CSS小技巧:使用CSS实现换行的两种方法
之前我就遇到过在flex布局中实现换行的需求。我当时的处理方式是添加一个元素,然后设置该元素的高度:0,宽度:100%,这样就解决了换行问题。
今晚我决定写一篇文章总结一下如何使用CSS实现换行,希望能够帮助到有需要的同学。
本文使用CSS2属性。
使用转义码到达
第一种方法是使用序列转义码,但是你需要设置white-space属性,该属性设置浏览器如何处理空元素空间。
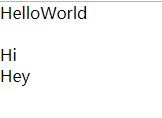
以下面代码为例,我们在第二个P元素之前设置换行效果,\a代表行尾。 (大概就是这个意思,我的英文不太好。)
注:white-space:pre;是必须设置的属性。
该方法前面会有一个空行 。


*{
保证金:0;
填充:0;
}
p{
儒空间的: 为;
}
p:n-th-child(2)::之前{
内容:'\a'
}
世界你好
你好
你好
使用伪块元素实现
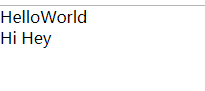
第二种处理方式是使用元素实现。这种方法比前一种方法简单得多。该方法不会创建空行效果,而是直接换行。
代码如下。我们将伪元素设置为块元素,这样就解决了换行问题。


范围:第n个子级(2)::之前{
内容: '';
显示:块;
}
世界你好
你好你好 版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
上一篇:修复IOS上长按img无法保存的问题 下一篇:CSS展示:表格布局实现居中场景
 code前端网
code前端网




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。