Sass语法
接下来我们将一起学习一些基础的Sass语法
Sass文件类型
Sass转换器支持两种不通的文件类型:.sass和.scss。(每种都有自己的拓展和语法)
在Sass3之前,Sass使用.sass文件拓展名,并使用类似haml的缩进语法。
在Sass3中,Sass引入了.scss格式,它更接近css本身。
虽然转换器仍然支持.sass文件,但本教程中我们将学习较新的.scss格式。
如果你喜欢haml语法,可以在Sass官方文档中进行学习。
Sass还有一个可以将语法互相转换的工具,只需要在Windows或Mac命令行窗口上使用sass-convert命令,用法如下:
使用以下命令将.sass转换为.scss:
sass-convert style.sass style.scss
以下命令将.scss转换为.sass:
sass-convert style.scss style.sass
SCSS语法
Sass的scss语法基本结构和CSS相同。你在CSS的编写规则和习惯同样适用于scss。事实上,如果你将一段CSS代码传递给Sass,它仍然可以正常运行。
不过Sass拓展了CSS一些重要且有用的用法。这些拓展不会为CSS添加新功能,只是让我们编写CSS代码更加容易,并且它们将会被转换器转换为纯CSS。
这篇文章的剩下部分,我们将一起研究重要的Sass扩展。
内联评论
正如我们所见,Sass支持标准CSS语法,其中包括CSS注释语法:
/* 弹层字体颜色 */
.alert {
color: red;
}
但Sass也支持内联注释,这对于记录CSS规则中的各个属性非常有用:
/* warning color pulse */
.warning {
animation: warning-pulse 5s infinite; //pulses red to yellow
}
Sass处理使用/ * 注释 * /语法和使用//内联注释的传统CSS注释的方式有一个重要的区别。
/ * * / CSS注释完整地输出到文件中,内联注释将会被删除。
嵌套
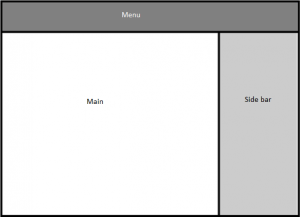
大多数网页都具有不同的样式显示区域。下图显示了一个通用的布局方式,包含了菜单,侧栏和内容显示区域。


在CSS中,您可以使用#id来设置每个区域内的元素的样式:
#main {
//#main general rules
...
}
#main p {
//rules for <p> elements within main
...
}
#menu {
//#menu general rules
...
}
#menu ul {
//rules for <ul> elements within main
...
}
Sass提供了一种更加简洁的方式,你可以这样写:
#main {
//#main general rules
p {...} //rules for <p> elements within main
//more #main general rules
...
}
#menu {
//#menu general rules
ul {
//rules for <ul> elements within main
...
}
}
上面的一个简单例子,很容易可以看到Sass的嵌套的方式更加简洁,而且也更加易读。
父选择器
Sass提供的嵌套方式可以让你节省大量的输入,但是有一些情况无法使用简单的嵌套来处理。
举一个例子,比如我们写了一个a标签,我们想在嵌套里面设置a标签悬浮的样式,那又该如何写呢?
错误案例:
a {
color: red;
:hover: green; //书写错误
}
Sass为我们提供了父选择器&,使用父选择器和Sass嵌套,你可以将前面的代码改成这样:
a {
color: red;
&:hover: green;
}
Sass转换器会将其转换为对应的CSS:
a {
color: red;
}
a:hover {
color: green;
}
Sass父选择器可以在选择关键案子的任何位置使用,但是必须在开头使用。也就是说&:active p 有用,而 #main p 将不会有作用。
父选择器应用在Sass很多方面,比如文本替换,比如你有这样的HTML:
<div id="main">
<div id="main-header">
</div>
</div>
你可以这样使用父选择器嵌套CSS规则:
#main {
...// general rules for the #main div
&-header {
...//rules for the #main-header div
}
}
嵌套属性
Sass还提供了一种嵌套属性规则,可以节省你的输入并使你的代码可读性更高。有一组相同前缀的CSS属性,比如font-family,font-size和font-weight或者text-align,text-transform和text-overflow。
Sass中你可以这样使用:
font: {
family: serif;
size: 30rem;
weight: bold;
}
text: {
align: center;
transform: uppercase;
overflow: hidden;
}
Sass转换器会将上面的代码转化为:
font-family: serif; font-size: 30rem; font-weight: bold; text-align: center; text-transform: uppercase; text-overflow: hidden;
如果前缀本身就是一个规则,就像使用font一样,您可以在开始大括号之前设置该属性:
font: serif {
font-weight: bold;
}
这种语法导致CSS更简洁,代码可读性更高。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。