也可以增加反编译的难度。我在网上寻找了一个Vue混淆配置(毕竟我要站在巨人的肩膀上),尝试一下确实很好。做吧,配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: (config) => {
// 引入uglifyjs-webpack-plugin
let UglifyPlugin = require('uglifyjs-webpack-plugin');
if (process.env.NODE_ENV == 'production') {
// 压缩混淆
config.mode = 'production'
// 将每个依赖包打包成单独的js文件
let optimization = {
minimizer: [new UglifyPlugin({
uglifyOptions: {
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']
}
}
})]
}
Object.assign(config, {
optimization
})
} else {
// 为开发环境修改配置
config.mode = 'development'
}
}
}
}
2。资源位于cdn
这一步也很简单。所有资源托管在阿里云oss,几分钟即可搞定
3。不必要的库删除
这一步花了很多时间,因为省去了开发问题。很多库可以直接在github上搜索到,并介绍了添加yarn。现在有必要详细分析一下
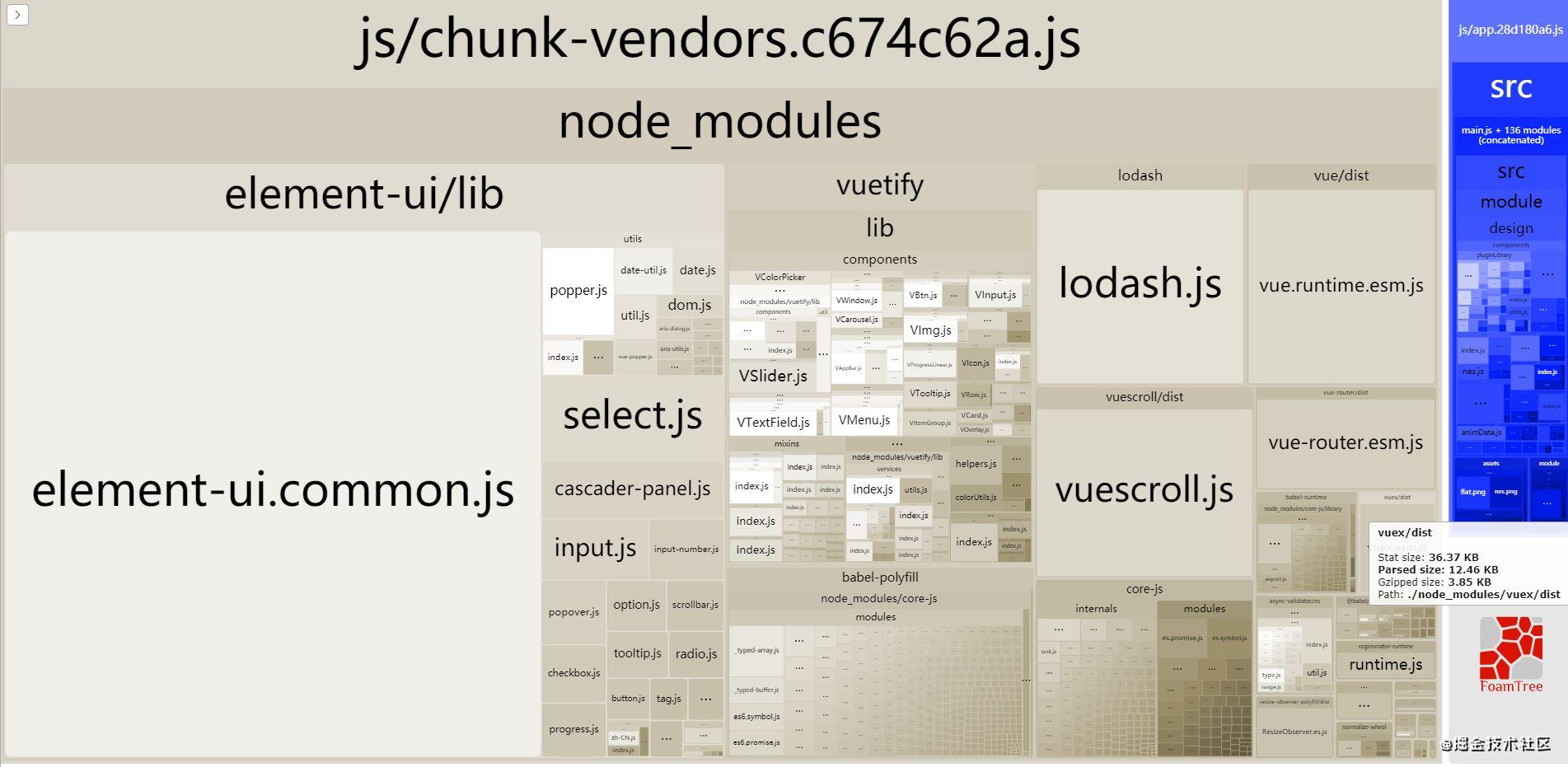
添加 – 打包命令后报告,以检查打包状态
yarn build --report


首先是删除ElementUi(gzip压缩后大约158k)。 ElementUi 和 Vuetify 在开发过程中混合使用。其实只要一个Vuetify就够了,然后界面的小调整就完成了
然后是lodash,它只使用了几个方法,但是它的总大小不小,gzip压缩后大约25KB,所以我找到了lodash的源代码,打算提取使用的几个方法,但是lodash代码嵌入在 Set 中并且链接太深并且不是很抽象,所以我干脆杀死了这个库并找到了一些更干净的实现来替换它。主要时间都花在了读lodash源码
然后是vuescroll。当我自定义滑块样式时,我很懒,直接使用了这个库。我发现这个图书馆的规模还是蛮大的。 gzip 压缩后大约有 20KB。直接杀掉,自己写风格吧(这些事情告诉我们,如果你现在偷懒,将来你会用其他方式来回报0_0)
我们就这样杀了几个大boss
4。 gzip 压缩
这是我在网上找到的解决方案。只需在 vue.config.js 中添加一些配置,然后在 nginx 中也需要做相应的配置
// vue.config.js
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// ...
// gzip
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.js$|\.html$|\.json$|\.css/,
threshold: 10240,
minRatio: 0.8
}))
}
// ...
}
}
// nginx 直接开启下面的配置
gzip_static on;
这样打包后,会生成一个.gz文件,nginx会自动使用该.gz文件
5。第三方库位于cdn
这里我们主要处理 Vuetify 库。毕竟以后gzip差不多50k大小,放到cdn上会更快
首先从包配置中删除 Vuetify
module.exports = {
// ...
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// 第三方库不打包,使用 cdn
config.externals = {
vuetify: 'Vuetify'
}
} else {
// 为开发环境修改配置
config.mode = 'development'
config.externals = {
vuetify: 'Vuetify'
}
}
}
}
然后手动加载index.html中的vuetify css和js
<link href="https://cdn.staticfile.org/vuetify/2.4.4/vuetify.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/vuetify/2.4.4/vuetify.min.js"></script>
其实还有一些更好的方法。您可以将 webpack 参数传递给 index.html 并通过 ejs 呈现它们。现在比较简单了,这里就不做啦
5。效果
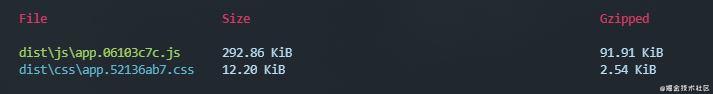
通过上述策略,将最终牌组规模从 172 万优化为 9.4 万 

第六,
的延续总体来说,优化效果很明显,但未来还有可以做的事情:
- 更精细的优化,应该可以结合webpack进行更深入的定制
- 集成上述CDN上的第三方库。直接放在index.html中太分散,不是一个好的项目结构,对后续开发没有贡献
- 规范第三方库引用规范、资源引入规范等下游代码开发,可以做的事情还有很多
- 每次部署前的性能测试主要检查页面加载速度是否符合标准
还有很多事情可以做。有时做一件事并不能阻止你实现目标。还需要考虑目标保持
 code前端网
code前端网



