Tauri:混合使用 JavaScript 与 Rust 开发 GUI 桌面应用程序
我们重新审视 Tauri,这是一个使用任何前端框架和 Rust 核心构建桌面应用程序的框架。我们查看了 2.0 测试版。

在 Tauri 的第一次评测中,我指出它是一个使用任何前端框架和 Rust 核心构建桌面应用程序的框架。由于 Rust 语言在过去两年半中人气显著提升,我认为值得再次回顾 Tauri — — 尤其是它最近推出了版本 2。
Tauri 的宣传语是“构建一个优化、安全且独立于前端的应用程序,用于多平台部署”,这在以前是可以理解的,但更多的部署目标使其与我最近发布的其他 产品更加一致。额外的好处是能够仅使用熟悉的 Web 方法构建桌面和移动应用程序。
我们获得了 Rust 的安全性,同时还获得了 Web 开发的熟悉度和灵活性。
我们将尝试看看构建一个可以在 Mac 上完整运行的 UI 应用程序的道路是否变得更顺畅。Tauri 仍然称自己为“工具包”,这仍然是正确的。
从概念上讲,Tauri 充当静态 Web 主机。因此,Tauri 可与 Rust 包和系统的原生 Web 视图配合使用,输出一个中等大小的可执行应用程序。理论上,我们既能获得 Rust 的安全性,又能获得 Web 开发的熟悉度和灵活性。
入门路线看起来更新颖一些,采用现在流行的单行开始。在此之前,我怀疑我有一个旧的 Rust 安装,所以我应该更新它。使用先决条件说明:

最后,它会提醒您启动新的 shell 或获取 env 文件。我注意到这一切都有了新的更友好的口音——好像 Rust 现在很流行!
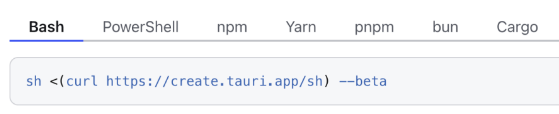
好的,现在我应该可以使用 Tauri 单行代码了:

请注意,我们已经进入 Tauri 2.0 的测试阶段。
模板安装选项可识别工具包的更多变化性质。我可以使用 .NET,但为了获得更通用的视图,我将使用 JavaScript。显然,Rust 也可用。
我保留了稍旧的 npm / node 组合并构建了我的模板:

然后我们在开发环境中运行模板:

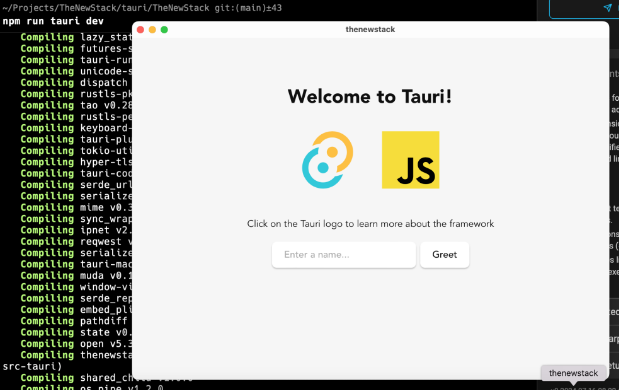
这将构建我们开始所需的所有软件包,第一次需要几分钟。这些将是 Rust 与操作系统窗口对话的方式。最终,它会启动应用程序:

因此,我们启动并弹出一个应用程序,并将其作为标准 Mac 应用程序出现在我的托盘中。
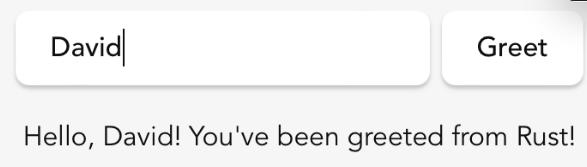
好的,让我们看看它是如何构成的。在深入研究之前,请注意,点击图标会启动一个浏览器页面,在文本框中输入您的姓名并按下按钮会显示问候语:

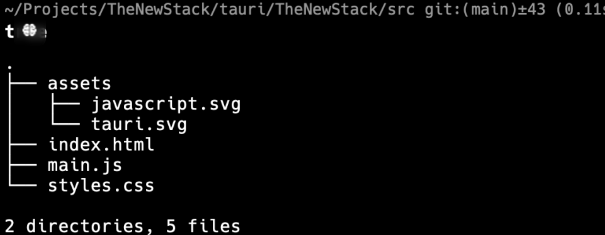
这将有助于我们稍后解决 Rust 问题。代码结构与 Web 应用程序的预期一致:

我选择了原始的 JavaScript,因此我们在模板中得到了一个非常原始的index.html :
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="styles.css" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tauri App</title> <script type="module" src="/main.js" defer></script> </head> <body> <div class="container"> <h1>Welcome to Tauri!</h1> <div class="row"> <a href="https://tauri.app" target="_blank"> <img src="/assets/tauri.svg" class="logo tauri" alt="Tauri logo" /> </a> <a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank" > <img src="/assets/javascript.svg" class="logo vanilla" alt="JavaScript logo" /> </a> </div> <p>Click on the Tauri logo to learn more about the framework</p> <form class="row" id="greet-form"> <input id="greet-input" placeholder="Enter a name..." /> <button type="submit">Greet</button> </form> <p id="greet-msg"></p> </div> </body> </html>
中央div在锚点处显示图像,处理链接行为。请注意,JavaScript 在main.js中,并且窗口本身上的应用程序标题不是在此处定义的。我们有一个非常古老的form输入文本的方法。所以我们知道我们必须处理该表单以提取输入的名称,并将结果放在 final 中。这是main.jsp的内容:
const { invoke } = window.__TAURI__.core;
let greetInputEl;
let greetMsgEl;
async function greet() {
// Learn more about Tauri commands at https://tauri.app/v1/guides/features/command
greetMsgEl.textContent = await invoke("greet", { name: greetInputEl.value });
}
window.addEventListener("DOMContentLoaded", () => {
greetInputEl = document.querySelector("#greet-input");
greetMsgEl = document.querySelector("#greet-msg");
document.querySelector("#greet-form").addEventListener("submit", (e) => {
e.preventDefault();
greet();
});
});选择活动元素并向表单按钮添加事件监听器后,我们运行一个函数来处理输入并将其粘贴到输出段落中。这里需要用到一些 Rust,因此我们了解了它的工作原理。
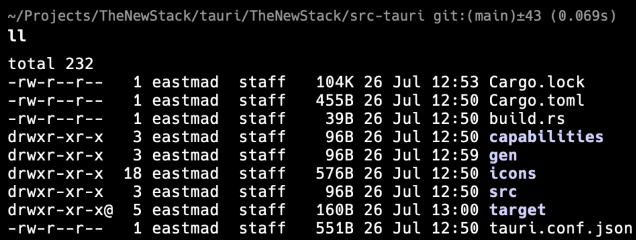
如果我们回到生成区域的主目录,我们会注意到有 src-tauri:

其中,在 main.rs中的src中有一些 Rust 代码:
// Learn more about Tauri commands at https://tauri.app/v1/guides/features/command
#[tauri::command]
fn greet(name: &str) -> String {
format!("Hello, {}! You've been greeted from Rust!", name)
}
fn main() {
tauri::Builder::default()
.plugin(tauri_plugin_shell::init())
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}我们能够看到 JavaScript 中的invoke调用如何到达处理字符串的Rustgreet函数。这很好,因为我们可以访问Tauri为我们管理的Rust函数。(我们还需要告诉构建器greet函数。)
最后显示的文件是控制窗口本身的 JSON 配置,tauri.conf.json:
{
"productName": "thenewstack",
"version": "0.0.0",
"identifier": "com.tauri.dev",
"build": { "frontendDist": "../src" },
"app": { "withGlobalTauri": true, "windows": [
{
"title": "thenewstack",
"width": 800,
"height": 600
}
],
"security": { "csp": null } },
"bundle": { "active": true,
"targets": "all",
"icon": [
"icons/32x32.png",
"icons/128x128.png",
...
]
}
}为了确保我们理解了所有内容,让我们设定一个可识别的目标,并呼叫一位友善的新迎宾员。
我们把上面的目标改小一点,并加上一个唯一的标识符:
{
...
"identifier": "io.thenewsatck",
...
"app" : {
"windows": [
{
"title": "Welcome to TheNewStack",
"width": 600,
"height": 200
}
...
},
...
}
}然后我们适当地修改消息代码。这将强制构建检查更改。
最后,我们运行完整的构建,看看它对可执行文件做了什么。

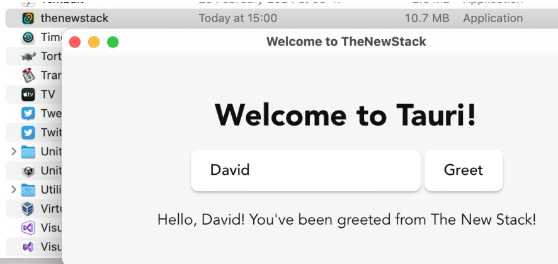
这也需要时间,因为这是第一次。结果是一个 dmg 和一个 app 文件。一旦我们将应用程序移动到应用程序文件夹中,我们就可以将其作为普通的 Mac 应用程序执行:

该应用程序的大小仍然有点大(10.7 MB),但我没有采取任何措施来减少会自动添加到模板中的板条箱数量。
结论
我认为使用模板我们可以很快从零开始成为佼佼者,尽管允许使用一系列 JavaScript 框架的灵活性确实让一切变得更加复杂。我想知道更有主见的方法是否会更好。但总的来说,我认为 Tauri 仍然是一个非常可靠的解决方案,可以创建桌面应用程序而不必担心窗口内部问题。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网