使用Claude和用户界面开发访问Claude-api教程
什么是Claude
Claude是最近开放的AI聊天机器人。它是世界上最大的语言模型之一,比以前的一些语言模型更好。像 GPT-3 这样的模型要强大得多,因此 Claude 被认为是 ChatGPT 最强大的竞争对手。Claude的研发公司是Anthropic,这是一家专注于人工智能安全和研究的初创公司,由前OpenAI员工创立。今年3月,Anthropic获得谷歌3亿美元投资,谷歌持有10%的股份。
两个小时写的Demo(包括用户界面和后台):ai.w3school.top/claude/
为什么
根据官方介绍,Claude的核心模型经过训练,目标是成为有用的,诚实且无害。此外,Claude能够更好地理解和接受自然语言。与它交谈不需要复杂的技巧,你会轻松得到详细且易于理解的答案。
与ChatGPT等主流语言模型一样,Claude有着广泛的应用场景。它可以轻松执行信息检索、内容摘要、写作辅助、想法生成、问答和编程等任务。目前,Claude已被运用在许多知名产品中。例如,数据笔记工具Notio AI利用Claude帮助用户智能书写。国外问答社区Quora也将Claude集成到了自家的AI聊天应用Poe中。
Claude:至少目前 Claude 是免费的
如何
Claude 已集成到团队协作消息应用程序 Slack 中,目前免费提供。但今天我们将重点教您如何在自己的应用程序中访问Claude。
第一步:注册Slack
slack官网地址:点击此处前往注册时尝试使用Google Gmail电子邮件地址。以下活动的成功率很高。不要使用QQ等国内邮箱。
第2步:创建工作空间
工作空间是一个独立的协作环境。每个工作区都有自己的频道、成员、访问权限设置等,不同工作区相互隔离,成员和资源不共享。? URL(自带梯子)也可以通过以下功能找到此链接:
授权添加Claude到Slack
当前IP被屏蔽。自己更换节点,尝试使用全局代理,切换到隐身浏览等方法。我更换了浏览器并且成功了。单击允许,将显示成功。
第四步:启用附加功能
返回工作区页面,左侧会自动出现Claude应用程序。目前,在聊天时,你会发现Claude没有回复任何消息。解决方案:单击左侧的“Slack Connect”。如果没有这个选项,点击浏览Slack,在下拉菜单中找到Slack Connect
社区朋友的经验告诉我,这里有些账户没有免费试用的选项。 ,但我已经创建了几个工作区,所有这些工作区都可以免费试用,可能是因为试用 gmail 电子邮件地址的原因。如果没有,只需注册一个新帐户或创建一个新工作区并尝试该过程。有钱也没关系。因此,当您之前注册时,我们会要求您尽可能使用您的 Gmail 电子邮件地址。
现在左侧出现了一个新频道
然后我们将 Claude 应用程序添加到这个频道中
转到新创建的频道并激活附加功能 Claude
你认为它是这里?如果你只是想体验Claude并利用它为你带来优势,那就真的到此为止了。
第5步:使用API
如何访问它?大家都知道Claude还没有开放API进行测试,但是Claude还是可以访问的。
0。开发
我们使用Lafi提供的云功能来访问API,加快了开发速度。现在是 2023 年。如果您还不了解 Laf,我可以再次告诉您
Laf 是一个无服务器框架,提供开箱即用的云功能、云数据库、对象存储和其他功能。这是一个非常干净整洁的框架。开发平台不仅易于上手,还可以让您像写博客一样编写代码!人生苦短,你需要laf:) 地址:中国:laf.run 海外版本:laf.dev
创建云函数
添加依赖claude-api-slack
编写以下代码
这段代码很简单,看评论就明白了。主要代码除了云功能部分外,还适合常规节点中的javascript复制代码
import cloud from '@lafjs/cloud'
// 云函数入口代码
// 接收一个question,和一个可选的上下文id:conversationId
export default async function (ctx: FunctionContext) {
const { question, conversationId } = ctx.query
return await askCluadeAPi(question, conversationId)
}
// 调用api的主要代码
async function askCluadeAPi(question, conversationId) {
// 见以下第一个步骤,授权以及获取user-token 步骤
const token = 'xoxp-xxxxxx'
// 见以下第二个步骤,获取claude appid
const bot = 'U0xxxxxx'
// chatId就是工作区间里新建的渠道。channel名称
const chatId = 'ai聊天'
// 初始化claude
const { Authenticator } = await import('claude-api-slack')
// 通过缓存保存客户端,可以避免每次提问都是在新会话
let claudeClient = cloud.shared.get('claudeClient')
if (!claudeClient) {
claudeClient = new Authenticator(token, bot)
cloud.shared.set('claudeClient', claudeClient)
}
// 创建频道并返回房间ID:channel
const channel = await claudeClient.newChannel(chatId)
let result
if (conversationId) {
result = await claudeClient.sendMessage({
text: question,
channel,
conversationId,
onMessage: (originalMessage) => {
console.log("loading", originalMessage)
}
})
} else {
result = await claudeClient.sendMessage({
text: question,
channel,
onMessage: (originalMessage) => {
// console.log("loading", originalMessage)
console.log("loading", originalMessage)
}
})
}
console.log("success", result)
return {
code: 0,
msg: result.text,
conversationId: result.conversationId
}
}
1,进行授权并获取用户名
- 前往官网登录
- 进入api设置页面点击我跳转
- 点击页面右上角我的应用程序
- ,点击创建应用程序
- 从头开始点击
- 输入应用程序的名称,选择之前创建的工作区,单击“创建”。应用程序
- 点击左侧边栏的OAuth & Permissions
- 在Scopes模块下找到User Token Scopes,点击Add OAuth Scopes按钮,按照
- 在此阶段通过单击“工作区的 OAuth 令牌”下的“安装到工作区”按钮确认授权。 ,您有一组用户 OAuth 令牌,请找到您工作区的 OAuth 令牌
2。获取Claude appid
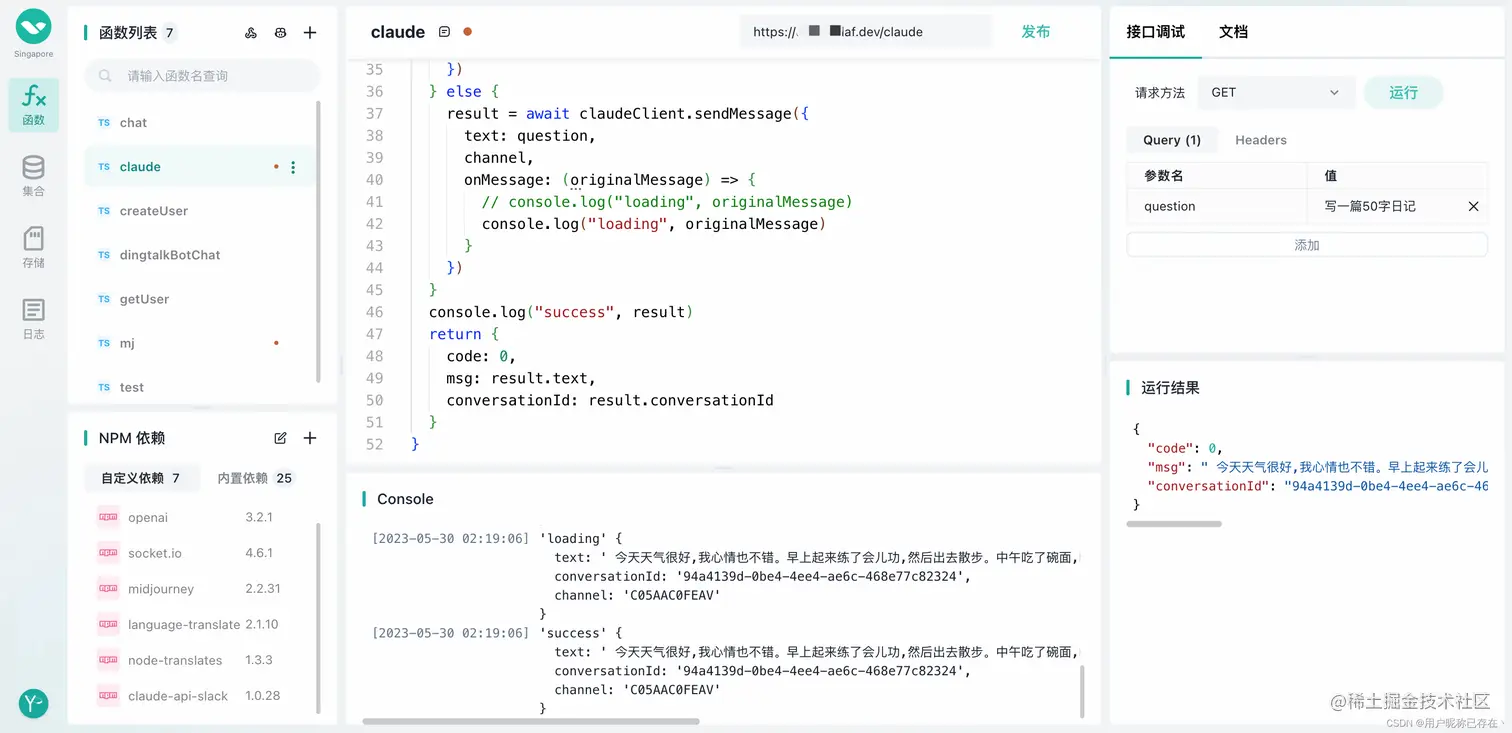
第6步:测试一下
加入上下文聊天点击右上角发布,复制左侧链接,即可在任意界面调用!
写在最后
作者:鑫天佑
来源:稀土掘金
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网



