WordPress 短代码 / 什么是简码?重点是什么?
WordPress 简码是指[] 中的简码或简码。 WordPress识别这些代码并根据它们定义的回调函数输出相应的内容。
短代码 API 此功能是 WordPress 从 2.5 版本开始引入的。您可以使用它为文章内容添加各种功能,并且界面非常易于使用并且功能非常强大。
简码类型
简码API支持几乎所有可能的组合:自闭标签、开放标签、带参数的标签等。
[mycode]
[mycode foo="bar" id="123" color="red" something="data"]
[mycode]一些内容[/mycode]
[mycode]<p><a href="http://example.com/">HTML 内容</a<>/p>[/mycode]
[mycode]内容 [another-shotcode] 更多内容[/mycode]
[mycode foo="bar" id="123"]一些内容[/mycode]使用简码时[mycode]
[mycode foo="bar" id="123" color="red" something="data"]
[mycode]一些内容[/mycode]
[mycode]<p><a href="http://example.com/">HTML 内容</a<>/p>[/mycode]
[mycode]内容 [another-shotcode] 更多内容[/mycode]
[mycode foo="bar" id="123"]一些内容[/mycode]
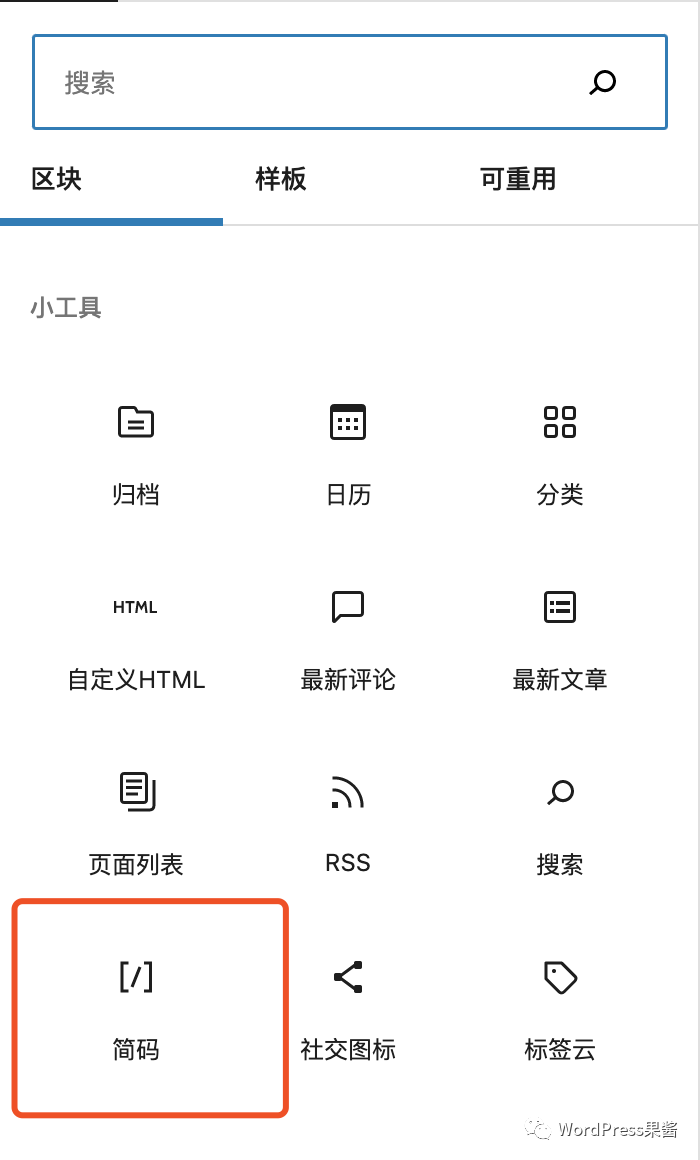
在后台写文章时,如果这是如果是古腾堡编辑器,可以直接选择小工具类别比较下的简码区块:
[mycode]
[mycode foo="bar" id="123" color="red" something="data"]
[mycode]一些内容[/mycode]
[mycode]<p><a href="http://example.com/">HTML 内容</a<>/p>[/mycode]
[mycode]内容 [another-shotcode] 更多内容[/mycode]
[mycode foo="bar" id="123"]一些内容[/mycode]然后在简码区块中,输入特定的简码:![]() 如果不是古腾堡编辑器,则直接输入简码 。
如果不是古腾堡编辑器,则直接输入简码 。
如何运行简码
简码是如何解析成所需内容的?这是因为每个Shortcode都定义了对应的回调函数进行处理。这个回调函数一般有两个参数:属性($attr)和内容($content):
function my_shortcode_func($attr, $content){
// $attr $key=>$value 的数组
// $content 是 shortcode 中包含的字符串内容
// 对 $attr 和 $content 进行处理
// 返回预期的值
}然后管理定义的Shortcode及其处理函数,使得[mycode attr= "value"]content[/mycode] 可以按预期执行。
add_shortcode('mycode', 'my_shortcode_func');查看所有短代码
哪些短代码是WordPress系统定义的,我们可以使用WPJAM Basic插件的“Common Kong”扩展来查看它们。激活扩展后,进入“WPJAM”菜单的“普通简码”子菜单。显示:![]()
除了WordPress本身定义的Shotcode之外,《共孔》还定义了一些常用的Shortcode。上图中的函数是WPJAM_Shortocode类回调方法是“简码常用的扩展定义”。DShortcode 相关函数
WordPress 定义了以下与 ShortCode 相关的函数:
- Add_shortcode('MyCode', 'FunctionName'); mycode '); // 删除已定义的简码
- remove_all_shortcodes(); // 删除所有简码
- $return = do_shortcode($content); // 解析简码in $content and return
- $return = strip_shortcodes($content); // 删除 $content 中的 Shortcode 标签并返回
一个简单的 Shortcode 示例
获取 简码的电子邮件以 WPJAM Basic 插件的扩展为例。它对输入到 HTML 实体中的电子邮件地址进行转义,以防止电子邮件地址被机器识别然后进行爬网。
[电子邮件] 此简码,其内容 ($content) 是电子邮件地址,还定义了属性 $link。当值为 1 时,电子邮件显示为可单击。详细代码如下。我这里在回调函数中使用了闭包:
add_shortcode('email', function($atts, $content='') {
extract( shortcode_atts( array(
'link' => '0'
), $atts ) );
if($link){
return '<a href="mailto:'.antispambot($content,1).'" title="mail to '.antispambot($content,0).'">'.antispambot($content,0).'</a>';
}else{
return antispambot( $content,0);
}
});Shortcode 高级使用技巧:
仅当 Shortcode 存在时才加载相关脚本文件,我们可以使用 has_shortcode() 函数来检测是否存在。加载中:
add_action('wp_enqueue_scripts', function(){
global $post;
if(is_singular() && has_shortcode($post->post_content, 'your-shortcode')){
wp_enqueue_script('whatever'); //检测到有用到简码后之后才加载脚本
}
});如果我们想让主页和其他列表页面尽可能简单,您愿意简码删除:
add_filter('the_content', function($content) {
if(!is_singular()){
return strip_shortcodes($content);
}
return $content;
});其他地方使用的简码吗?比如在Sidebar Widgets中:
add_filter('widget_text', 'do_shortcode');在主题中,直接调用do_shortcode方法:
echo do_shortcode("[my_shortcode]");我们想要直接在内容中运行shortcode,而不执行它,即如何转义 在短代码之外添加额外的层 []:
[[email]xxx@wpjam.com[/email]]版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网



