Python学习笔记:使用Flask进行Web开发
- python版本:3.5
- flask版本:0.12
- jinja2:2.94
- werkzeug使用:0.11.15IDE
1.1。第一个示例
让我们从 Flask 初始化的示例开始。打开pyCharm新建Flask项目后,Flask目录会被初始化(假设创建了一个名为flaskblog的项目)。首先我们看一下flaskblog.py文件中的代码:(含注释)
#flaskblpg.py #1、初始化:创建一个程序实例 from flask import Flask app = Flask(__name__) #flask用name这个参数决定程序的根目录,以便稍后能够找到相对于程序根目录的资源文件位置。 #2、路由和视图函数:客户端把请求发送给web服务器,web服务器再把请求发送给flask程序实例。程序实例需要知道对每个URL请求运行哪些代码 #所以保存了一个URL到Python函数的映射关系。处理URL和函数之间的关系称为路由。 # @app.route('/')flask是使用程序实例提供的app.route修饰器,把修饰的函数注册为路由。 @app.route('/user/<name>')#尖括号中得内容就是动态部分,任何能匹配静态部分的URL都会映射到这个路由上。 # flask支持在路由中使用int(如:@app.route('/user/<int:id>'))\float\path类型.path类型也是字符串,但不把斜线视作分隔符,而将其当做动态片段的一部分。 def hello_world(name): # 视图函数,返回的响应可以是包含HTML的简单字符串,也可以是复杂的表单 return '<h1>Hello,%s!</h1>' %name #3、启动服务器:程序实例用run方法启动flask集成的开发web服务器。服务器启动后会进入轮询,等待并处理请求。轮询会一直运行,直到程序 #停止,比如按Ctrl-C键。 if __name__ == '__main__': app.run(debug=True) #启用调式模式,ps:flask提供的web服务器不适合在生产环境中使用。请仔细阅读注释,然后在pyCharm中选择flaskblog.py运行(Run)并在浏览器中测试。测试时,在浏览器地址栏中输入http://127.0.0.1:5000/user/example。
1.2 编程和请求上下文
请求对象封装了客户端发送的HTTP 请求。在多线程服务器上,当多个线程同时处理不同客户端发送的不同请求时,每个线程看到的请求对象一定是不同的。 Falsk 使用上下文使特定变量在线程内全局可用,而不会干扰其他线程。
Flask 两个上下文: (1) 程序上下文
- current_app:当前激活程序的程序实例
- g:处理请求时用作临时存储的对象。这个变量会随着每次请求而重置
(2) 请求上下文
- request:请求对象,封装客户端发出的 HTTP 请求中的内容
- session:用户会话,用于存储请求之间的需求 字典“记住”值的数量
使用这些变量时,我们必须先激活(push())程序(app_context())或请求上下文,否则会报错。
1.3 请求调度
URL映射是URL与显示功能的对应关系。 Falsk 使用 app.route 装饰器或非装饰器形式的 app.add_url_rule() 来生成映射。
Falsk为每个路由指定了一种请求方法,因此当向同一个URL发送不同的请求方法时,会采用不同的显示函数进行处理。
1.4 需求钩子
需求钩子是使用装饰器实现的。 Falsk 支持 4 个钩子。
- before_first_request:注册一个在处理第一个请求之前运行的函数。
- before_request:注册一个函数在每个请求之前运行。
- after_request:如果没有抛出未处理的异常,则注册一个在每个请求之后运行的函数。
- teardown_request:注册一个函数,在每个请求后运行,即使抛出未处理的异常。
1.5 响应
HTTP 响应中非常重要的一部分是“状态代码”,默认为 200,这意味着请求已成功处理。
Flask 视图函数也可以返回 Response 对象。 make_response() 函数接受 1、2 或 3 个参数并返回 Response 对象。例如:
from flask import make_response @app.route('/') def index(): response=make_response('<h1>This document carries a cookie!</h1>') response.set_cookie('answer',42) return response有一种特殊类型的响应称为“重定向”。该响应没有页面文档,只是告诉浏览器加载新页面的新地址。重定向通常由 302 状态代码表示,Location 标头提供特定地址。 Flask 提供了一个辅助函数
redirect()来生成这种响应:from flask import redirect @app.route('/') def index(): return redirect('http://www/example.com')还有一个由函数
abort 生成的错误处理响应 在上面的示例中,如果用户URL中不存在匹配的动态id参数,将返回404状态码。模板是一个包含响应文本的文件,其中包括由占位符变量表示的动态部分,其具体值只有在请求的上下文。用实际值替换变量并返回最终响应字符串称为“渲染”。 Jinja2 在 Falsk 中被用作模板引擎。
2.1 jinja2 模板模块
2.1.1 渲染模板
默认情况下,Falsk 在程序/项目文件夹的 templates 子文件夹中查找模板。我们可以将定义的模板保存在该文件夹中。现在我们将编辑“讲座 01 中的第一个示例”:
from flask import Flask,render_template from flask import request app = Flask(__name__) @app.route('/') def index(): user_agent=request.headers.get('User-Agent') return render_template('index.html',user_agent=user_agent) @app.route('/user/<name>') def hello_world(name): return render_template('user.html',name=name) if __name__ == '__main__': app.run(debug=True)然后在模板文件夹中创建两个新文件
index.html 和 user.html、
。内容如下:
#index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>欢迎您!您的浏览器是:{{user_agent}}</p> </body> </html>#user.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 style="color: coral">Hello {{name}}</h1> </body> </html>从这里我们可以看到:Falsk提供了函数
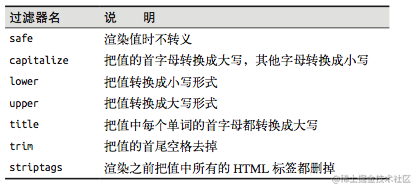
render_template,将模板jinja2集成到程序中。render_template函数的第一个参数是模板文件的名称。下面的参数都是键值对,给出了最后一个班次中变量对应的实际值。2.1.2 变量过滤器 jinja2

注意:在很多情况下,需要显示存储在变量中的 HTML 代码,在这种情况下,需要使用 Vault 过滤器。但是,切勿对不受信任的值(例如用户在表单中输入的文本)使用安全过滤器。
作者:前端修罗场
来源:稀土掘金
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网



