前言
这篇文章主要是展示我之前使用Vue3写的一个组件,
项目地址:Vue3DraggableResizing


组件功能
-
支持拖动和缩放,可单独开启或关闭
-
自定义缩放手柄(缩放时可以使用八个方向,可打开或关闭)
-
将组件拖动并缩放到其父节点
-
可以自定义组件中的各种类名
-
可与内置的
DraggableContainer组件一起使用,轻松应用参考线和自动吸附功能。
该组件支持数十种参数和事件,可以通过多种方式进行配置。有关详细信息,请查看 Github 上的详细文档。
介绍一下如何使用。
基本功能
第一个组件列表:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import Vue3DraggableResizable from 'vue3-draggable-resizable'
//需引入默认样式
import 'vue3-draggable-resizable/dist/Vue3DraggableResizable.css'
// 你将会获得一个名为Vue3DraggableResizable的全局组件
createApp(App).use(Vue3DraggableResizable).mount('#app')
执行use(Vue3DraggableResizable)后,会雪白注册两个组件:Vue3DraggableResizable和DraggableContainer,这是用于拖动和缩放的组件,DraggableContainer可以用于应用引导线和自动吸附。
注册后即可使用:
<template>
<div id="app">
<div class="parent">
<Vue3DraggableResizable> {{ msg }} </Vue3DraggableResizable>
</div>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
data() {
return {
msg: 'Hello World. Hello World. Hello World.'
}
}
})
</script>
<style lang="less" scoped>
.parent {
width: 300px;
height: 300px;
position: absolute;
top: 100px;
left: 200px;
position: relative;
border: 1px solid #000;
}
</style>
非常简单,直接使用即可,Vue3DraggableResizable里面可以放任何东西。


还可以锁定比例,只需输入参数:lockAspectRatio="true":
<Vue3DraggableResizable :lockAspectRatio="true">
{{ msg }}
</Vue3DraggableResizable>
您也可以仅在 X 轴或仅在 Y 轴移动元件,只需输入 disabledX 或 disabledY:
<Vue3DraggableResizable :disabledX="true"> {{ msg }} </Vue3DraggableResizable>
可以通过parent属性控制组件是否只能在父节点上移动:
<Vue3DraggableResizable :parent="true"> {{ msg }} </Vue3DraggableResizable>


除了我介绍的以外,还有很多其他的功能。如果有兴趣,可以去GitHub阅读详细文档。
下面我来介绍一下参考线和捕捉对齐的功能。
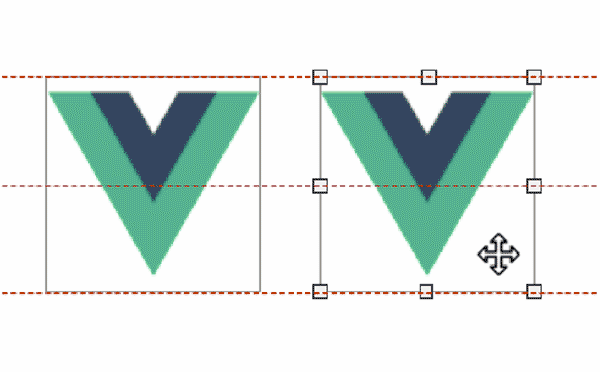
参考线,捕捉对齐
此功能必须与DraggableContainer组件一起使用。
根据所说,直接使用DraggableContainer组件。子组件Vue3DraggableResizable移动时会自动被吸收。


可以使用adsorbParent属性,用于控制靠近父元素边缘时是否自动对齐对齐。默认为true
<template>
<div id="app">
<div class="parent">
<DraggableContainer :adsorbParent="true">
<Vue3DraggableResizable> {{ msg }} </Vue3DraggableResizable>
</DraggableContainer>
</div>
</div>
</template>


您还可以通过adsorbCols或adsorbRows调整列或行校准线。当元素靠近直线时,就会被吸收,
<DraggableContainer :adsorbCols="[10, 50, 100]" :adsorbParent="false">
<Vue3DraggableResizable> {{ msg }} </Vue3DraggableResizable>
</DraggableContainer>


您还可以更改参考线的颜色:
<DraggableContainer :referenceLineColor="#0f0">
<Vue3DraggableResizable> {{ msg }} </Vue3DraggableResizable>
</DraggableContainer>
当然也可能不显示参考线:
<DraggableContainer :referenceLineVisible="false">
<Vue3DraggableResizable> {{ msg }} </Vue3DraggableResizable>
</DraggableContainer>
即使不显示参考线,仍会应用自动吸附。
最
这是我去年写的一个项目。现在我将分享。如果您在使用过程中遇到任何问题,欢迎在评论区或者GitHub上与我交流。
很高兴看到这个,谢谢~~
 code前端网
code前端网



