用于对齐两行文本两端和字符之间空格的 CSS 处理技术
用于对齐文本和字符之间空格的 CSS 处理技术。在这里你可以了解文本过渡、字母间距、文本对齐、最后文本对齐、过滤等等,get it ~
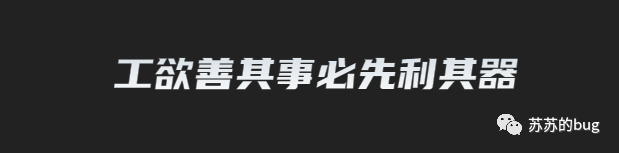
1。实现效果
2.实现原理
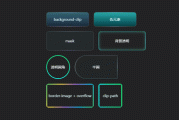
- 在开始文章之前,我们先来了解一下实现原理
2.1 文本渐变颜色实现
实现文本渐变颜色的方法有很多种。这里我们使用方法一来实现。其他方法暂不详述:
- 方法一:background-clip+background-gradient-color+color/text-fill-设置颜色为透明
- 方法二:伪元素+mask
- 方法三:SVG
设置文本的背景过渡颜色: ![]()
background: linear-gradient(180deg, red 0%, #4effe4 100%);
将背景剪切到文本:
background-clip:文本 ,背景被剪切为文本的前景色。 ![]() 在此处插入图像描述
在此处插入图像描述
/* 将背景裁剪为文字 */
background-clip: text;
-webkit-background-clip: text;
设置文本填充颜色或颜色为透明
text-fill-color:CSS属性-webkit-text-fill-color指定文本字符的填充颜色。如果未设置此属性,则使用颜色属性的值。 ![]() 在此处插入图像描述
在此处插入图像描述
/* 设置color为透明 */
color: transparent;
/* 或者设置text-fill-color为透明 */
/* -webkit-text-fill-color: transparent; */
滤镜2.2 添加文本阴影
滤镜:CSS 属性滤镜对元素应用模糊或色移等图形效果。滤镜通常用于修改图像渲染、背景和边框。
drop-shadow():drop-shadow() 函数将阴影效果应用于输入图像。阴影可以模糊,可以用某种颜色绘制蒙版的偏移版本,最后合成在图像下![]() 在此处插入图像描述
在此处插入图像描述
- 下面是没有阴影的文本
- 添加阴影
filter: drop-shadow(0px 2px 4px red);
2.3 letter-spacing 处理字符之间的有限空间
letter-spacing:CSS letter-spacing 属性用于调整文本中字符之间的性能。渲染文本时添加了字符之间的自然间距。字母间距为正值会导致字符间隔开,而字母间距为负值会导致字符靠得更近。![]() 在此处插入图像描述
在此处插入图像描述
- 设置文本字母之间的空格。可以看到,值越大,相应的字符就会出现在文本的末尾。
font-size: 40px;
font-family: YouSheBiaoTiHei;
letter-spacing: 20px;
border: 1px dotted;
- 拆分文本将其分成两部分,用span标签包裹它,最后一个词+其他单词,例如:“这是一个段落”,“单词”
<p>
<span>这是一段文</span>
<span>字</span>
</p>
- 将第一个span设置为字母空格,去掉父元素设置的字母空格,可以看到文本末尾没有空格
--letter-spacing: 20px;
<p>
<span style="letter-spacing: 12px;">这是一段文</span>
<span>字</span>
</p>
- 一个空格或者一行span 和 span 标签之间的分隔导致了某些空格,可以使用一些方法来解决
- 方法一:将范围写在一行上,限制:在格式化或其他人接管时可能会不小心更改
- 方法二:将字体大小设置为0并添加额外的字体大小,局限性:覆盖问题较大
- 方法三:父元素设置灵活的布局。限制:可能会导致部分数据失效,比如align-last
- 方法四:将范围写在一行,中间添加注释。局限性:可以被别人编辑,但是如果有评论的话会好一点
- 我们用方法四解决间隙问题
<p>
<span style="letter-spacing: 12px;">这是一段文</span><!--消除间距--><span>字</span>
</p>
2.4 使用文字对齐来对齐两端
此文本对齐方式 :text-align CSS 属性定义内联内容(例如文本)如何相对于其父块元素对齐。 text-align 不控制块元素本身的对齐方式,而只控制其嵌入内容的对齐方式。
text-align:justify 文本两边对齐,最后一行无效。 text-align: justify-all 与 justify 相同,但强制最后一行对齐。它是实验性的,尚未有效。
text-align: left;//行内内容向左侧边对齐。
text-align: right;//行内内容向右侧边对齐。
text-align: center;//行内内容居中。
text-align: justify;//文字向两侧对齐,对最后一行无效。
text-align: justify-all;// justify 一致,但是强制使最后一行两端对齐。
text-align: start;//如果内容方向是左至右,则等于left,反之则为right。
text-align: end;//如果内容方向是左至右,则等于right,反之则为left。
text-align: match-parent;//和inherit类似,区别在于start和end的值根据父元素的direction确定,并被替换为恰当的left或right。
- 将其与 2.3 预览结合起来并继续下面的内容。为父元素设置足够长的宽度
+ width: 600px;
- 为其设置文本对齐方式,设置对齐方式并实现两端对齐,你会发现没有效果,因为对齐方式对父元素无效元素。最后一行。那么如何实现这一目标呢?
- 方法一:通过text-align-last,限制:兼容性问题
text-align-last:CSS属性text-align-last描述最后一行文本的对齐规则之前,他是被迫收拾行李的。
text-align-last:justify 最后一行文本的开头与内容字段的左侧对齐,结尾与内容字段的右侧对齐。
+ text-align: justify;
+ text-align-last: justify;
- 方法二:添加内联伪元素并设置父元素文本对齐方式
div::after{
content: '';
display: inline-block;
width: 100%;
}
- 伪元素增加高度,设置父元素高度
div{
text-align: justify;
height:52px;
}
3.实现步骤
- 父元素定义为section
<section>
</<section>
section {
cursor: default;
display: inline-block;
}
- 根据2.1章节实现文本过渡颜色,在section标签下添加p标签

<p class="title" id="title">
<span id="item1">工欲善其事必先利其器</span>
</p>
.title{
font-family: YouSheBiaoTiHei;
font-size: 44px;
line-height: 57px;
background: linear-gradient(180deg, #d0dae2 0%, #ffffff 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
- 根据2.2章节实现标题文本投影
.title{
filter: drop-shadow(0px 2px 4px #000);
}
- 按照 2.3 章节处理字母和最后字符之间的空格
<span id="item1">工欲善其事必先利其</span><!--消除间距--><span id="item2">器</span>
.title span:nth-child(1) {
letter-spacing: 12px;
}
- 标题 添加伪元素,实现过渡下划线
<p class='title'>xxx</p>
<p class="en-title">
SHARP TOOLS MAKES GODD WORK (Never too old to learn)
</p>
.en-title {
font-size: 12px;
color: #8e939a;
line-height: 13px;
letter-spacing: 2px;
}
- 根据第 2.4 章为该部分添加文本对齐设置。这里选择方法一(如果选择方法二,则需要单独设置每一行文本,不能直接在父元素上设置)
section{
text-align: justify;
align-last: justify;
}
- 给section添加mouseover事件,鼠标光标、文字字体大小;设置标题的转场效果就实现了~
section:hover .title {
font-size: 48px;
}
.title {
transition: all 0.5s ease-in-out;
}
4.实现代码
<style>
section {
cursor: default;
display: inline-block;
text-align: justify;
text-align-last: justify;
}
.title {
font-family: YouSheBiaoTiHei;
font-size: 44px;
line-height: 57px;
background: linear-gradient(180deg, #d0dae2 0%, #ffffff 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: relative;
margin-bottom: 10px;
transition: all 0.5s ease-in-out;
filter: drop-shadow(0px 2px 4px #000);
}
.title::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background: linear-gradient(270deg,
rgba(72, 85, 100, 0) 0%,
#637992 51%,
rgba(72, 85, 100, 0) 100%);
}
.title span:nth-child(1) {
letter-spacing: 12px;
}
.en-title {
font-size: 12px;
color: #8e939a;
line-height: 13px;
letter-spacing: 2px;
font-family: "D-DIN";
}
section:hover .title {
font-size: 48px;
}
</style>
<body>
<section>
<p class="title" id="title">
<span id="item1"></span><!--消除间距--><span id="item2"></span>
</p>
<p class="en-title">
SHARP TOOLS MAKES GODD WORK (Never too old to learn)
</p>
</section>
</body>
<script>
// 标题字数有限制
const init = (title) => {
const dom1 = document.getElementById("item1");
const dom2 = document.getElementById("item2");
const titleBox = document.getElementById("title");
titleBox.dataset.title = title;
dom1.innerHTML = title.slice(0, -1);
dom2.innerHTML = title.slice(-1);
}
init('工欲善其事必先利其器');
</script>版权声明
本文仅代表作者观点,不代表Code前端网立场。
本文系作者Code前端网发表,如需转载,请注明页面地址。
 code前端网
code前端网