什么是Sass
什么是Sass?
Sass只是CSS的拓展,它并没有改变CSS,它让你写CSS变得更加快速而已。
Saas包括各种功能,如变量,嵌套规则,mixins,内联导入,操作颜色和其他值的内置函数,所有这些都具有完全CSS兼容的语法。
官方链接:Sass官网
为什么使用Sass?
层叠样式表(CSS)自1996年首次被W3C采用以来已经走过了漫长的道路。网站开发令人头疼的时代已经过去了(并且很好地解决了)。
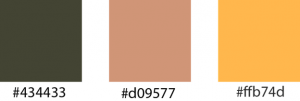
任何一个普通的网站仍然含有大量重复的代码和浏览器兼容前缀。举一个例子:你为客户选择了网站配色方案,一共含有如下三个颜色。


如果我们有100个页面需要#434433这个色号,那么我们是不是需要输入100次呢?我们假设#434433是网页底部的背景色,当我们需要修改背景色的时候,是不是又需要修改100次呢?
Sass中你可以这样写:
/**
* 时间:2019年8月19日
* 前端教程: https://www.pipipi.net/
*/
/*定义一个基础颜色*/
$primary : #434433;
/*使用lighten函数*/
$disabled: lighten($primary, 20%);
.menu-item {
color: $primary;
.disabled-menu-item {
color: $disabled;
}
是不是觉得简洁很多了呢?如果颜色发生变化,你只需要在一个地方进行修改。一般地我们会将变量声明在一个_variables.sass文件中,当我们需要修改的时候很方便就能找到了。
Sass工作原理
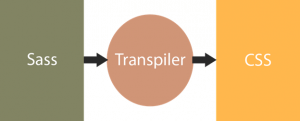
浏览器无法直接处理Sass文件。你需要使用到一个Sass预处理器,Sass预处理器将Sass代码转化为CSS代码,这一过程称为 transpiling 。Transpilation非常类似于编译,但它不是从人类可读的源代码转换为机器可读的目标代码,而是从一种人类可读的语言翻译成另一种语言,在本例中是从Sass到CSS。 您可能熟悉Web开发中使用的另一个转换器Babel(),它将ES2015转换为与下游浏览器兼容的JavaScript。
大家并不需要纠结于Sass内部实现机制,你只需要知道Sass代码经过预处理器将转化为CSS代码。


思考一下下面Sass的代码经过预处理器处理后将会生成怎样的CSS代码:
/**
* 时间:2019年8月19日
* 前端教程: https://www.pipipi.net/
*/
$primary : #434433;
$disabled: lighten($primary, 20%);
.menu-item {
color: $primary;
.disabled-menu-item {
color: $disabled;
}
Sass转换器将会把上面的Sass生成以下的CSS代码:
/**
* 时间:2019年8月19日
* 前端教程: https://www.pipipi.net/
*/
.menu-item {
color: #434433;
.disabled-menu-item {
color: #76785A;
}
可以看到变量被CSS的值替换掉了。
下一章我们将一起学习如何Sass环境安装,一起加油(ง •_•)ง。
版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。