这两年随着VR的普及,市面上出现了很多买房、二手房的软件应用,都带有VR看房功能,可以让人们足不出户就可以亲身体验。那么如何实现这样的功能呢?奥呢?
今天阿七要认识360°×180°光球全景插件-viewer和他的插件(这里只使用了Markers插件)
光球-viewer
photo-sphere-基于 Three.js 和 uEvent 2 的viewer
下载插件
使用npm或yarn下载安装
npm install photo-sphere-viewer
yarn add photo-sphere-viewer
或者通过promise-polyfill手动下载并安装
使用
<template>
<div id="viewer"></div>
</template>
<script>
import {Viewer} from 'photo-sphere-viewer'
import 'photo-sphere-viewer/dist/photo-sphere-viewer.css'
export default {
data(){
return{
viewer:'',
imgurl1:require('../assets/1.jpg'),
}
},
mounted(){
this.viewer = new Viewer({
container:document.querySelector('#viewer'),
panorama:this.imgurl1,
size:{
width: '100vw',
height: '50vh',
},
});
}
}
</script>


常用参数
容器(必需)
类型:HTMLElement | string
包含全景图或元素标识符的 HTML 元素。
container: document.querySelector('.viewer')
container: 'viewer' // will target [id="viewer"]
全景(必填)
类型:字符串 |字符串[] |对象
全景图像的路径。对于等角全景图,应该有一个数组(我的文章中使用的720°全景图);
对于立方体贴图,必须是字符串或对象(对应于六个面)。
// Equirectangular panorama :
panorama: 'path/to/panorama.jpg'
// Cubemap as array (order is important) :
panorama: [
'path/to/left.jpg', 'path/to/front.jpg',
'path/to/right.jpg', 'path/to/back.jpg',
'path/to/top.jpg', 'path/to/bottom.jpg',
]
// Cubemap as object :
panorama: {
left: 'path/to/left.jpg', front: 'path/to/front.jpg',
right: 'path/to/right.jpg', back: 'path/to/back.jpg',
top: 'path/to/top.jpg', bottom: 'path/to/bottom.jpg',
}
插件
类型:字符串
启用的插件列表。 (比如后面要用到的插件标记)
markers:切换标记
markersList:显示标记列表
gyroscope:陀螺仪切换
stereo:切换立体声视图(VR)
caption
类型:字符串
显示在导航栏中的文本。如果导航栏被禁用,它将始终显示,但不会有任何按钮。允许使用 HTML。
尺寸
类型:{宽度:整数,高度:整数}
最终尺寸(如果是全景容器)。调整窗口大小时容器默认的大小和遵循的大小。
navbar
导航栏的配置。
autorotate :切换自动旋转
zoomOut :放大
zoomRange :缩放滑块
zoomIn :缩小
zoom:zoomOut+ zoomRange+zoomIn
download :下载源图像
caption :标题
fullscreen :切换全屏视图
自定义导航栏按钮:
navbar: [
{
id: 'my-button',//按钮的唯一标识符,在使用该navbar.getButton()方法时很有用
content: 'Custom',//必需的,按钮内容
title: 'Hello world',//鼠标悬停在按钮上时显示工具提示
className: 'custom-button',//CSS类已添加到按钮
onClick: () => {
alert('Hello from custom button');//必需的,单击按钮时调用的函数
}
//disabled:false,最初禁用该按钮
//hidden:false,最初隐藏按钮
},
]
更多参数请访问官网
标记插件
官方插件(在左侧菜单中列出)可以在 dist/plugins 的 photo-sphere-viewer 目录下的主包中找到。一些插件还有额外的 CSS 文件。
进口
import MarkersPlugin from 'photo-sphere-viewer/dist/plugins/markers'
import 'photo-sphere-viewer/dist/plugins/markers.css';
使用
所有插件都包含必须提供给插件数组的 JavaScript 类。一些插件还将采用嵌套数组中可用的配置对象。
初始化后,您可以通过getPlugin方法获取插件实例,以便您调用插件方法并订阅事件。
const markersPlugin = this.viewer.getPlugin(MarkersPlugin);
markersPlugin.on('something', () => {
/* ... */
});
点击查看更多标签插件参数方法
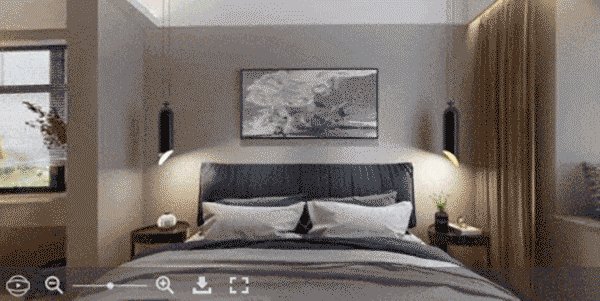
最终结果
结束码
<template>
<div id="viewer"></div>
</template>
<script>
import {Viewer} from 'photo-sphere-viewer'
import MarkersPlugin from 'photo-sphere-viewer/dist/plugins/markers'
import 'photo-sphere-viewer/dist/photo-sphere-viewer.css'
import 'photo-sphere-viewer/dist/plugins/markers.css';
export default {
data(){
return{
viewer:'',
imgurl1:require('../assets/1.jpg'),
imgurl2:require('../assets/2.jpg'),
imgurl3:require('../assets/3.jpg'),
}
},
mounted(){
this.viewer = new Viewer({
container:document.querySelector('#viewer'),
panorama:this.imgurl1,
size:{
width: '100vw',
height: '50vh',
},
plugins: [
[MarkersPlugin, {
markers: [
{
id:'circle',
tooltip:'A circle of radius 30',
circle:30,
svgStyle : {
fill:'rgba(255,255,0,0.3)',
stroke:'yellow',
strokeWidth:'2px',
},
longitude: -1.5,
latitude: -0.28,
anchor: 'center right',
}
],
}],
],
});
const markersPlugin = this.viewer.getPlugin(MarkersPlugin);
markersPlugin.on('select-marker', (e, marker) => {
this.viewer.animate({
longitude: marker.config.longitude,
latitude: marker.config.latitude,
zoom: 100,
speed: '-2rpm',
}).then(() =>
this.viewer.setPanorama(
this.imgurl2
).then(() =>
markersPlugin.updateMarker({
id: marker.id,
longitude: -1.8,
latitude: -0.28,
}),
this.viewer.animate({
zoom: 50,
speed: '2rpm',
}).then(() =>
this.imgurl2 = this.imgurl3,
console.log("继续操作")
)
)
)
});
}
}
</script>
最终结果
<template>
<div id="viewer"></div>
</template>
<script>
import {Viewer} from 'photo-sphere-viewer'
import MarkersPlugin from 'photo-sphere-viewer/dist/plugins/markers'
import 'photo-sphere-viewer/dist/photo-sphere-viewer.css'
import 'photo-sphere-viewer/dist/plugins/markers.css';
export default {
data(){
return{
viewer:'',
imgurl1:require('../assets/1.jpg'),
imgurl2:require('../assets/2.jpg'),
imgurl3:require('../assets/3.jpg'),
}
},
mounted(){
this.viewer = new Viewer({
container:document.querySelector('#viewer'),
panorama:this.imgurl1,
size:{
width: '100vw',
height: '50vh',
},
plugins: [
[MarkersPlugin, {
markers: [
{
id:'circle',
tooltip:'A circle of radius 30',
circle:30,
svgStyle : {
fill:'rgba(255,255,0,0.3)',
stroke:'yellow',
strokeWidth:'2px',
},
longitude: -1.5,
latitude: -0.28,
anchor: 'center right',
}
],
}],
],
});
const markersPlugin = this.viewer.getPlugin(MarkersPlugin);
markersPlugin.on('select-marker', (e, marker) => {
this.viewer.animate({
longitude: marker.config.longitude,
latitude: marker.config.latitude,
zoom: 100,
speed: '-2rpm',
}).then(() =>
this.viewer.setPanorama(
this.imgurl2
).then(() =>
markersPlugin.updateMarker({
id: marker.id,
longitude: -1.8,
latitude: -0.28,
}),
this.viewer.animate({
zoom: 50,
speed: '2rpm',
}).then(() =>
this.imgurl2 = this.imgurl3,
console.log("继续操作")
)
)
)
});
}
}
</script>
因为GIF太大,压缩效果不好,但不影响功能显示。建议自己运行一次

素材图






注:图片来自网络
 code前端网
code前端网

