1. Django 概述
Django 是一个用 Python 编写的开源 Web 应用程序框架。采用MTV的框架模式,即模型M、视图V和模板T。 Django框架的核心组件是:
- 用于创建模型的对象关系映射;
- 为最终用户设计更好的管理界面;
- URL设计;
- 设计者友好的模板语言;
- 缓存系统。
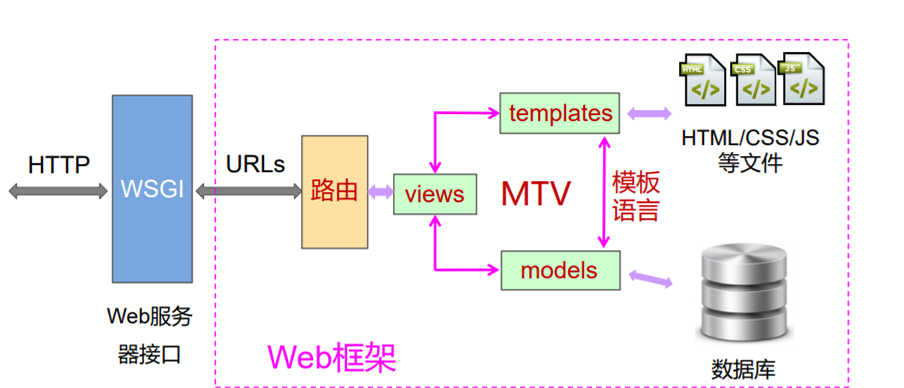
 Django 已成为 Web 开发人员的首选框架。它是一个遵循MVC设计模式的框架。 MVC是Model、View和Controller这三个词的缩写,分别代表模型、视图和控制器。 Django实际上是一种MTV设计模式。 MTV 是 Model、Template 和 View 三个单词的缩写,分别代表模型、模板和视图。但在Django中,控制器接受用户输入的部分是由框架本身处理的,因此Django更注重模型、模板(Template)和视图(Views),这就是所谓的MTV模式。他们各自的职责如下:
Django 已成为 Web 开发人员的首选框架。它是一个遵循MVC设计模式的框架。 MVC是Model、View和Controller这三个词的缩写,分别代表模型、视图和控制器。 Django实际上是一种MTV设计模式。 MTV 是 Model、Template 和 View 三个单词的缩写,分别代表模型、模板和视图。但在Django中,控制器接受用户输入的部分是由框架本身处理的,因此Django更注重模型、模板(Template)和视图(Views),这就是所谓的MTV模式。他们各自的职责如下:
| 级别 | 职责 |
|---|
| 模型(Model),即数据访问层 | 处理所有与数据相关的事务:如何访问 如何验证有效性 什么行为包含内容以及数据之间的关系等。 |
| 模板,表示层 | 处理与表示相关的决策:它如何显示在页面或其他类型的文档上。 |
| 视图(View),即业务逻辑层 | 访问模型和相关逻辑来调用相关模板。模型和模板之间的桥梁。? M python -m Venv Djangoenv#创建虚拟环境  运行以下命令,激活虚拟环境 CD D:\djangotest 运行以下命令,激活虚拟环境 CD D:\djangotest
djangoenv\scripts\activity #1 激活虚拟环境 cd : \ djangotest
djangoenv\Scripts\activate
#2 安装 django 模块
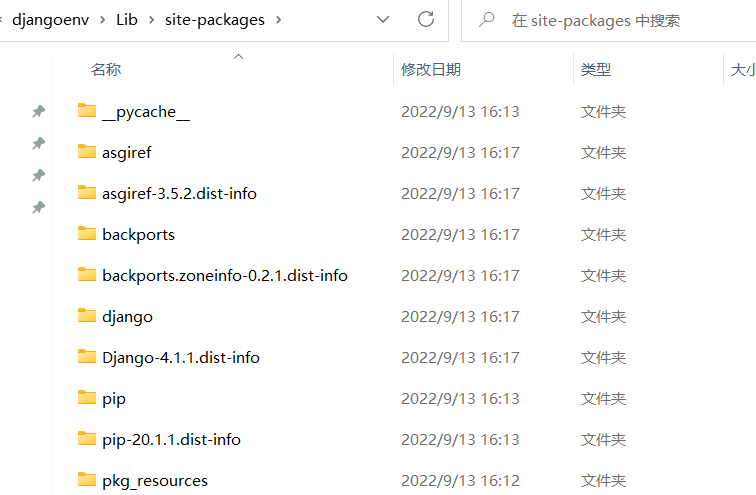
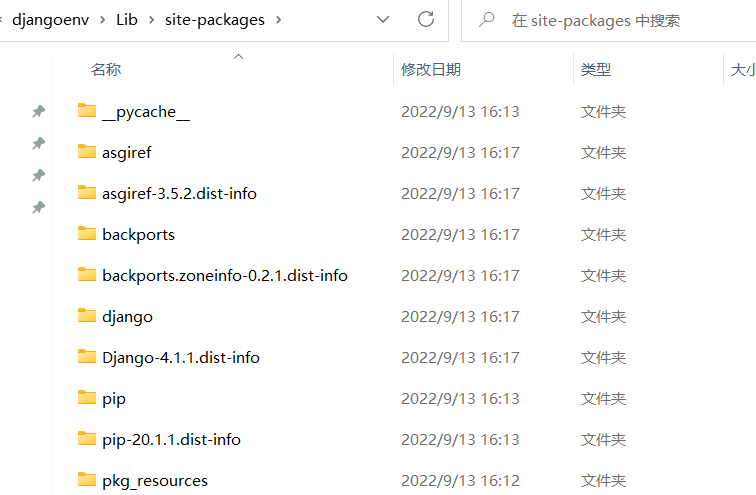
pip install Django #激活虚拟环境后安装 Django 模块 上面是执行 Django 命令后执行的 install under djangoenv /lib/site-packages。也就是说,这个Django模块只存在于虚拟环境中,并未安装在全局Python环境中。库如下图
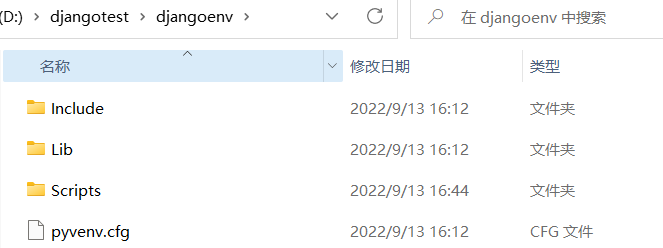
 2.3 创建Django项目安装完Django后,我们可以使用Django的管理工具------>django-admin我们创建一个名为loginweb的Django项目,命令为如下所示: #1 激活虚拟环境 2.3 创建Django项目安装完Django后,我们可以使用Django的管理工具------>django-admin我们创建一个名为loginweb的Django项目,命令为如下所示: #1 激活虚拟环境
cd D:\djangotest
djangoenv\Scripts\activate
#2 创建登录 Web 项目 djanadmin start 或
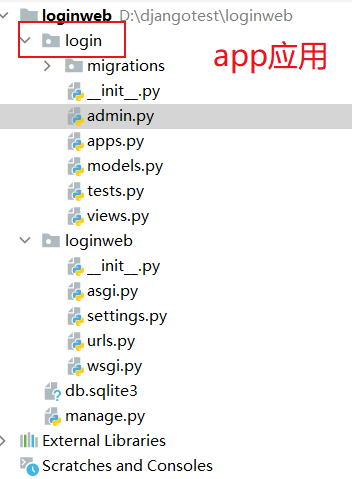
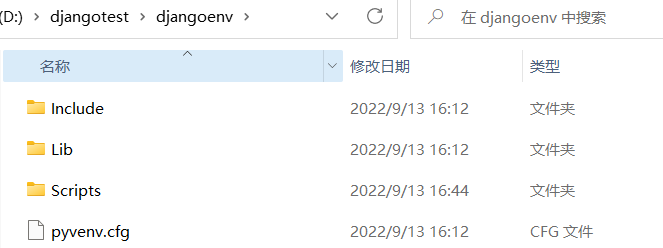
python -m d jango启动项目loginweb执行该命令后,会在djenv同级文件夹中创建一个名为loginweb的Django项目。库结构如下图:
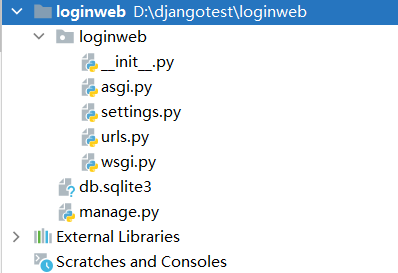
 用Pycharm打开项目。项目结构文件的含义如下: 用Pycharm打开项目。项目结构文件的含义如下:
- 外部登录Web库:是项目的容器。姜戈并不关心名字。我们可以重命名它。将其中的登录 Web 文件夹命名为我们喜欢的
- :它是一个纯 python 包。我们可以称之为项目的名称,不能随意重命名
- manage.py:是Django非常重要的工具,通过它可以调用django shell和数据库,如:创建app应用程序,创建数据库表、清理数据、启动项目等操作
- settings.py:Django项目的配置文件。包含项目默认值,包括数据库信息、调试标志和其他工作变量
- urls.py:Django 项目的 URL 路由声明,负责将 URL 模式映射到应用程序
- wsgi。 :Web服务器网关接口(Python Web Server Gateway Interface的缩写),Python应用程序和Web服务器之间的接口,可以认为是一种协议和规范。它基于Http协议,不支持WebSoket
- asgi.py:异步网关协议接口,可以处理多种常见协议类型,包括HTTP、HTTP2和WebSocket。 ASGI 可以被认为是 WSGI
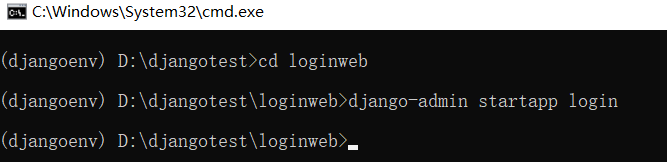
3 的扩展。 Django开发者登录功能3.1创建app应用一般情况下,一个项目会包含多个app应用(当然,一个普通的app也可以在多个项目中使用)接下来我们创建登录web项目的login #1 启用虚拟环境
cd D:\djangotest
djangoenv\Scripts\activate
#2 切换到django项目
cd login webapp 创建一个 文件 jango -admin startapp登录 执行上述命令后,文件夹结构如下图 执行上述命令后,文件夹结构如下图

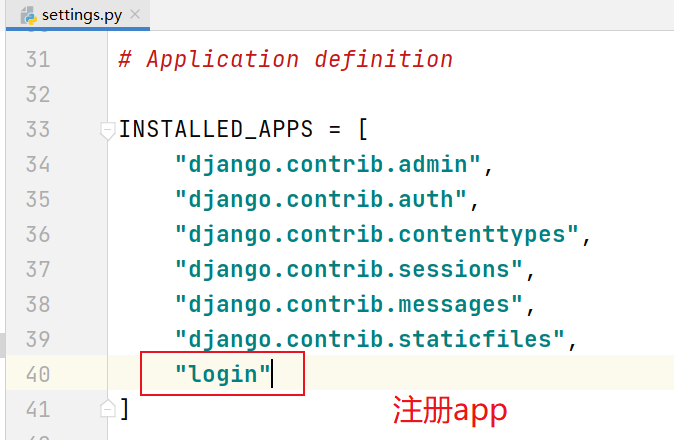
3.2 注册appapp应用创建完成后,必须先向Django注册,才能被Django管理的项目使用。我们只需要在loginweb/settings.py文件中配置登录应用程序的名称即可。如下图所示: 
3.3Django View Django View的作用:一个简单的Python函数,用于接受Web请求并返回Web响应。该函数通常在相应应用程序的views.py 文件中定义。在视图函数中,有两个重要的对象:请求对象和响应对象。下面是最简单的视图函数: # 示例:在login/views.py中
from django.http import HttpResponse
# 在这里创建你的视图。re:
return HttpResponse( "Loginpage") 其中:请求参数是必填参数,代表用户的请求,即HttpRequest对象3.4Django路由s:Django路由s:项目文件夹urls.py文件。我们所有的路由配置都以列表形式定义在 urls.py 文件中。添加我们想要的路由 # 示例: in loginweb/urls.py
from django.contrib import admin
from django.urls import path
 from login-import views [ urns path("admin/", admin.site.urls), from login-import views [ urns path("admin/", admin.site.urls),
path("login/",views.login )
]
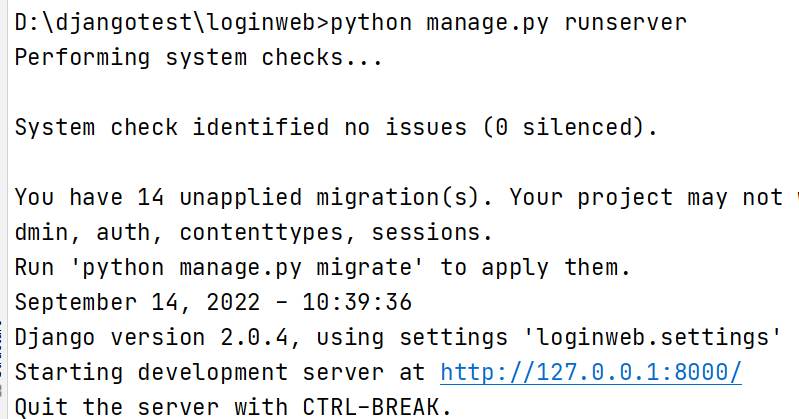
3.5 在开发环境中启动 Django 项目必须在本地启动Django项目来开发和调试我们的代码。启动Django项目的命令如下: python manage.py runserver [port]
#[port]为应用程序访问端口,默认可以留空,默认为8000。 此时我们可以使用浏览器访问我们的项目了。结果如下图 访问我们写的路由 访问我们写的路由

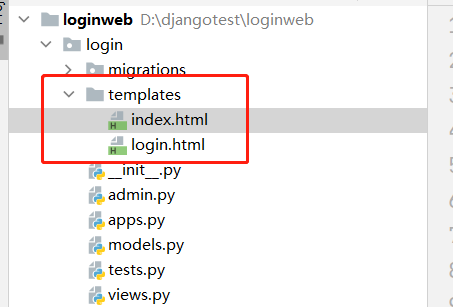
3.6登录功能改进在login下新建一个模板文件夹,用来存放写好的html前端页面 ♿login.html ♿login.html
登录页面❀ d 正文 {
文本对齐方式:居中;
}
|
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
![]() Django 已成为 Web 开发人员的首选框架。它是一个遵循MVC设计模式的框架。 MVC是Model、View和Controller这三个词的缩写,分别代表模型、视图和控制器。 Django实际上是一种MTV设计模式。 MTV 是 Model、Template 和 View 三个单词的缩写,分别代表模型、模板和视图。但在Django中,控制器接受用户输入的部分是由框架本身处理的,因此Django更注重模型、模板(Template)和视图(Views),这就是所谓的MTV模式。他们各自的职责如下:
Django 已成为 Web 开发人员的首选框架。它是一个遵循MVC设计模式的框架。 MVC是Model、View和Controller这三个词的缩写,分别代表模型、视图和控制器。 Django实际上是一种MTV设计模式。 MTV 是 Model、Template 和 View 三个单词的缩写,分别代表模型、模板和视图。但在Django中,控制器接受用户输入的部分是由框架本身处理的,因此Django更注重模型、模板(Template)和视图(Views),这就是所谓的MTV模式。他们各自的职责如下:  code前端网
code前端网



